この記事では、「Python Kivyプログラミング Pythonで作るマルチタッチアプリ」という本を頼りに、章の終わりごとに本と対応するKivy公式サイト(英語で泣きそう)のサンプルプログラムに挑戦しています。
上の本の、5章を終えた所までで類題として作れるアプリです。
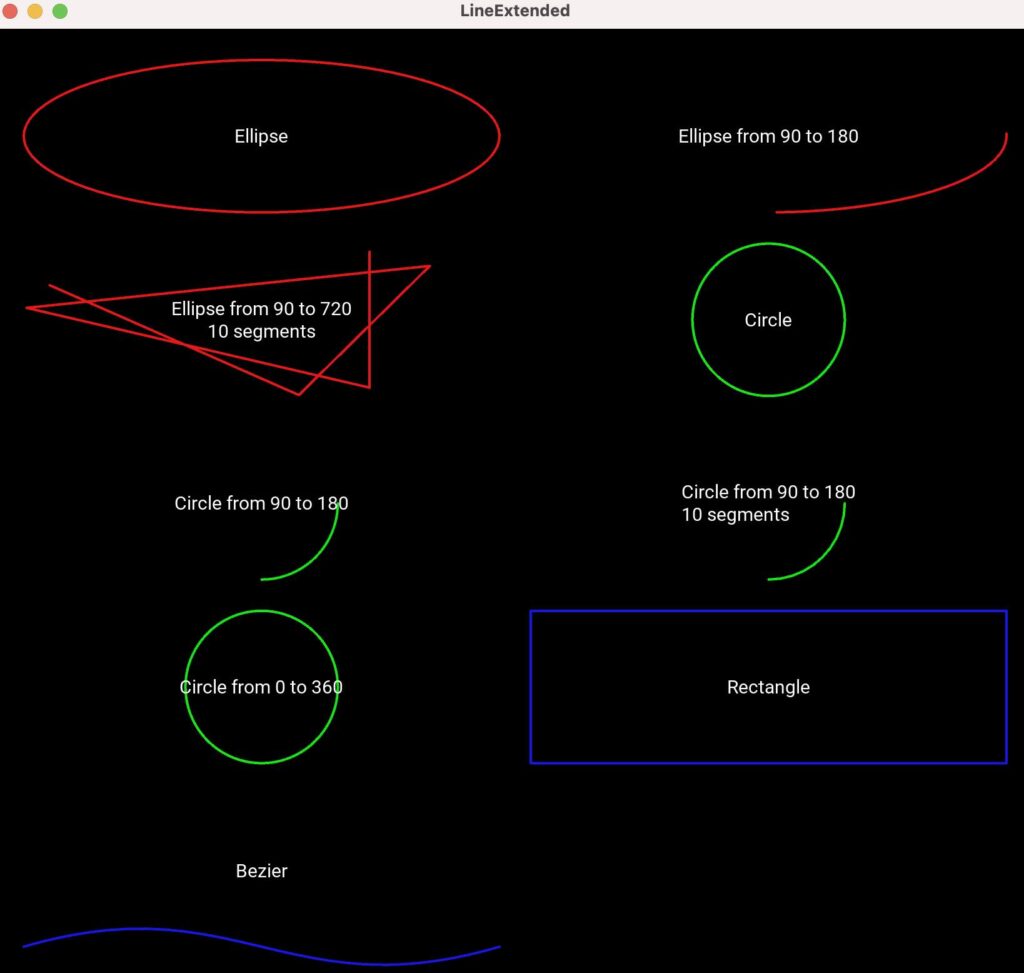
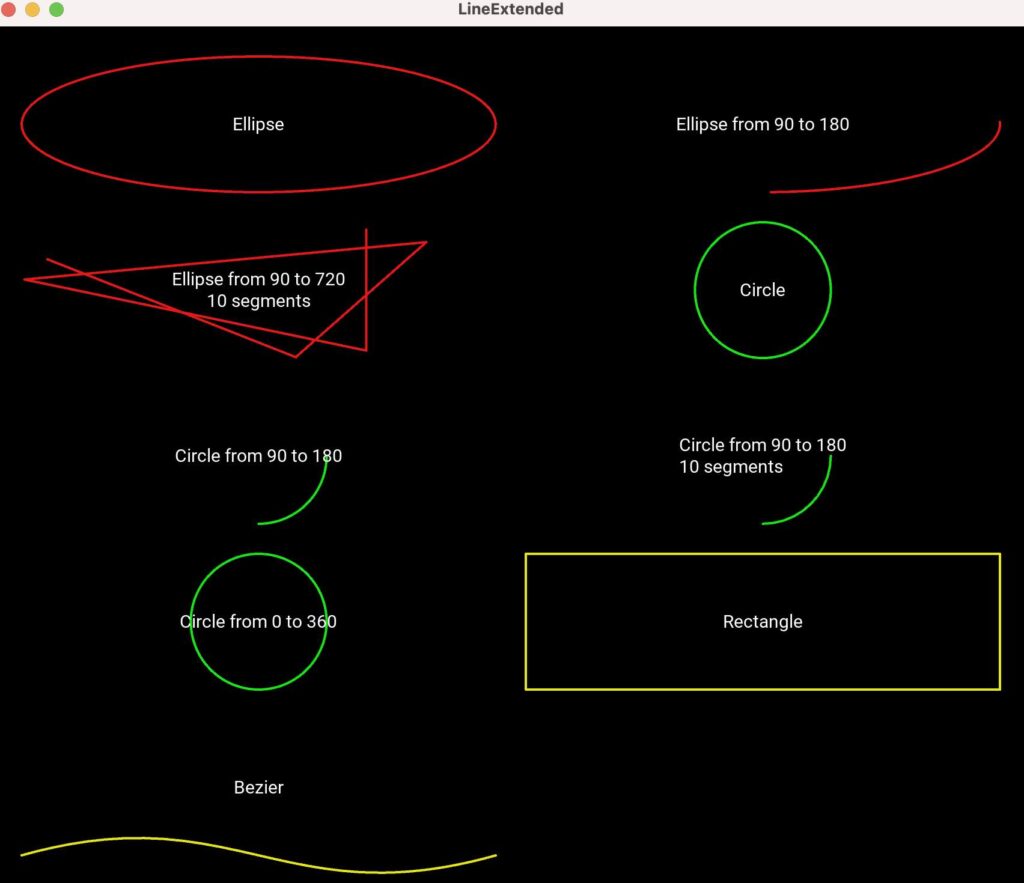
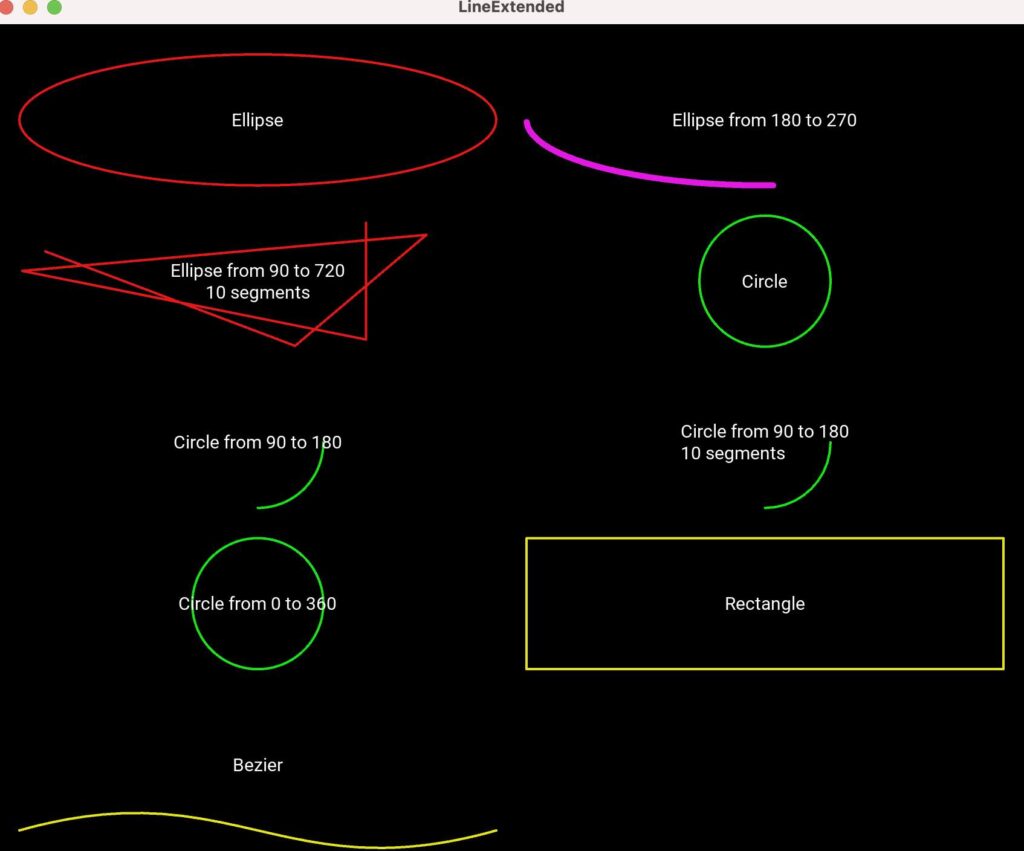
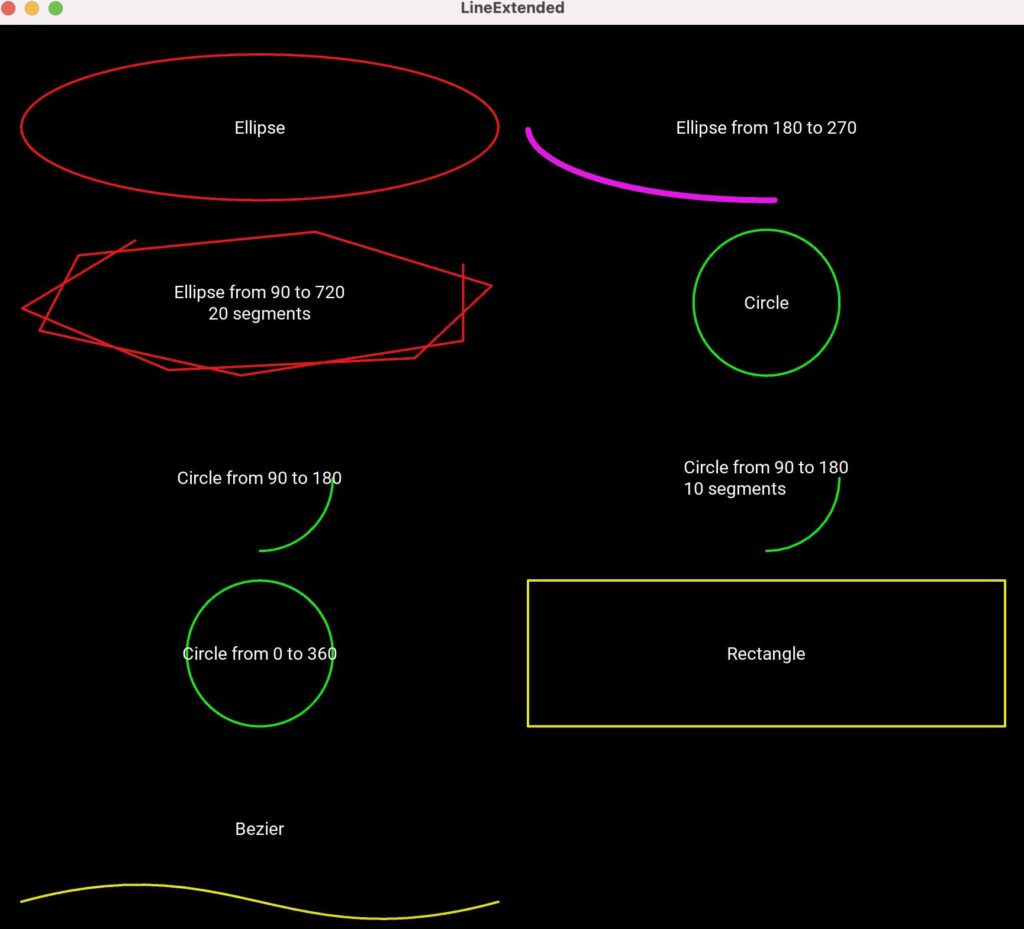
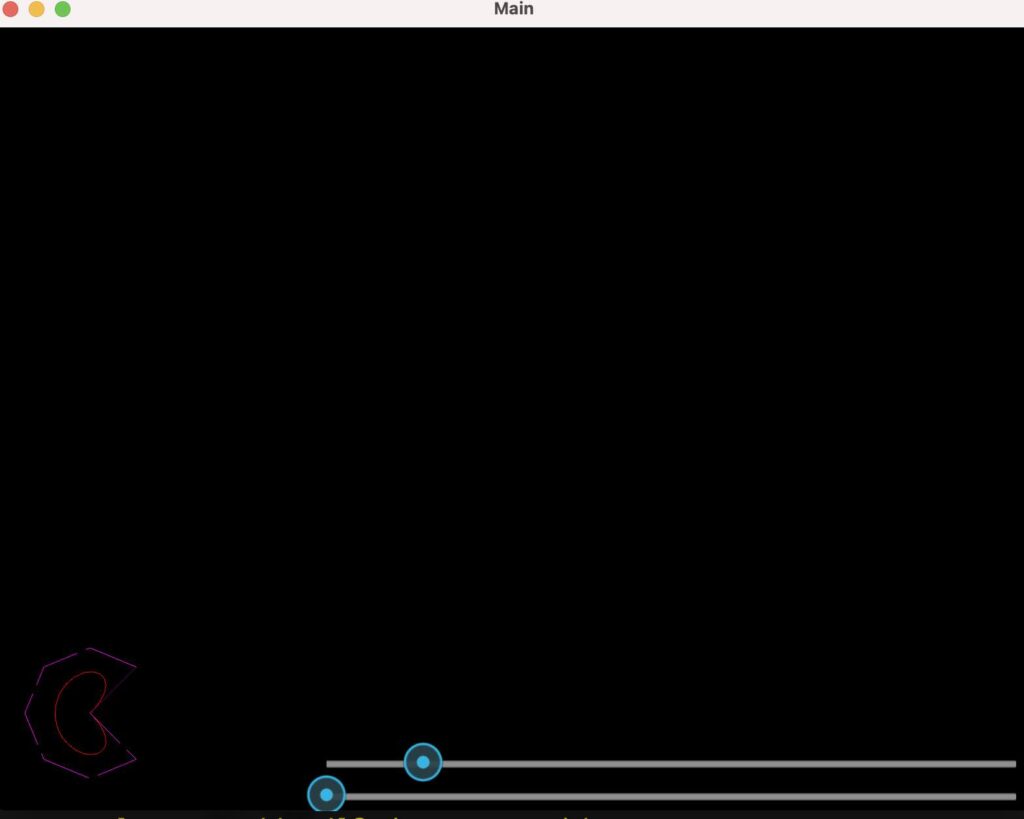
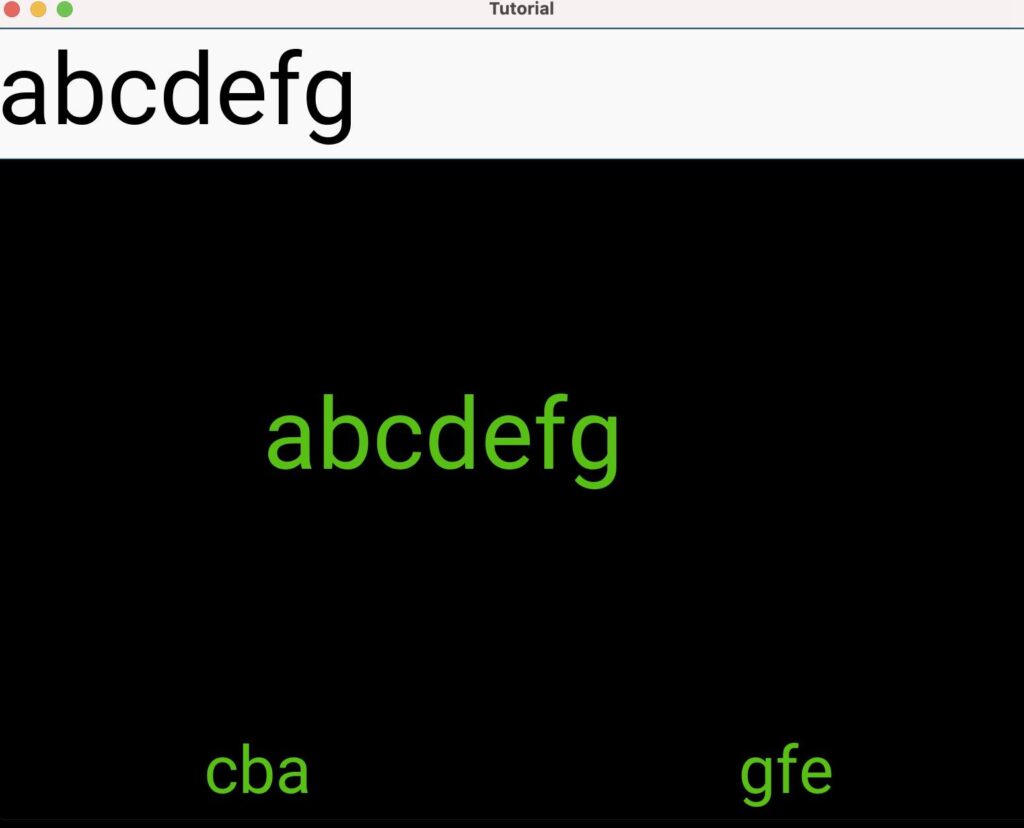
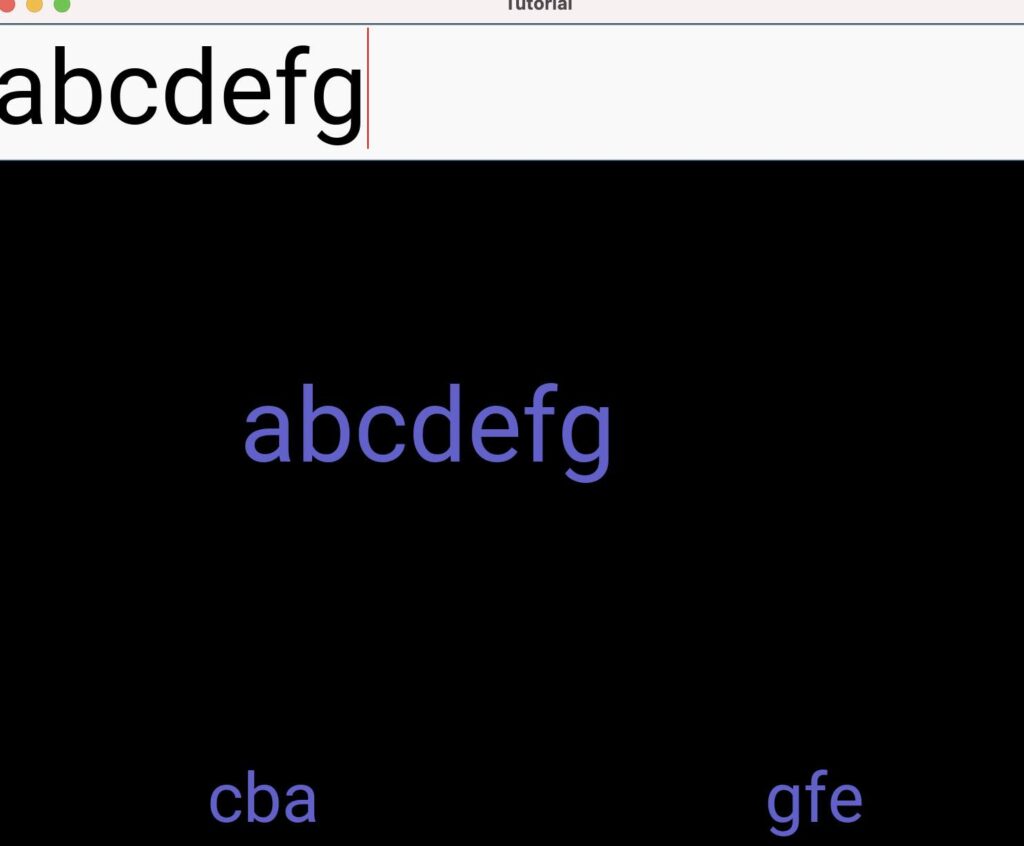
