この記事を読むことによって、GAS(Google Apps Script)を使って、スプレッドシートに太枠の罫線を引く・セルの色を塗りつぶす・シートの書式を全てクリアする、といった処理を、二重ループなどを使うことによって詳細に学習できます。
また、剰余演算子、スプレッドシートにボタンを追加してマクロを割り当てて、更にボタンを複製する方法も触れております。
ループが二重になってくるとコードが複雑になってくるので、エディターのコードの部分を選択して右クリックして、「選択範囲のフォーマット」をクリックするとコードが整形できます。
今回の具体例として、満場一致でMVPを取得した二刀流で有名なメジャーリーガー、エンジェルスの大谷翔平選手が、高校時代に愛用していたマンダラチャート(目標シート)のフォーマットをスプレドシートに自動で作成出来るマクロをGASでプログラミングしました。
「オオタニサン」こと大谷翔平選手が高校時代にドラフト1位で8球団から指名されることを目標にして作ったマンダラチャートがこちらになります。
大谷翔平選手が使っていた目標達成シート(マンダラチャート)とは? 作り方、目標達成シートを作る場合の注意点について
GASサンプル集に戻る
メインメニューに戻る
これからプログラミングを始める方へ
基本情報技術者へ
自己紹介
マンダラチャートは規則性があるので、GASに限らずExcel VBAなどのマクロの練習には打って付けだと思います。
私の場合ですが、こんな感じに仕上がりました。

関数はグローバル関数と、ローカル関数を4つ使っていきます。
グローバル関数(どこからでも参照できる関数)は、SpreadSheetAppから辿ってアクティブドシートにアクセスするコードを書きました。
//グローバル関数でSpreadsheetAppからアクティブシートにアクセスする
const ss=SpreadsheetApp.getActiveSheet();以降はローカル関数になります。
ローカル関数はスプレッドシート内でボタンを作って関数を登録しています。
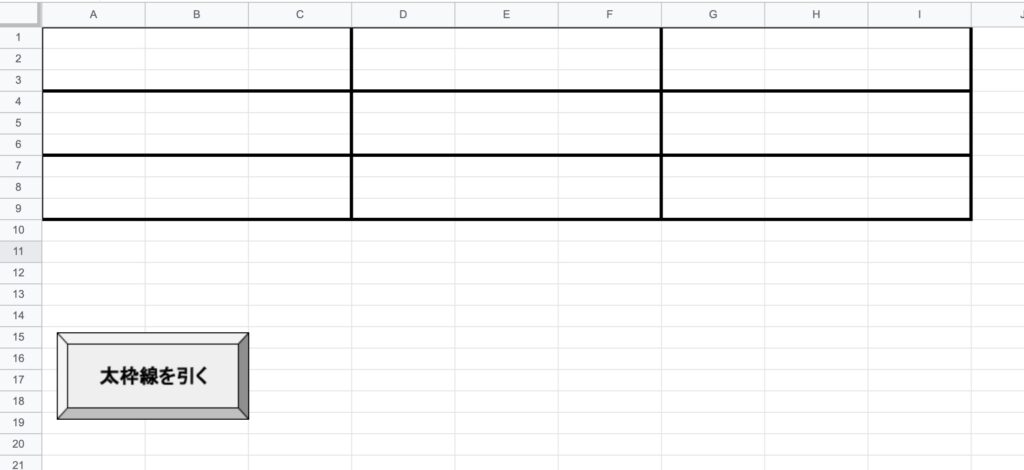
ローカル関数1つ目:太枠線を囲う。
この関数の完成形のシートを掲載します。

上のシートを見ると分かるように、1行目の1列目、4列目、7列目と、3で割って1余る行と列を起点として太枠が描かれています。
太枠はThick Borderなので、それにちなんだ関数名「thickBorder」を付けています。
//太枠線を引く関数
function thickBorder() {
/*枠線は、
1行目の1列目、4列目、7列目、
4行目の1列目、4列目、7列目、
7行目の1列目、4列目、7列目
と、3で割って1余るセルを基点として、3行3列分設定されている
*/
for(let i=1;i<=9;i++){
for (let j=1;j<=9;j++){
if(i%3==1 && j%3==1){
let cell=ss.getRange(i,j,3,3);
cell.setBorder(true,true,true,true,null,null,'black',SpreadsheetApp.BorderStyle.SOLID_THICK);
}
}
}
}
この関数をボタンに登録します。
ボタンはスプレッドシートの挿入メニュー→図形描画でこの画面が出てくるので、下の赤枠をクリックして、好きな形を選びます。

