この記事では、GAS(Google Apps Script)で、実行したら処理済みのセルに「済」と出力する方法を学びます。
とてもシンプルな内容で、対象者は「猫が好きなGAS入門者」です。「ねこあつめアプリ」を題材に記事を書いています。
GASサンプル集に戻る
メインメニューに戻る
これからプログラミングを始める方へ
基本情報技術者へ
自己紹介
まずは前回のおさらいを致します。
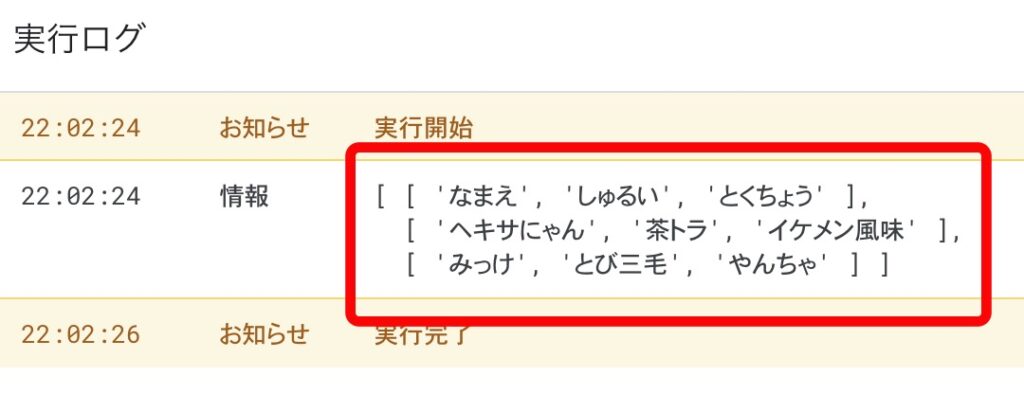
下記のスプレッドシートで、1番右側の「入力」が「空欄」のセル、つまり「何か入っている」の先頭に「!」のNOTを付けて、「!何か入っている」で何も入っていないセルのねこちゃんの名前(A列)を出力しました。

function myFunction() {
const ss=SpreadsheetApp.getActiveSheet();
let lastRow=ss.getLastRow();//最終行を取得
//ループで入力の列に何も入っていない猫ちゃんたちの名前を出力
for(let i=2;i<=lastRow;i++){
if(!ss.getRange(i,4).getValue()){
console.log(ss.getRange(i,1).getValue());
};
}
}
今回の内容に入る前にねこあつめ写真で癒されます(=^x^=)

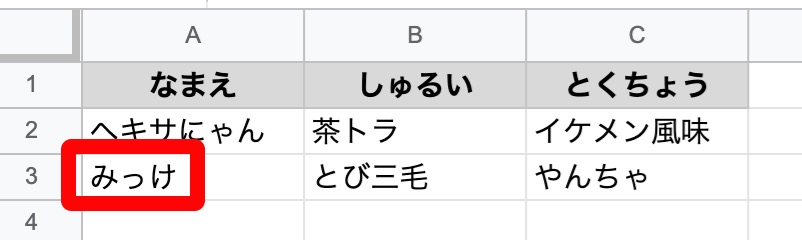
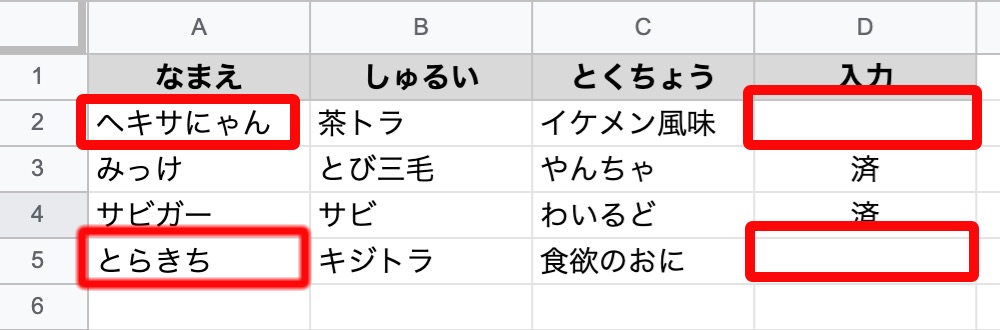
今回は、下記のこのスプレッドシートには、1番右のセルの空欄になっている所の「なまえ(A列の赤枠)」をログに出力した後、「済」と入力します。
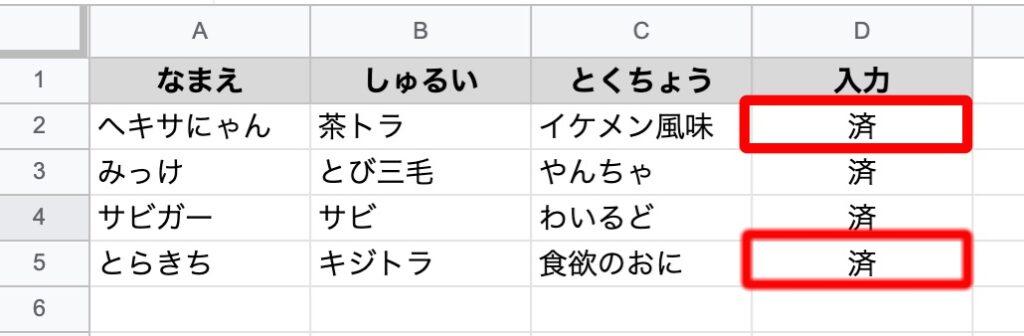
実行すると、D列の赤枠の所にも「済」が入るイメージです。

function myFunction() {
const ss = SpreadsheetApp.getActiveSheet();
let lastRow = ss.getLastRow();//最終行を取得
//ループで入力の列に何も入っていない猫ちゃんたちの名前を出力
for (let i = 2; i <= lastRow; i++) {
if (!ss.getRange(i, 4).getValue()) {
console.log(ss.getRange(i, 1).getValue());
//出力し終わったら「済」にする
ss.getRange(i, 4).setValue('済');
};
}
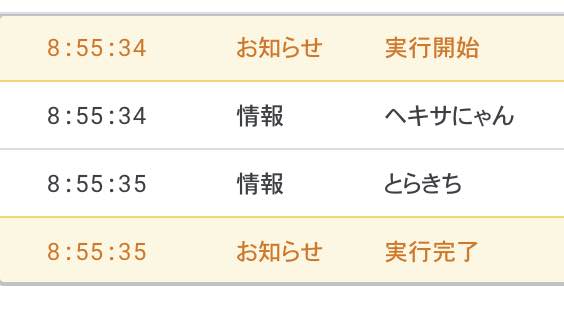
}実行結果です。

今回処理したセルが処理済みになり、「TRUE」と入りました。

ご精読ありがとうございました。
参考サイト:【初心者向けGAS】スプレッドシートのセルに値を入力する基礎の基礎
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。