この記事では、GAS(Google Apps script)を使って、私が2012年に書いた「就職氷河期世代&大人の発達障害」の読者様を対象としたアンケートを作成したコードを公開します。
まず、「就職氷河期世代&大人の発達障害」について、内容紹介のYouTube動画と購入先、アンケートのGoogleフォームを掲載します。
● 本のプロモーションビデオ
● 購入先は自己紹介と著作本から
● 完成した読者アンケート
読者アンケートも宜しくお願いします。
アンケートは上記のフォームから投票出来ます。
GASでのプログラミングでお世話になっているサイトは、いつも隣にITのお仕事さんの
です。
まず、下記のような3枚のスプレッドシートを用意します。

・シート「トップ画面」

ここには、ボタンを設置して、このボタンを押すとフォームが作れるようにします。
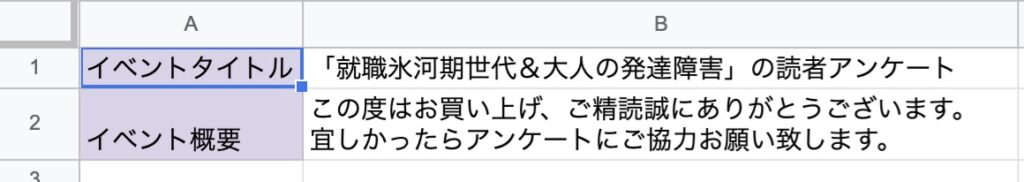
・シート「フォームのタイトルと説明の情報」

ここには、作成するフォームのタイトルと説明文を入れます。
・シート「項目データ」

ここには、アンケート回答者がラジオボタン、チェックボックス、リストアイテムから選択出来るようスプレッドシートに配置しています。
このデータを二次元配列として取得して、各列ごとに1次元配列に変換して、ラジオボタンなどから選択出来るようにしています。
まず、スプレッドシートのボタンを押すとフォームが作れる関数、「pushButton」を作ります。
シート「フォームのタイトルと説明の情報」を二次元配列arrayとして取得して、array[0][1]をタイトル、array[1][1]をフォームの説明文として取得しています。
function pushButton() {
//スプレッドシートのトップから現在のスプレッドシートにアクセスする
const ss=SpreadsheetApp.getActiveSpreadsheet();
//フォームのタイトルと説明を取得
const array=ss.getSheetByName('フォームのタイトルと説明の情報').getDataRange().getValues();
const formTitle=array[0][1];//タイトル
const formDescription=array[1][1];//概要
//フォームを指定のタイトルと説明の元、作成する
const form=FormApp.create(formTitle);
form.setDescription(formDescription);
}この部分ではフォームのプレビュー画面でこの様になります。

また、フォームにニックネームのテキストアイテムを追加します。
form.addTextItem().setTitle('ニックネームまたはイニシャル\n本名以外でお願いします。').setRequired(true);ニックネームのテキストアイテム入力のプレビュー画面です。

