この記事では、GAS(Google Apps Script)で「ねこあつめ」をChatworkに送信する為に今まで書いてきたコードに、ドキュメンテーションコメントを追加します。
お世話になった記事は、いつも隣にITのお仕事さんの
【初心者向けGAS】Google Apps Scriptのドキュメンテーションコメントの書き方
です。
今回の内容に入る前に、前回の復習をします。
前回はスプレッドシートの猫ちゃんの「なまえ」〜「とくちょう」をChatworkに送る時にメッセージを装飾しました。
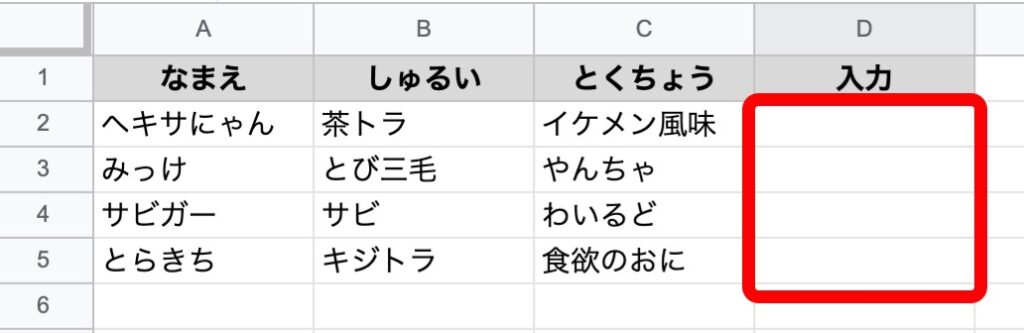
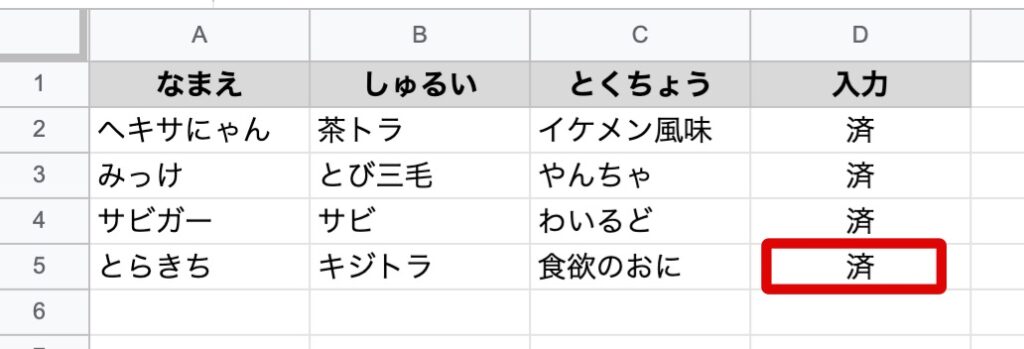
Chatworkに送るスプレッドシートです。

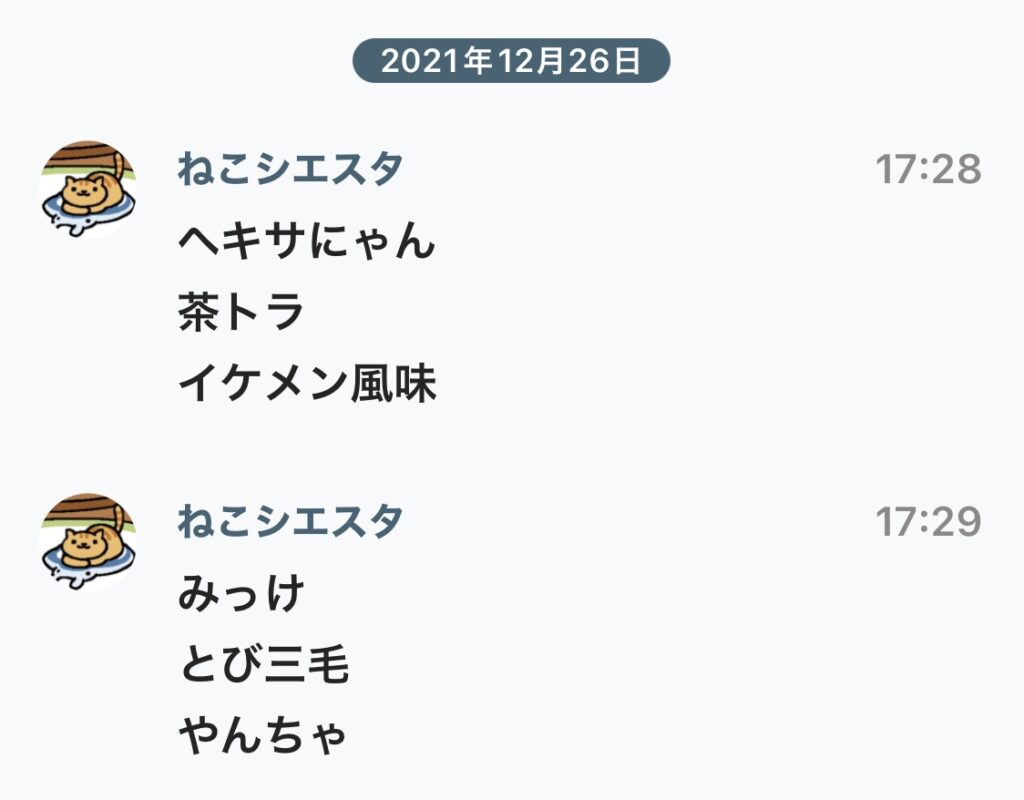
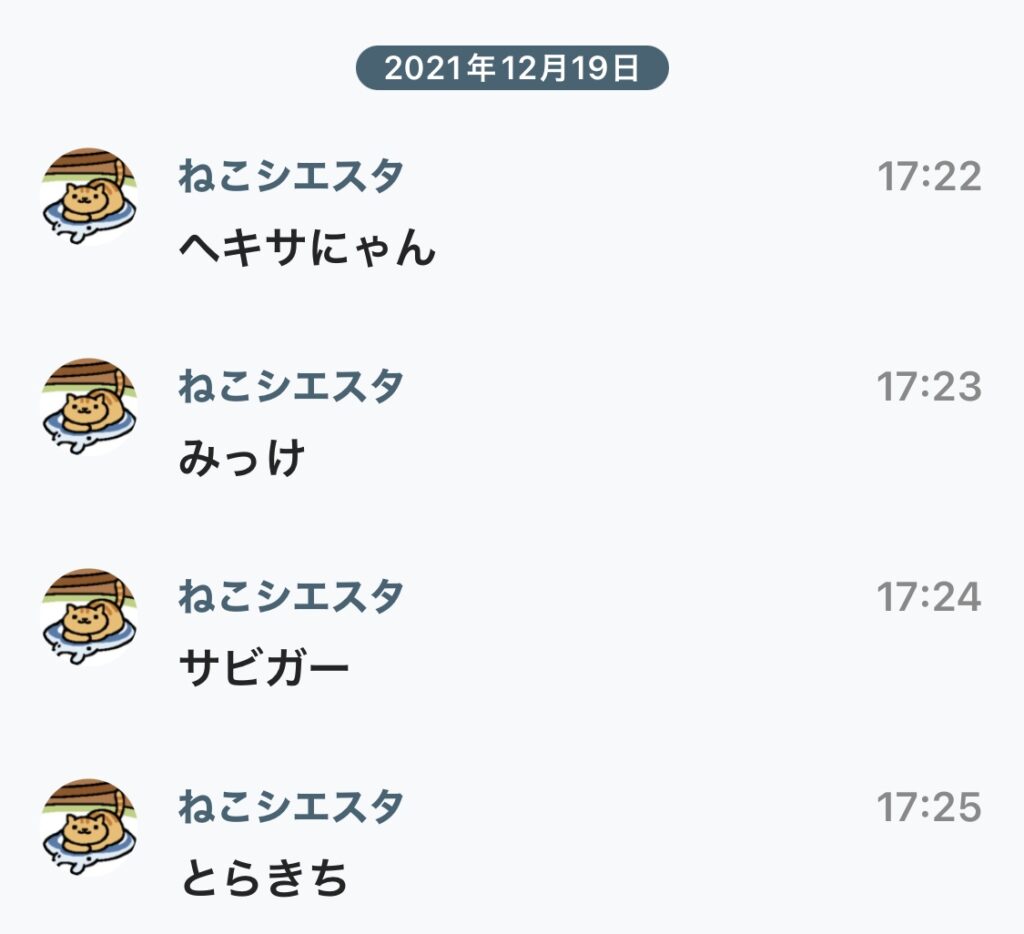
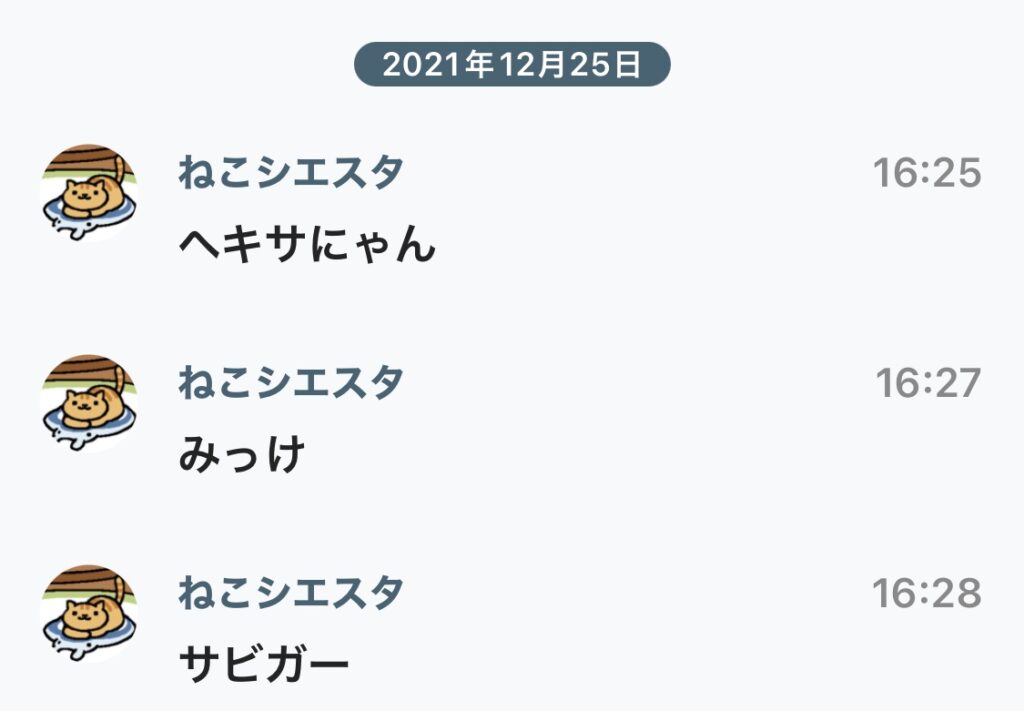
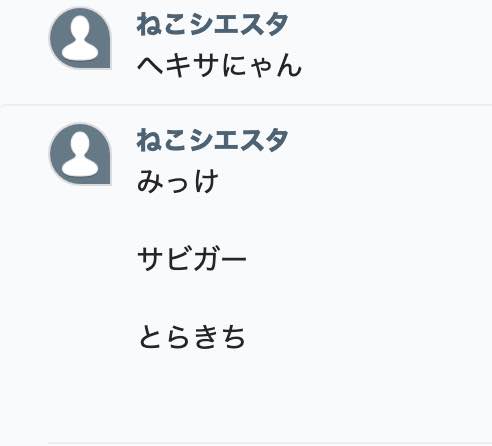
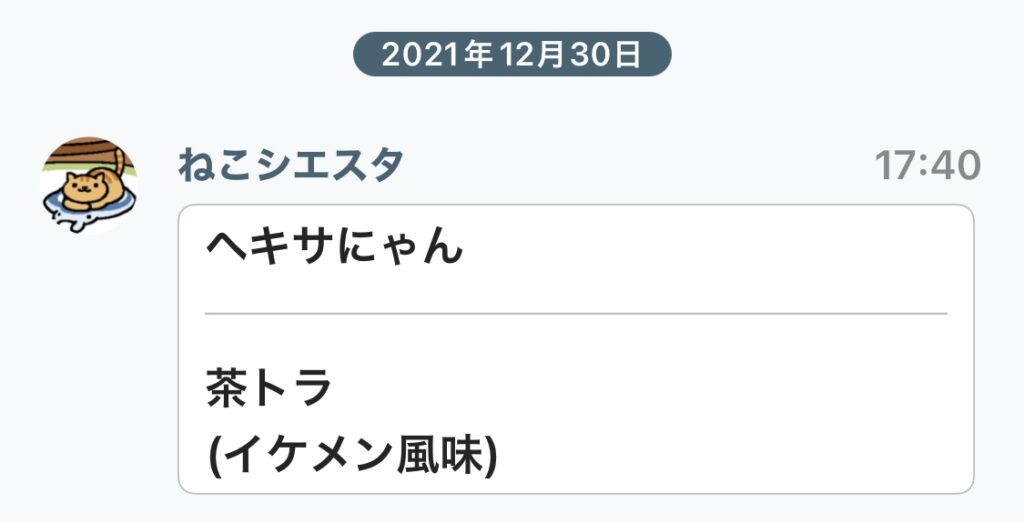
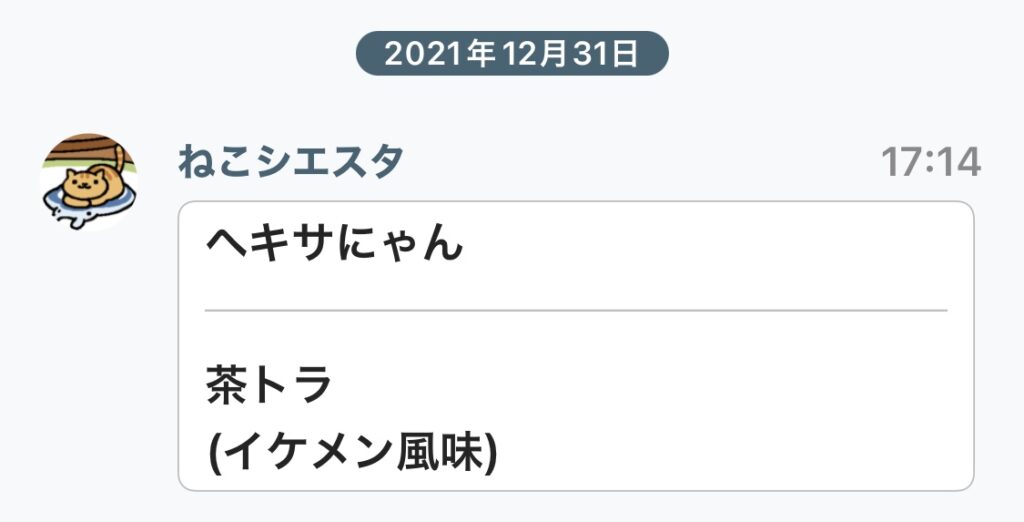
実際に送った画像です。

前回のコードです。
//メインの関数でAmazonにDVDの注文をする
