この記事では、GAS(Google Apps Script)でデータがある範囲をgetA1Notationを使って取得します。また、Forループの復習で、スプレッドシートのセルに「済」が入っていない分の処理を致します。
GASサンプル集に戻る
メインメニューに戻る
これからプログラミングを始める方へ
基本情報技術者へ
自己紹介
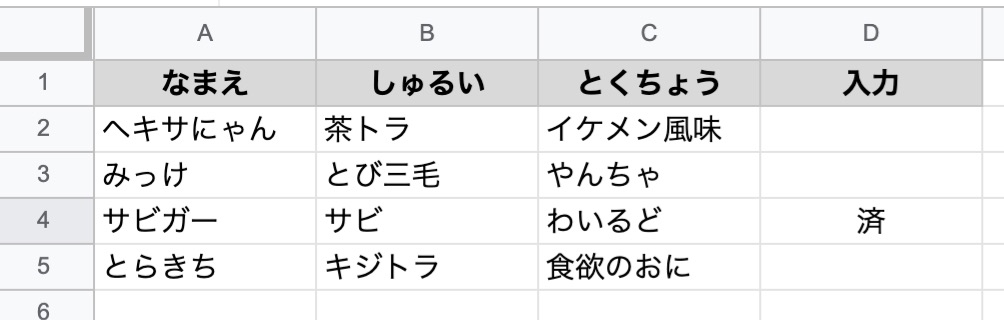
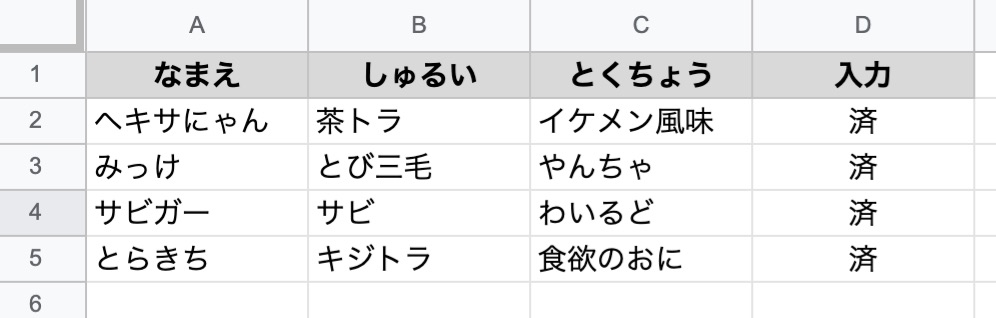
まずは前回の復習をします。
whileループを使って、一つ一つ入力する様に制御致しました。
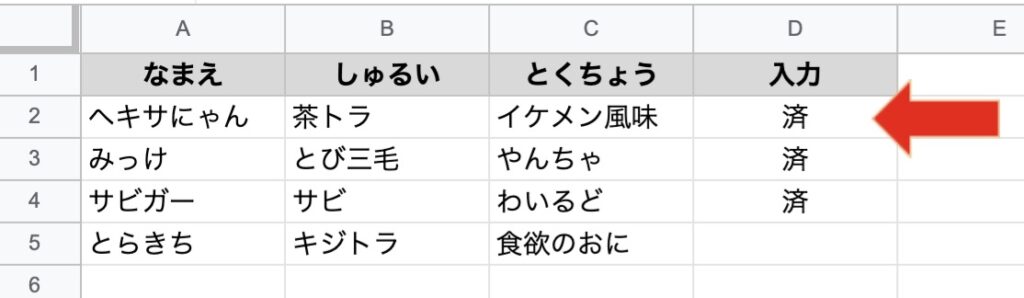
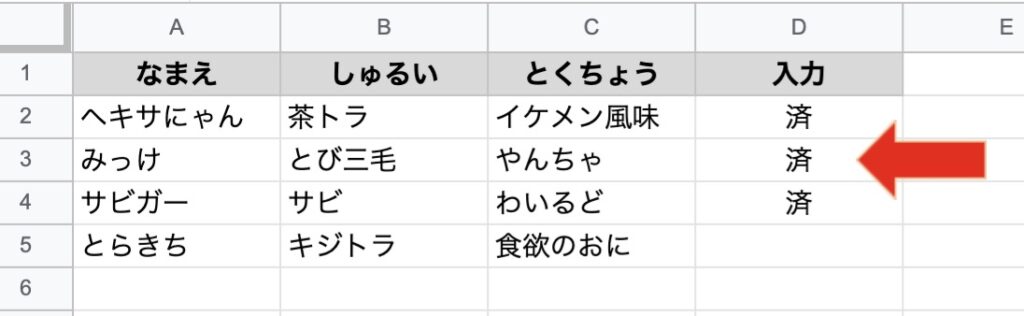
i=2(タイトル行を除いた最初の行)で、D2の所が「済」なっていたので、i=3にして、一つ下をチェックして・・・と最後までチェックして行きました。