では、いよいよスプレッドシートのシート「項目データ」からデータを取得して、フォームを作成して行きます。
まず、シート「項目データ」を二次元配列として取得するために、下記のコードを書きました。
//項目データからフォームに追加するアイテムの内容を取得
const dataValues=ss.getSheetByName('項目データ').getDataRange().getValues();
dataValues.shift()このコードでは、定数dataValuesにシートを二次元配列として取得したデータを格納して、先頭のタイトル行をshisft()で削除しています。
この二次元配列の各行をフォームのアイテムから選択出来るように一次元配列に変換して、更に空白行を取り除く関数generateArrayを作成しました。
引数に二次元配列のデータとその行を指定して関数generateArrayに送ります。
ここではmapで一次元配列に変換して、filterで空白行を取り除いています。
/**
* シート「項目データ」全体の値を取得した二次元配列から、指定の列のデータを抜き出し一次元配列を構成する
*
* @param{Object[][]}シートのデータを二次元配列化とした配列
* @param{number}配列の列数(0以上のインデックス)
* @return{Object{}}指定の列(見出しを除く)のデータによる一次元配列
*/
function generateArray(values,column){
return values.map(record=>record[column]).filter(value=>value);
}関数呼び出し時には、下記のように指定しました。
A列「性別」は、ラジオボタンで、
generateArray(dataValues,0)
と記述し、引数に二次元配列のデータと列数を指定することで「性別」が選択出来ます。
テキストアイテムで学校名を入力します。
form.addMultipleChoiceItem() //ラジオボタン
.setTitle('性別')
.setChoiceValues(generateArray(dataValues,0))
.setRequired(true);B列「ご年齢」の呼び出しは、リストアイテムで、
generateArray(dataValues,1)
です。
form.addListItem() //リストアイテム
.setTitle('ご年齢')
.setChoiceValues(generateArray(dataValues,1))
.setRequired(true);C列「お住まいの都道府県」はリストアイテムで、
generateArray(dataValues,2)
です。その他の項目も選択出来ます。
form.addListItem() //リストアイテム
.setTitle('お住まいの都道府県は?')
.setChoiceValues(generateArray(dataValues,2))
.setRequired(true);C列「ご出身の都道府県」はリストアイテムで、
generateArray(dataValues,2)
です。
form.addListItem() //リストアイテム
.setTitle('ご出身の都道府県は?')
.setChoiceValues(generateArray(dataValues,2))
.setRequired(true);これはリストアイテムのタイトルを変えて2回呼び出しています。1回目の呼び出しはお住まい、2回目はご出身です。
ここまでのプレビュー画面です。

D列「あなたについて教えてください」はラジオボタンで、
generateArray(dataValues,3)
です。
これもその他を選択出来るようにしています。
form.addMultipleChoiceItem() //ラジオボラン
.setTitle('あなたについて教えて下さい。')
.setChoiceValues(generateArray(dataValues,3))
.showOtherOption(true)//その他の選択肢
.setRequired(true);E列「この本を知ったきっかけを教えてください」はチェックボタンで、
generateArray(dataValues,4)
です。
これもその他を選択出来るようにしています。
form.addCheckboxItem() //チェックボックス
.setTitle('この本を知ったきっかけを教えて下さい')
.setChoiceValues(generateArray(dataValues,4))
.showOtherOption(true)//その他の選択肢
.setRequired(true);ここまでのプレビュー画面です。

この本を5段階評価で選択出来るようにスケールアイテムを使っています。
//スケールアイテム
form.addScaleItem().setTitle('この本を5段階評価で教えて下さい。\n 1:不満足 〜 5:大変良い').setRequired(true);最後は自由に記入できるコメント入力用パラグラフテキストアイテムです。
//長文パラグラフテキストアイテムコメント欄
form.addParagraphTextItem().setTitle('ご意見ご感想などコメント欄');
マイドライブに保存する場合はここまででも良いのですが、指定のドライブに保存したい場合は、プロパティストアというものを使って、フォルダIDをFOLDER_IDという文字列に保存します。
フォルダIDはこちらになります。

このモザイク部分をXXXが32桁の所に実際のこちらのコードでFOLDER_IDに保存します。
//フォームを保存したいドライブのIDを指定して、1番最初に実行する。
function setScriptProperty(){
PropertiesService.getScriptProperties().setProperty('FOLDER_ID','XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
}その実行画面です。

この様に何も起こらないので不安になるかと思います。
そこで、FOLDER_IDに格納出来たのか確認するコードを書きました。
//プロパティストアにフォルダIDが格納されたことを確認する
function getScriptProperty(){
const folderid=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');
console.log(folderid);
}実行結果です。