図形を選択した状態で、「太枠線を引く」などのボタン名を入力します。
また、図形を選択しているその状態で、下記の図の緑の「保存して終了」ボタンの下にあるの赤枠の「・・・」ボタンを押すと詳細な設定が可能になります。

その中でも良く使う処理が「ボタン名を中央揃えにする」処理だと思いますので、下記の図の赤枠内で任意の設定を行います。ここで、水平・垂直の文字の位置が調整出来ます。

あとはボタンの色や太さ、フォントの大きさなどをお好みに設定して、右上の緑の「保存して終了」を押します。
スプレッドシートに戻るので、ボタンを選択して(【すでに関数が登録されている場合は】間違ってボタンを押して実行しまわないように必ず【右クリック】で選択)、右上の「・・・」から「スクリプトの割り当て」を選んで、この場合は「thickBorder」と入力します。
これで、このボタンをポチると、スプレッドシートに太枠線が表示されました。
(スクリプト 何々関数が見つかりませんでした、というエラーを防ぐために、前もって関数名をコピペしておくと便利かもしれません。)
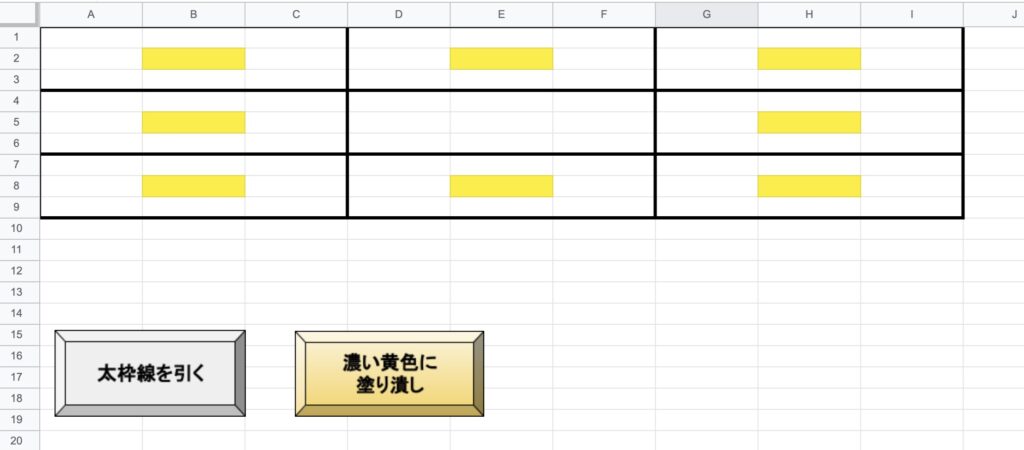
ローカル関数2つ目:各太枠の中央のセルを薄黄色に塗りつぶす
完成形のシートです。