最後の所が空欄になっていて、「なまえ(A列の所)」の「とらきち」を出力して、「済」にしました。

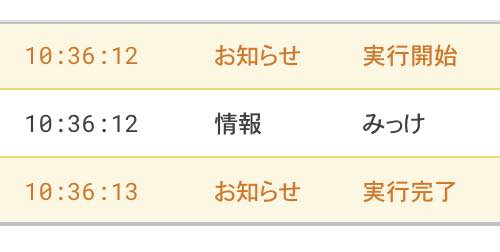
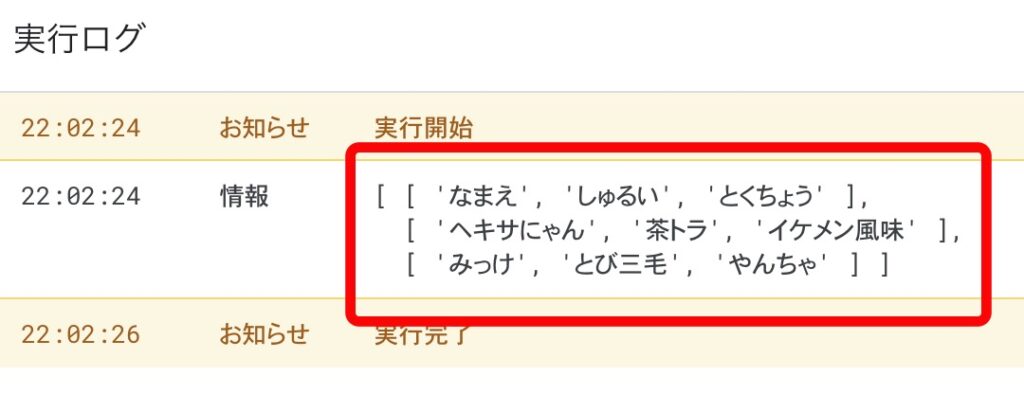
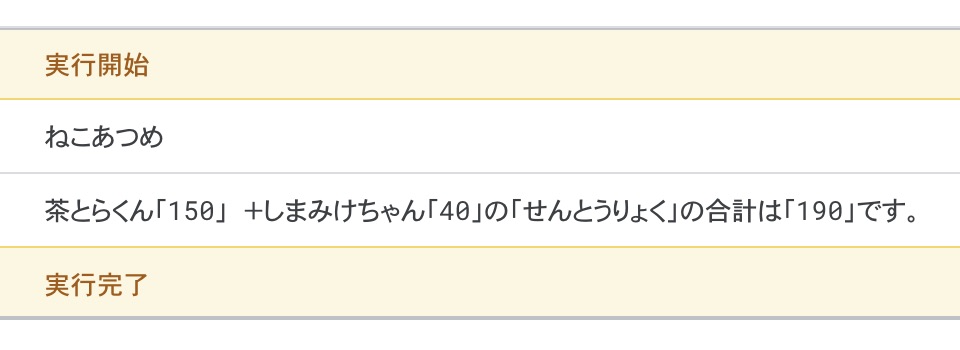
そのトレースのログです。

コードはこの様になりました。
function myFunction() {
const ss = SpreadsheetApp.getActiveSheet();
let lastRow = ss.getLastRow();//最終行を取得
//whileループでは、ループに入る前に必ず初期値を設定する。
let i=2;
//whileループで、D列目に「済」などの文字が入っていたらiをインクリメントする
while (ss.getRange(i, 4).getValue()) {
console.log(`現在のiの値は【${i}】です。`);