function myFunction() {
const ss = SpreadsheetApp.getActiveSheet();
let lastRow = ss.getLastRow();//最終行を取得
const token=PropertiesService.getScriptProperties().getProperty('CW_TOKEN');//←ここを追加
for (let i = 2; i <= lastRow; i++) {
//もしもD列の「済」が空白だったらA列の「なまえ」を出力してD列を「済」にする
if (!ss.getRange(i, 4).getValue()) {
let cat=ss.getRange(i,1,1,3).getValues();//←配列catで一気に1行3列分のデータを取得する ※getValue[s]でsが付く
//AmazonがDVDの注文を受け取る
let body='[info]'; //←ここで、囲い枠線で装飾する
body+=cat[0][0]+'[hr]';//←A列:猫ちゃんの「なまえ」に水平線を入れる
body+=cat[0][1]+'\n';//B列:猫ちゃんの「しゅるい」
body+='('+cat[0][2]+')[/info]';//←C列:猫ちゃんの「とくちょう」を送ったら囲い枠線を閉じる
//ここでAmazonが宅配業者みたいなsendMessage関数にDVDの配達を依頼する
sendMessage(token,body);
ss.getRange(i, 4).setValue('済');
//もしも最終行以上になったらセル範囲を消去する
if (i >= lastRow) {
ss.getRange(2, 4, lastRow - 1).clearContent();
}
break;
}
}
}
//宅配業者のようなsendMessage関数がAmazonからDVDを受け取って、配達を行う
function sendMessage(token,body){
const cw=ChatWorkClient.factory({token:token}); //←APIトークンの所をtokenに置き換える
cw.sendMessageToMyChat(body);
}今回の内容に入る前に、ねこあつめ画像で癒されます。

雪の日のねこあつめ
さて、今回の内容に入ります。
今まで作ってきたコードの関数を、後で見返したり、誰かにコードを見てもらう時に分かりやすくする為に、ドキュメンテーションコメントという、関数を説明する為のコメントを書いて行きます。
ドキュメンテーションコメントは「/」で始まって「*/」で終わります。
引数を@param、戻り値を@returnとして、型を指定します。
今回のコードの32行目〜38行目までドキュメンテーションコメントが入っています。
//メインの関数でAmazonにDVDの注文をする