上図の様に濃い黄色に塗り潰す対象は、
2行目の2列目、5列目、8列目、
5行目の2列目、8列目、
8行目の2列目、5列目、8列目です。
(5行目の5列目はど真ん中で別の色に指定するので、今回は対象外)
今回塗りつぶしの色として指定する濃い黄色は、「#ffee00」と設定します。
これはRGB形式なので、最初のffで赤を最強、次のeeで緑を割と強め、最後の00で青を最弱、という設定にしています。
因みに白が#ffffffで、黒が#000000です。
濃い黄色はDark Yellowなので、それにちなんだ関数名「darkYellow」にしています。
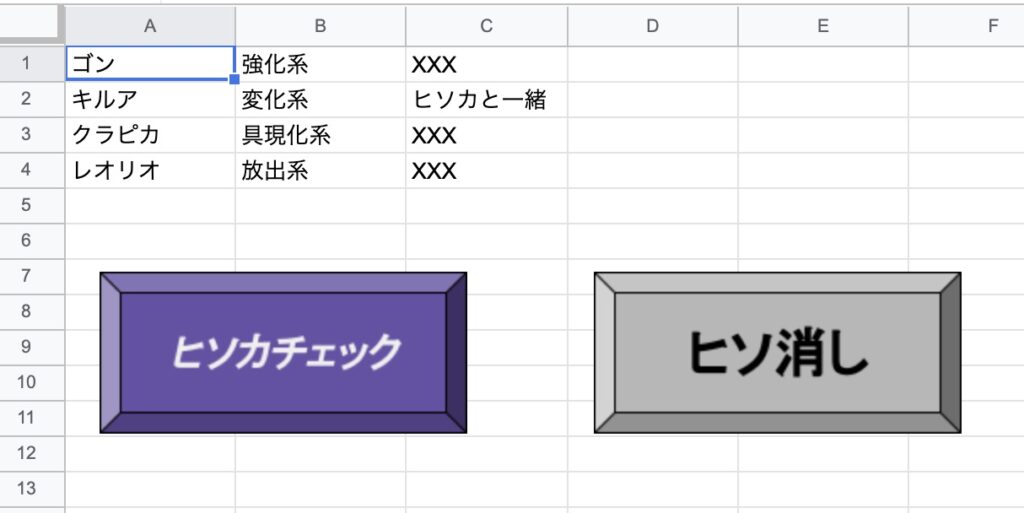
スプレッドシートのボタンを複製するには、まず最初に作ったボタンを右クリックして、ボタン右上の「・・・」をクリックして編集を押し、図形描画画面からボタンをクリックして【control】+【C】でコピーしてから一旦右上の緑の「保存して終了」を押します。(Macの方は【command】ボタン)
面倒ですが、もう一度スプレッドシート画面に戻って、挿入→図形描画画面で、【control】+【V】で貼り付けてボタンの文字を「濃い黄色に塗りつぶし」と変えます。
このローカル関数darkYellowのコードです。
//ど真ん中を除く各太枠の中央を濃い黄色に塗り潰す関数
function darkYellow() {
/*
濃い黄色(#ffee00)に塗り潰す対象は、
2行目の2列目、5列目、8列目、
5行目の2列目、 8列目、
8行目の2列目、5列目、8列目です。
*/
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
if (i != 5 || j != 5) {
if (i % 3 == 2 && j % 3 == 2) {
ss.getRange(i, j).setBackground('#ffee00');
}
}
}
}
}ローカル関数3つ目:ど真ん中のエリアの塗りつぶし
今度はど真ん中の太枠セル内を薄い黄色に塗りつぶしをして、更にその中央をオレンジ色にします。
薄い黄色を「#ffff88」、オレンジを「#ffd400」としました。
このローカル関数を「centerArea」にします。
完成形のシートとコードです。

//ど真ん中の太枠を薄黄色に塗りつぶしてから、その中央を濃いオレンジに塗りつぶす
function centerArea(){
ss.getRange(4,4,3,3).setBackground('#ffff88');
ss.getRange(5,5).setBackground('#ffd400');
}ローカル関数4つ目:書式をクリア
最後はこのシートの書式のみをクリアします。
完成形はこちらになります。

このローカル関数をmyClearに致しました。
//シートの書式をクリアにする
function myClear(){
ss.clearFormats();
}ここまでのプログラムを全てまとめます。
//グローバル関数でSpreadsheetAppからアクティブシートにアクセスする
const ss=SpreadsheetApp.getActiveSheet();
//ローカル関数その1:太枠線を引く関数
function thickBorder() {
/*枠線は、
1行目の1列目、4列目、7列目、
4行目の1列目、4列目、7列目、
7行目の1列目、4列目、7列目
と、3で割って1余るセルを基点として、3行3列分設定されている
*/
for(let i=1;i<=9;i++){
for (let j=1;j<=9;j++){
if(i%3==1 && j%3==1){
let cell=ss.getRange(i,j,3,3);
cell.setBorder(true,true,true,true,null,null,'black',SpreadsheetApp.BorderStyle.SOLID_THICK);
}
}
}
}
//ローカル関数その2:ど真ん中を除く各太枠の中央を濃い黄色に塗り潰す関数
function darkYellow() {
/*
濃い黄色(#ffee00)に塗り潰す対象は、s
2行目の2列目、5列目、8列目、
5行目の2列目、 8列目、
8行目の2列目、5列目、8列目です。
*/
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
if (i != 5 || j != 5) {
if (i % 3 == 2 && j % 3 == 2) {
ss.getRange(i, j).setBackground('#ffee00');
}
}
}
}
}
//ローカル関数その3:ど真ん中の太枠を薄黄色に塗りつぶしてから、その中央を濃いオレンジに塗りつぶす
function centerArea(){
ss.getRange(4,4,3,3).setBackground('#ffff88');
ss.getRange(5,5).setBackground('#ffd400');
}
//ローカル関数その4:シートの書式をクリアにする
function myClear(){
ss.clearFormats();
}お疲れ様でした。
すごく長くなって冗長な所もあったと思いますがご精読、大変にありがとうございます。私も優秀な方からは年齢関係なくこれからも沢山学んで吸収して行きます!!
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。