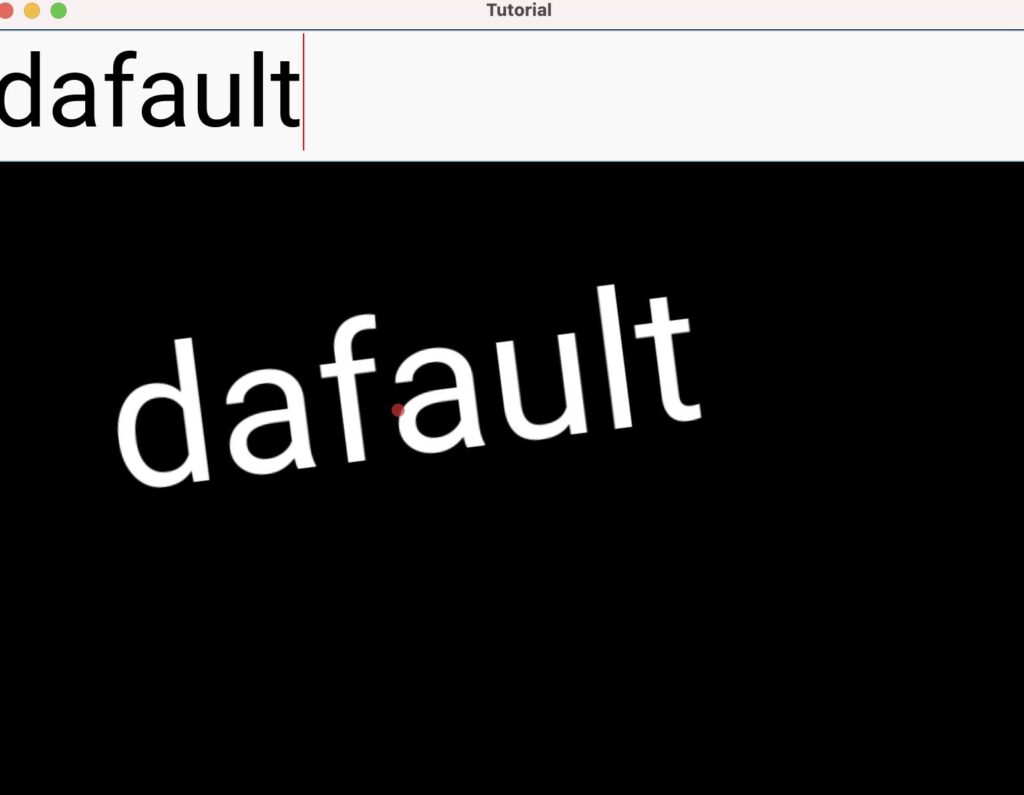
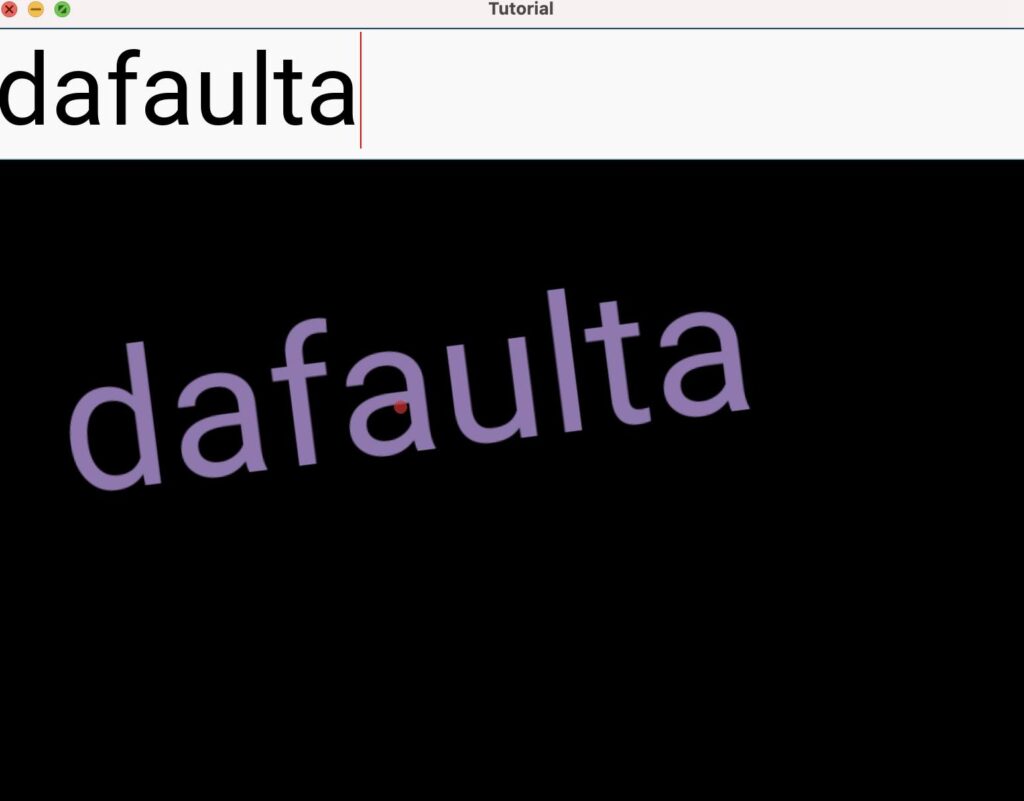
Gallery of Examples FBO Canvas
このアプリは、
この記事の分からない英単語を調べながら読んで行きます。
ちなみに私の英語能力は英検4級(3級落ちた)です。
・instead …代わりに
・Buffer…一時保存用の記憶領域
・attach….添付
「Kivyというライブラリを使ってPythonでアプリを作って行く」に戻る
コードです。
all=(‘FboFloatLayout’,)
from kivy.graphics import Color,Rectangle,Canvas,ClearBuffers,ClearColor
from kivy.graphics.fbo import Fbo