i++; //iをインクリメントして次の行へ
console.log(`D列にデータが入っているので、iの値を+1をして【${i}】になりました`);
console.log('-----------------------------------');
}
//D列が空欄なので、A列「なまえ」のログ出力とD列を「済」にする
console.log('<<ループを抜けた>>>');
console.log(`iの値は【${i}】です。D列が空白なので【ループを抜けて】出力処理を行います。`);
console.log(ss.getRange(i, 1).getValue());
ss.getRange(i, 4).setValue('済');
//最終的なiの値
console.log(`最終的なiの値:【${i}】`)
}
さて、今回の内容に入る前に、ねこあつめ画像で癒されます。

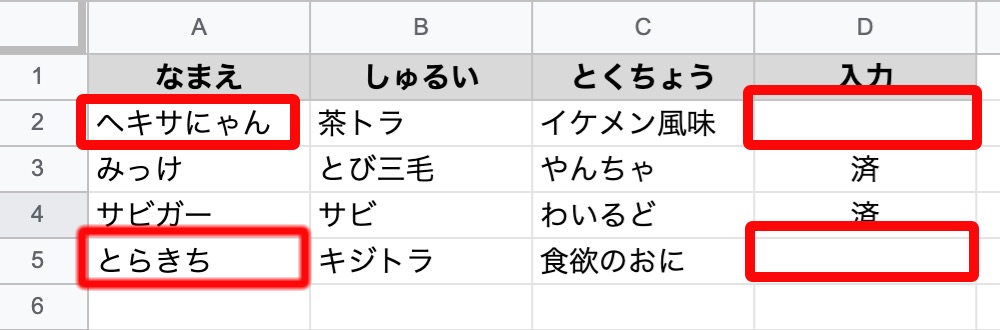
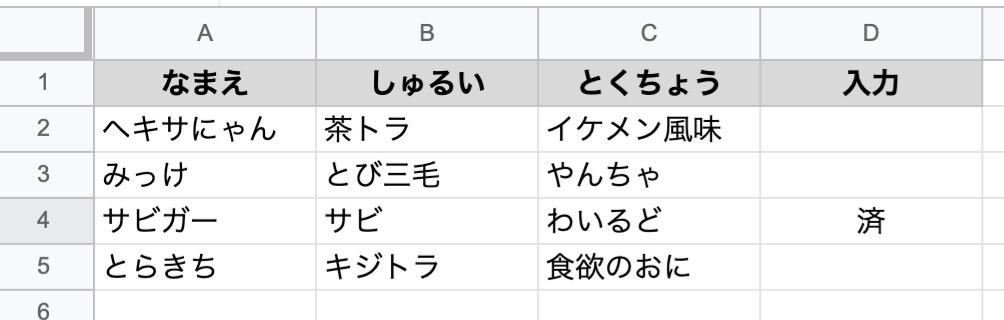