あとはメインのpushButton関数に下記の4行のコードを追記します。
プロパティストアからFOLDER_IDを取り出して、フォームをそこに格納し、マイドライブに出来てしまったフォームの方は削除します。
//指定のフォルダに保存する。この4行をコメントアウトするとマイドライブ(ルートディレクトリ)に保存される
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//格納するフォルダIDを取り出す
const formFile=DriveApp.getFileById(form.getId());//作成したフォームをオブジェクトとして取得
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにFileオブジェクトを追加する
DriveApp.getRootFolder().removeFile(formFile);//マイフォルダからFileオブジェクトを削除するコメントにもある様、マイドライブ(ルードディレクトリ)に保存したい場合は、一旦コメントアウトをしておいても状況に寄っては宜しいかもしれません。
ここまでの説明で、もう少し詳しくプロパティストアについて知りたいという方は、
<ねこフォーム2>GASで作成したフォームを指定のフォルダに格納する
をご覧ください。
では、これまでのコードをまとめます。
/**
* シート「項目データ」全体の値を取得した二次元配列から、指定の列のデータを抜き出し一次元配列を構成する
*
* @param{Object[][]}シートのデータを二次元配列化とした配列
* @param{number}配列の列数(0以上のインデックス)
* @return{Object{}}指定の列(見出しを除く)のデータによる一次元配列
*/
function generateArray(values,column){
return values.map(record=>record[column]).filter(value=>value);
}
function pushButton() {
//スプレッドシートのトップから現在のスプレッドシートにアクセスする
const ss=SpreadsheetApp.getActiveSpreadsheet();
//フォームのタイトルと説明を取得
const array=ss.getSheetByName('フォームのタイトルと説明の情報').getDataRange().getValues();
const formTitle=array[0][1];//タイトル
const formDescription=array[1][1];//概要
//フォームを指定のタイトルと説明の元、作成する
const form=FormApp.create(formTitle);
form.setDescription(formDescription);
//項目データからフォームに追加するアイテムの内容を取得
const dataValues=ss.getSheetByName('項目データ').getDataRange().getValues();
dataValues.shift()
form.addTextItem().setTitle('ニックネームまたはイニシャル\n本名以外でお願いします。').setRequired(true);
form.addMultipleChoiceItem() //ラジオボタン
.setTitle('性別')
.setChoiceValues(generateArray(dataValues,0))
.setRequired(true);
form.addListItem() //リストアイテム
.setTitle('ご年齢')
.setChoiceValues(generateArray(dataValues,1))
.setRequired(true);
form.addListItem() //リストアイテム
.setTitle('お住まいの都道府県は?')
.setChoiceValues(generateArray(dataValues,2))
.setRequired(true);
form.addListItem() //リストアイテム
.setTitle('ご出身の都道府県は?')
.setChoiceValues(generateArray(dataValues,2))
.setRequired(true);
form.addMultipleChoiceItem() //ラジオボラン
.setTitle('あなたについて教えて下さい。')
.setChoiceValues(generateArray(dataValues,3))
.showOtherOption(true)//その他の選択肢
.setRequired(true);
form.addCheckboxItem() //チェックボックス
.setTitle('この本を知ったきっかけを教えて下さい')
.setChoiceValues(generateArray(dataValues,4))
.showOtherOption(true)//その他の選択肢
.setRequired(true);
//スケールアイテム
form.addScaleItem().setTitle('この本を5段階評価で教えて下さい。\n 1:不満足 〜 5:大変良い').setRequired(true);
//長文パラグラフテキストアイテムコメント欄
form.addParagraphTextItem().setTitle('ご意見ご感想などコメント欄');
//指定のフォルダに保存する。この4行をコメントアウトするとマイドライブ(ルートディレクトリ)に保存される
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//格納するフォルダIDを取り出す
const formFile=DriveApp.getFileById(form.getId());//作成したフォームをオブジェクトとして取得
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにFileオブジェクトを追加する
DriveApp.getRootFolder().removeFile(formFile);//マイフォルダからFileオブジェクトを削除する
}
//フォームを保存したいドライブのIDを指定して、1番最初に実行する。
function setScriptProperty(){
PropertiesService.getScriptProperties().setProperty('FOLDER_ID','XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
}
//プロパティストアにフォルダIDが格納されたことを確認する
function getScriptProperty(){
const folderid=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');
console.log(folderid);
}
あとはスプレッドシートのトップ画面のボタンの右上3点リーダーからスクリプトを「pushButton」に割り当てて押すと、あなたが指定したフォルダ、またはマイドライブに保存されます。
お疲れ様でした、ブレイクタイムフォトはこちらになります。

東京都葛飾区、水元公園 2018年コロナ前のゴールデンウィークにサイクリング
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。