from kivy.uix.floatlayout import FloatLayout
from kivy.properties import ObjectProperty,NumericProperty
from kivy.app import App
from kivy.core.window import Window
from kivy.animation import Animation
from kivy.factory import Factory
class FboFloatLayout(FloatLayout):
texture=ObjectProperty(None,allownone=True)
alpha=NumericProperty(1)
def init(self,kwargs):
self.canvas=Canvas()
with self.canvas:
self.fbo=Fbo(size=self.size)
self.fbo_color=Color(1,1,1,1)
self.fbo_rect=Rectangle()
with self.fbo: ClearColor(0,0,0,0)
ClearBuffers()
#全てのインストラクションを待ってキャンバスにテクスチャーを設置する self.texture=self.fbo.texture
super(FboFloatLayout,self).init(kwargs)
def add_widget(self,largs):
#キャンバスの代わりにグラフィックを添付するトリック canvas=self.canvas
self.canvas=self.fbo ret=super(FboFloatLayout,self).add_widget(largs)
self.canvas=canvas
return ret
def remove_widget(self,largs): canvas=self.canvas self.canvas=self.fbo super(FboFloatLayout,self).remove_widget(largs)
self.canvas=canvas
def on_size(self,instance,value):
self.fbo.size=value
self.texture=self.fbo.texture
self.fbo_rect.size=value
def on_pos(self,instance,value):
self.fbo_rect.pos=value
def on_texture(self,instance,value):
self.fbo_rect.texture=value
def on_alpha(self,instance,value):
self.fbo_color.rgba=(1,1,1,value)
class ScreenLayerApp(App):
def build(self):
f=FboFloatLayout()
b=Factory.Button(text=”FBO”,size_hint=(None,None))
f.add_widget(b)
def anim_btn(*args):
if b.pos[0]==0:
Animation(x=f.width-b.width).start(b)
else:
Animation(x=0).start(b)
b.bind(on_press=anim_btn)
return f
if name == “main”:
ScreenLayerApp().run()
ボタン「FBO」が左右に動くアニメーションが作れました。

これを上下に動くように遊んでみます。
class ScreenLayerApp(App):
def build(self):
f=FboFloatLayout()
b=Factory.Button(text=”FBO”,size_hint=(None,None))
f.add_widget(b)
#ここを、xをy、widthをheightに変える
def anim_btn(*args):
if b.pos[0]==0:
Animation(y=f.height-b.height).start(b)
else:
Animation(y=0).start(b)
b.bind(on_press=anim_btn)
return f

このように遊べました(=^x^=)
「Kivyというライブラリを使ってPythonでアプリを作って行く」に戻る
■ 関連記事 ■
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について