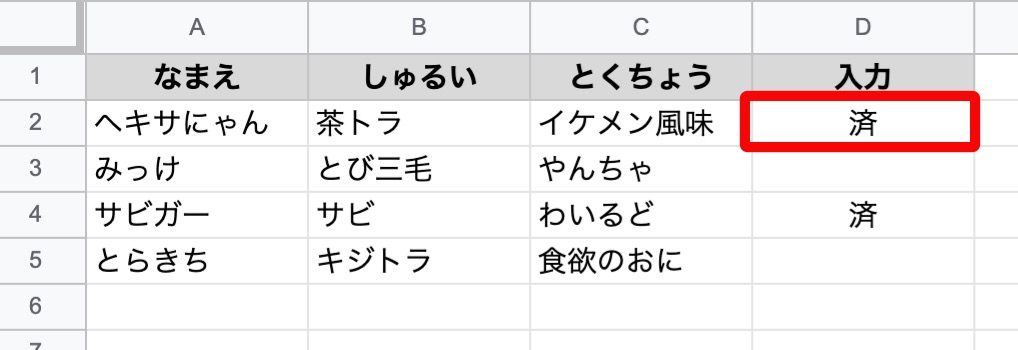
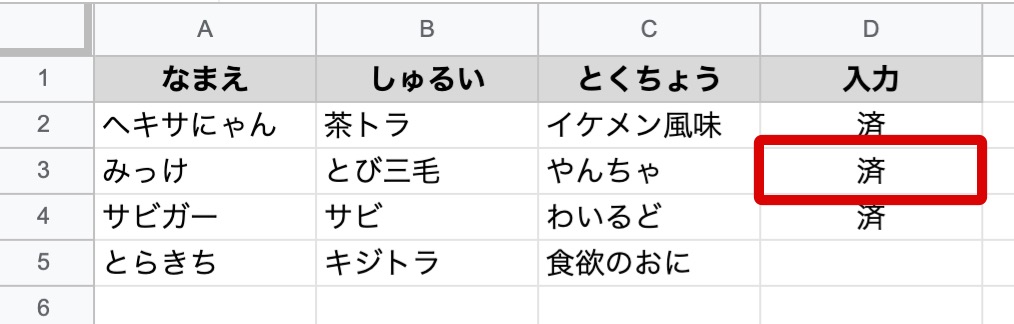
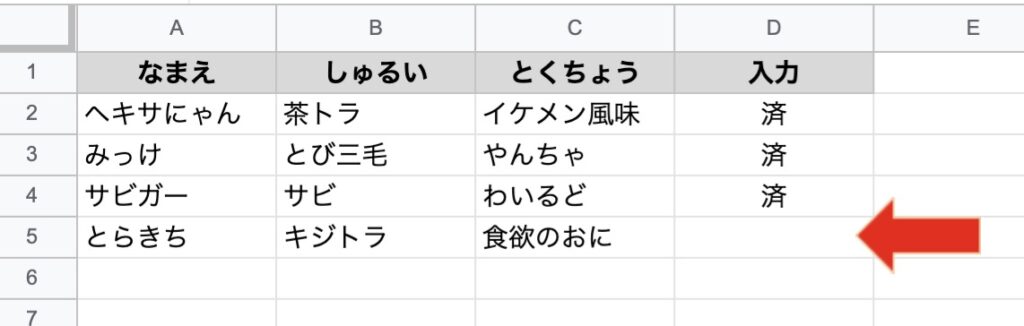
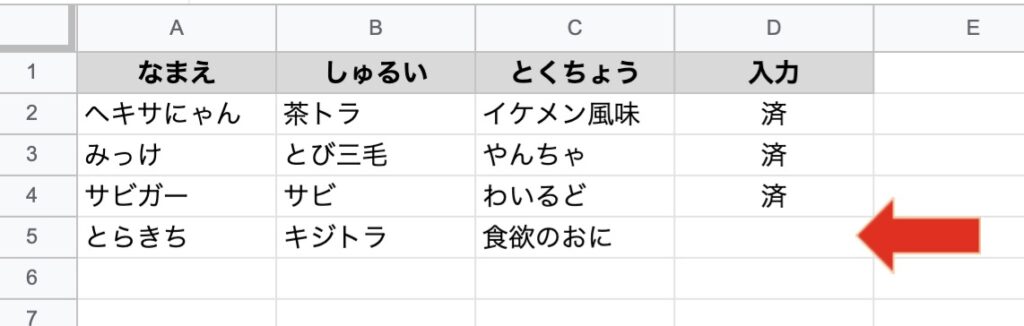
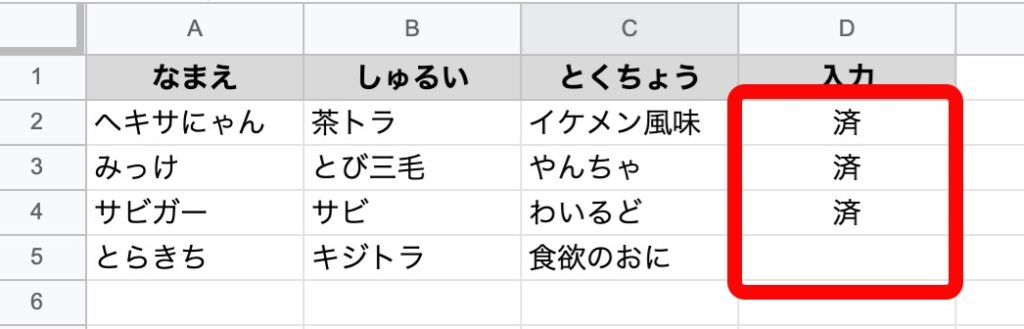
今回はD列の、この範囲を取得します。

また、D列に「済」が入っていない「とらきち」の名前も、範囲と共に出力して「済」にします。
(行,列,範囲)の引数(括弧の文字の計算に必要となる材料)は、(2行目の4列目〜最終行の行数から1つ引いた分)になっています。
2行目・・・1行目はタイトルのため
4列目・・・右端の列
最終行から1を引く・・・タイトルの行の分を引く
では、入力の「済」が空白の「とらきち」の名前をログ出力して、スプレッドシートの入力を「済」にして、上の図の赤枠の範囲を「getA1Notation」を使ってログ出力するコードを掲載します。