function myFunction() {
const ss = SpreadsheetApp.getActiveSheet();
let lastRow = ss.getLastRow();//最終行を取得
const token=PropertiesService.getScriptProperties().getProperty('CW_TOKEN');//←ここを追加
for (let i = 2; i <= lastRow; i++) {
//もしもD列の「済」が空白だったらA列の「なまえ」を出力してD列を「済」にする
if (!ss.getRange(i, 4).getValue()) {
let cat=ss.getRange(i,1,1,3).getValues();//←配列catで一気に1行3列分のデータを取得する ※getValue[s]でsが付く
//AmazonがDVDの注文を受け取る
let body='[info]'; //ここで、囲い枠線で装飾する
body+=cat[0][0]+'[hr]';//A列:猫ちゃんの「なまえ」に水平線を入れる
body+=cat[0][1]+'\n';//B列:猫ちゃんの「しゅるい」
body+='('+cat[0][2]+')[/info]';//C列:猫ちゃんの「とくちょう」を送ったら囲い枠線を閉じる
//ここでAmazonが宅配業者みたいなsendMessage関数にDVDの配達を依頼する
sendMessage(token,body);
ss.getRange(i, 4).setValue('済');
//もしも最終行以上になったらセル範囲を消去する
if (i >= lastRow) {
ss.getRange(2, 4, lastRow - 1).clearContent();
}
break;
}
}
}
/**
*
* チャットワークのマイチャットにスプレッドシートの「ねこあつめ」のメッセージを送信する
*
* @param{string} token - チャットワークAPIトークン
* @param{string} body - スプレッドシートのチャットワークに送信するメッセージ本文
*/
//宅配業者のようなsendMessage関数がAmazonからDVDを受け取って、配達を行う
function sendMessage(token,body){
const cw=ChatWorkClient.factory({token:token}); //←APIトークンの所をtokenに置き換える
cw.sendMessageToMyChat(body);
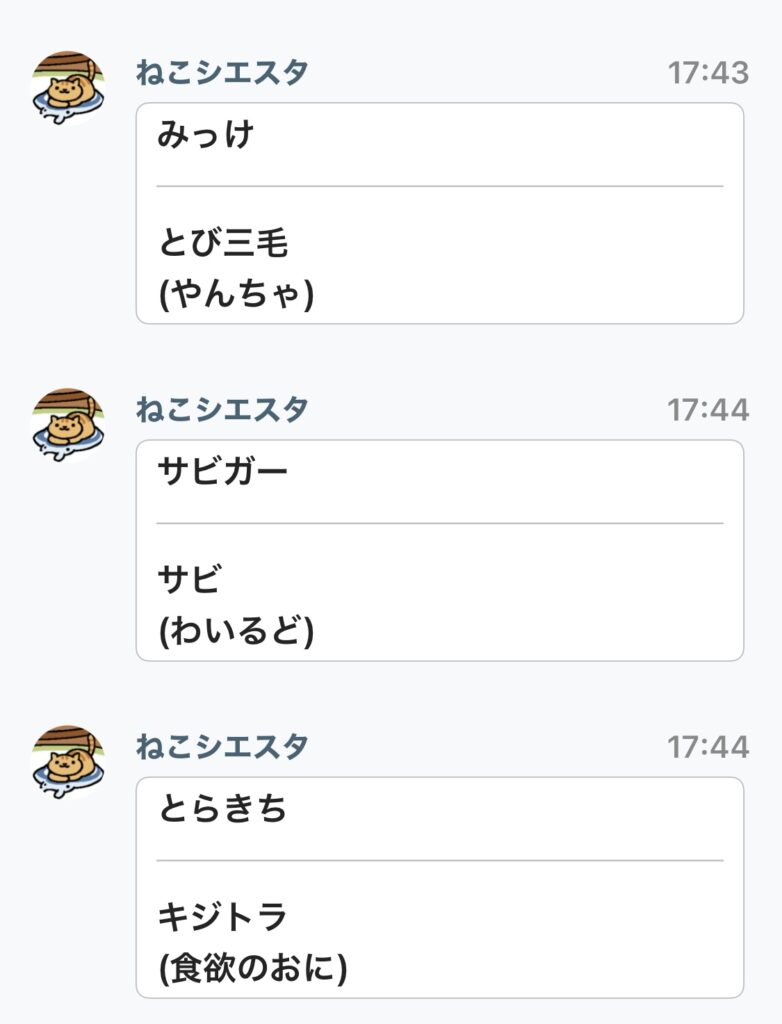
}今まで通り送れました。因みに今日は大晦日です。


ご精読ありがとうございました。
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。