コードはこちらです。
function myFunction7() {
const ss = SpreadsheetApp.getActiveSheet();
let lastRow = ss.getLastRow();//最終行を取得
for (let i = 2; i <= lastRow; i++) {
//もしもD列の「済」が空白だったらA列の「なまえ」を出力してD列を「済」にする
if (!ss.getRange(i, 4).getValue()) {
console.log(ss.getRange(i, 1).getValue());
ss.getRange(i, 4).setValue('済');
//もしも最終行以上になったらセル範囲を消去する
if (i >= lastRow) {
console.log(ss.getRange(2, 4, lastRow - 1).getA1Notation());
}
break;
}
}
}
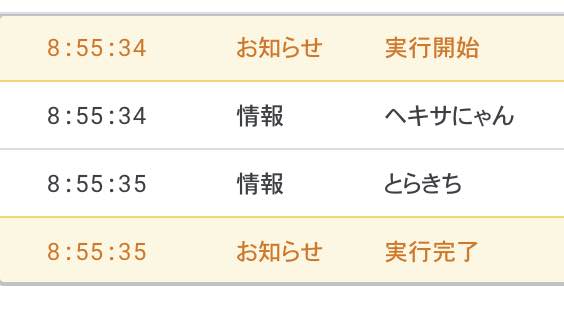
実行結果です。

セルの範囲が取り出せました。
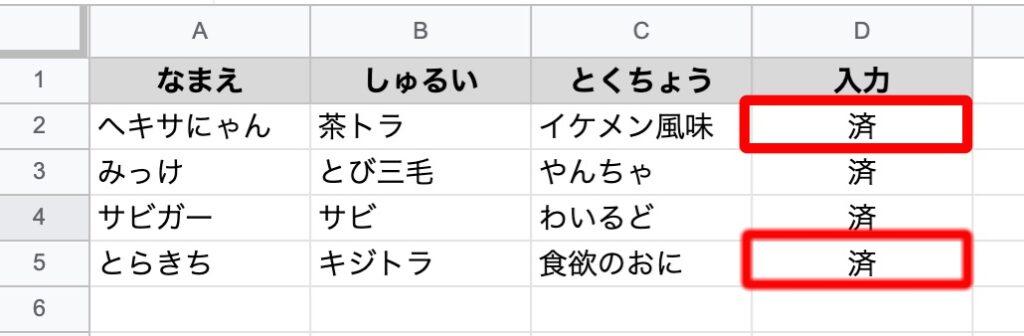
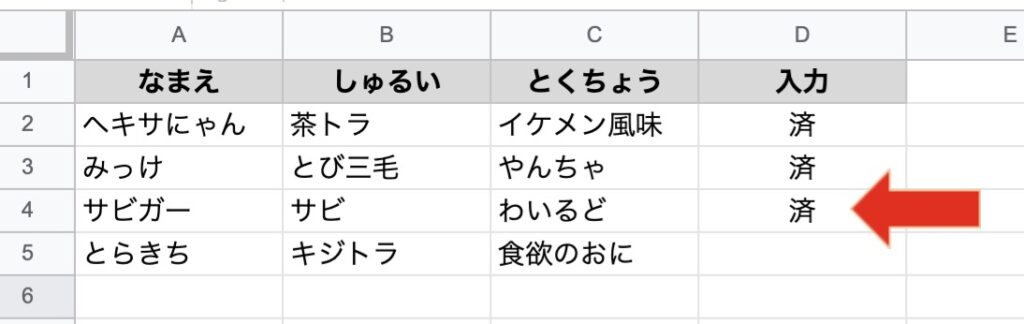
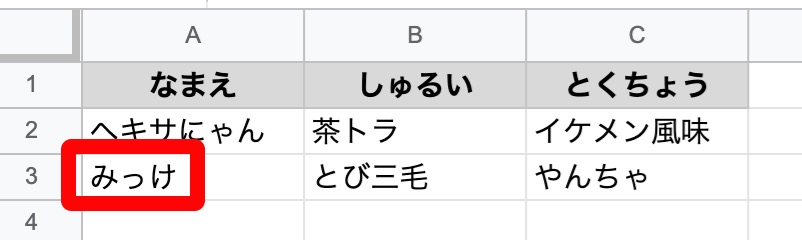
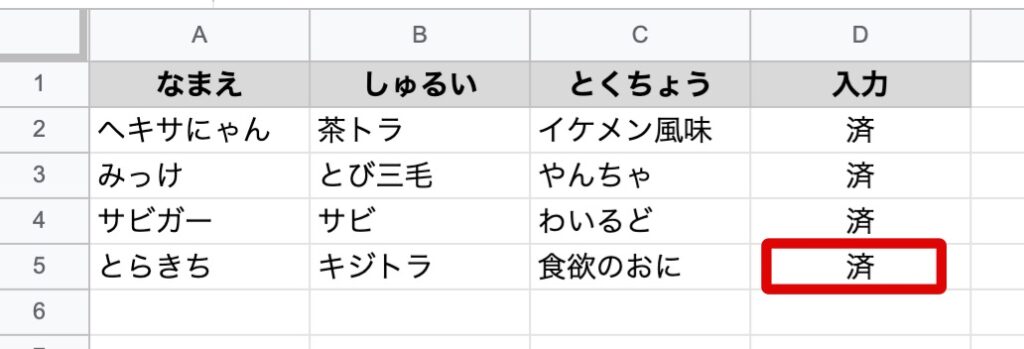
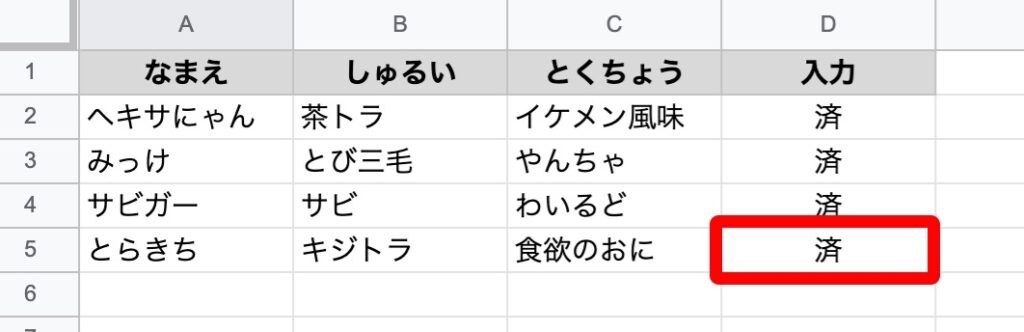
スプレッドシートを確認します。

これで、「とらきち」が出力され、セル範囲を取得し、最後の「済」が入りました。
ここまでご精読ありがとうございました。
参考記事: 【初心者向けGAS】スプレッドシートのセル範囲を行数・列数を使って取得する
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。