<<<関連記事>>
Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
Pythonでマルチタッチアプリを作るために、こちらの本で学んでいます。
Kivyの公式サイトは英語ばかりで泣きそうでしたが、この本を読んで行ったら公式サイトのサンプルアプリも作れるようになりました。
上の本の、4章を終えた所までで類題として作れるアプリです。
Video(YouTube)
この動画では、前回PythonとKV言語で作ったプログラムを、
Kivy公式サイトのKivy Crash Course 5 – Kivy languageで作った所までです。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
import random
class ScatterTextWidget(BoxLayout):
def change_label_colour(self,args):
colour=[random.random()
for i in range(3)]+[1]
label=self.ids[‘my_label’]
label.color=colour
class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
text:’dafault’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
これを今回用に改変していきます。
エディタ Visual Studio Codeに書いていってターミナルで実行します。
前回の「crash5」というフォルダの内容「main.py」と「tutorial.kv」を、今回の「crash6」というフォルダに保存して動作を確認しました。
では、今回の動画(全部英語で泣きそう)をみながら食らいついてコードを書きました。
動画の3分5秒あたりまでの内容です。
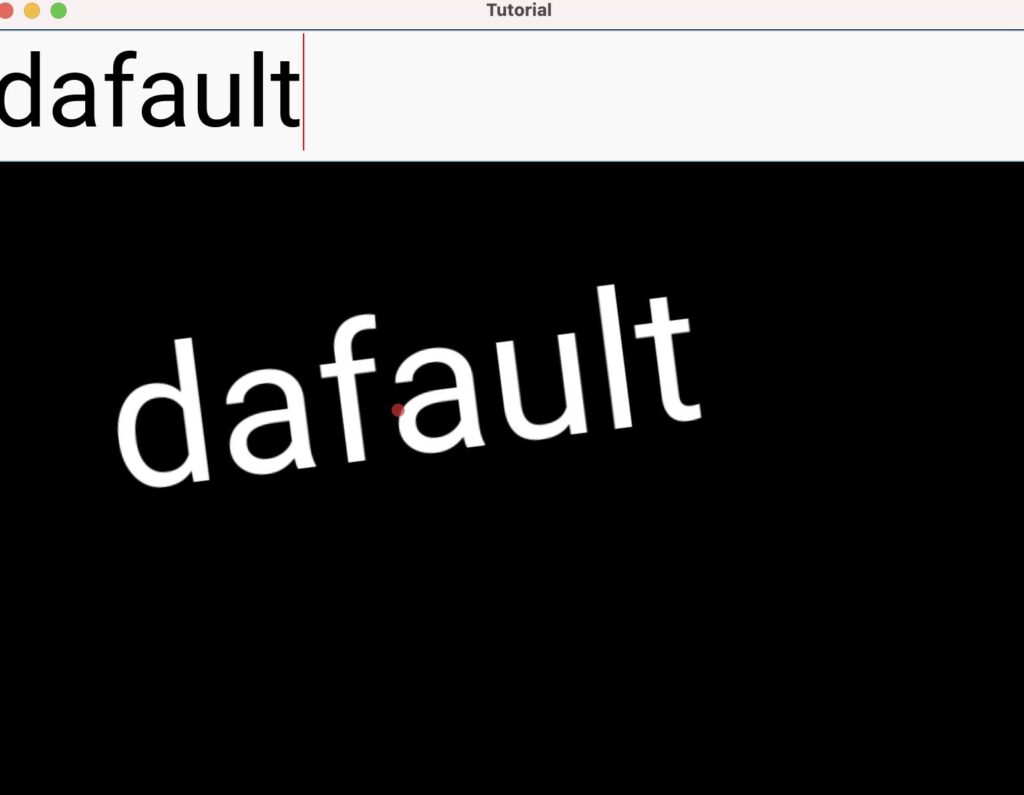
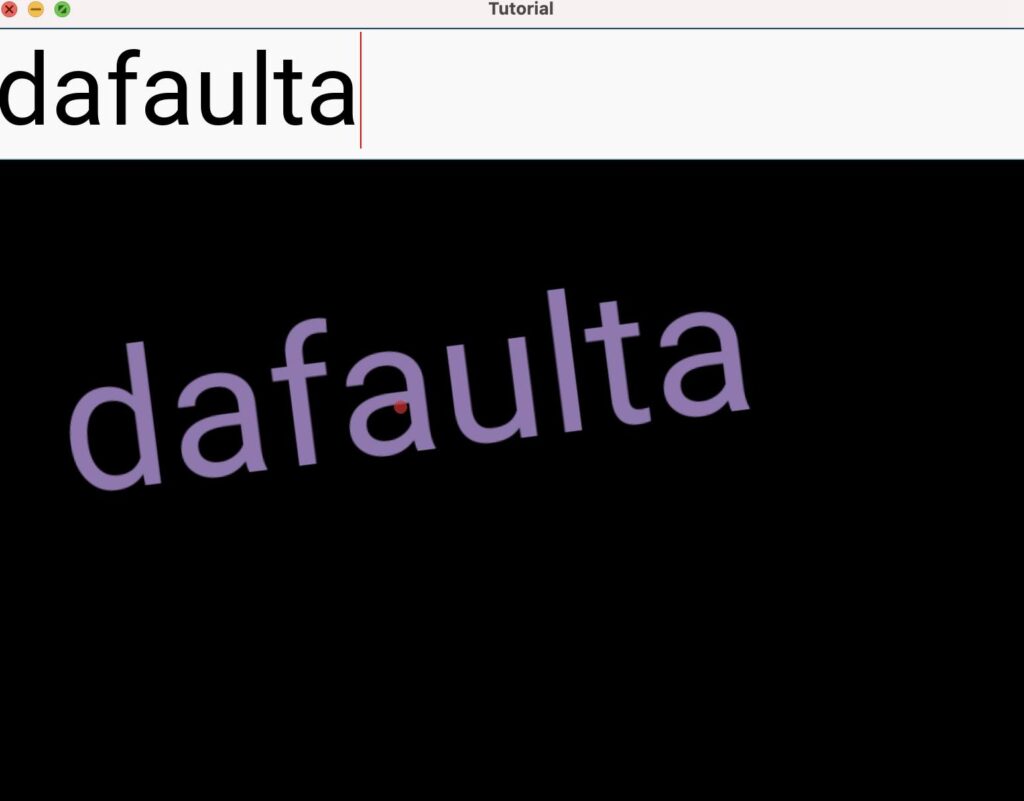
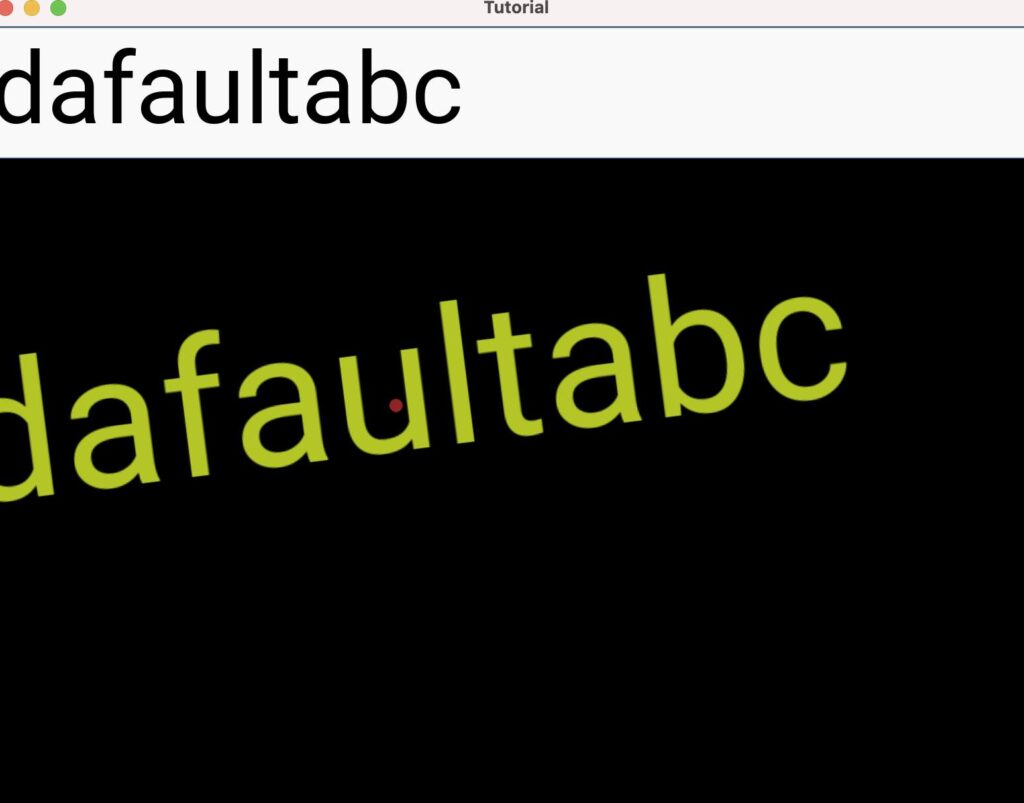
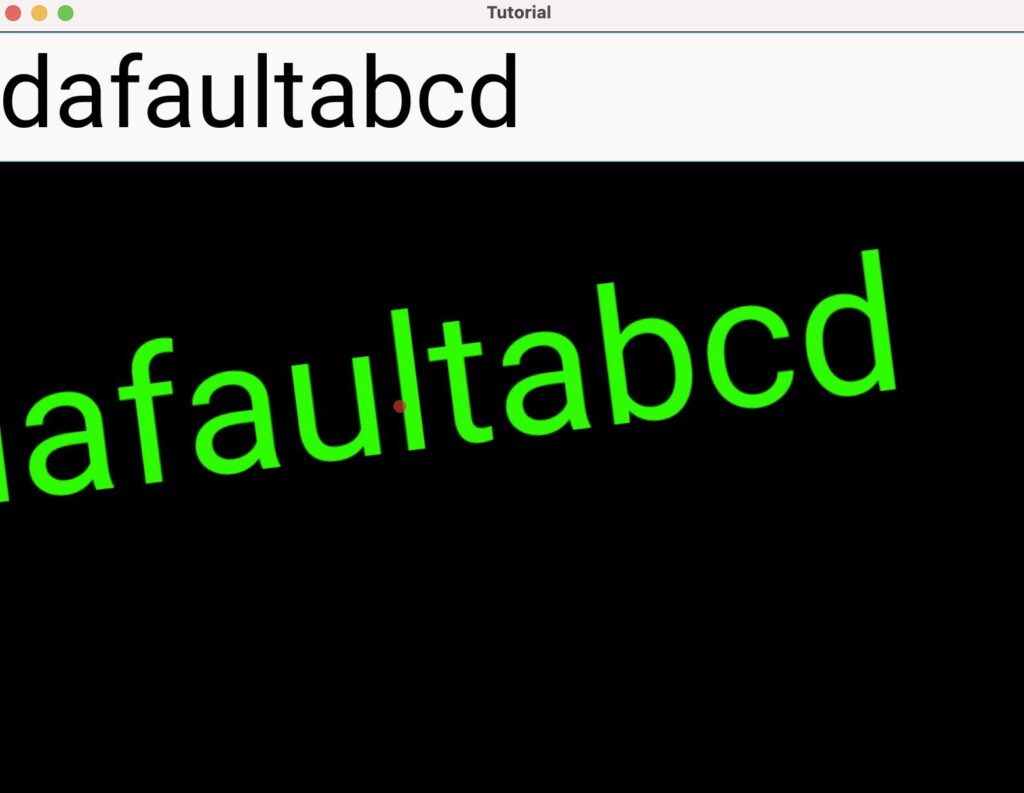
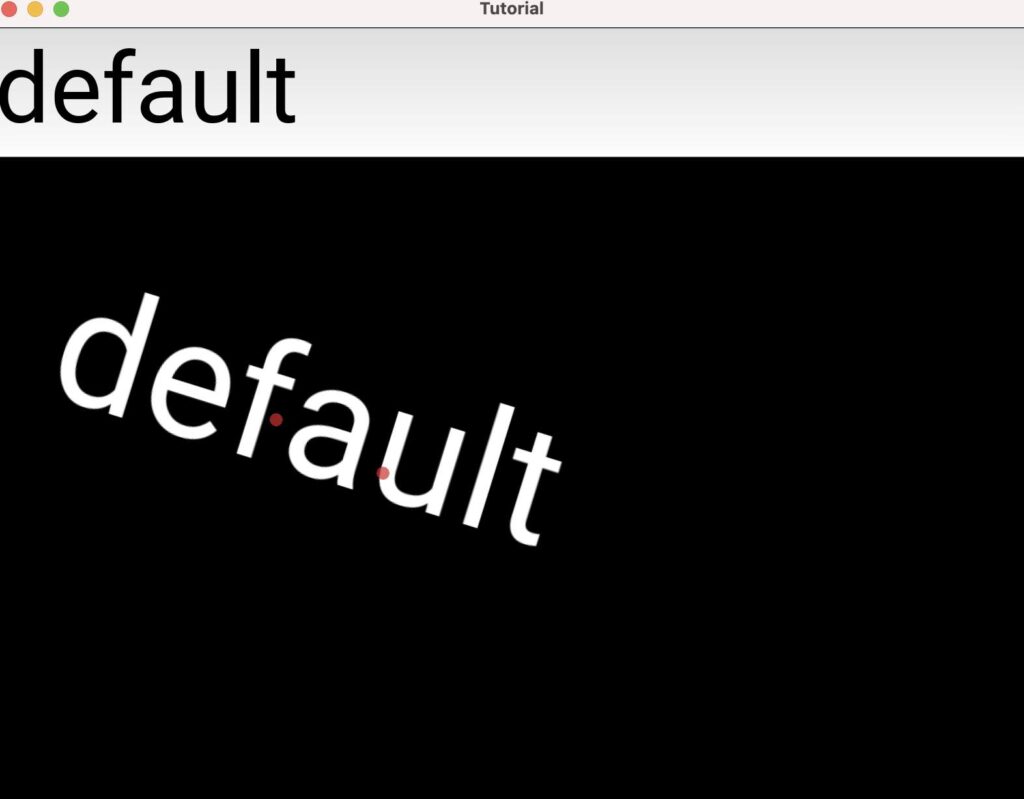
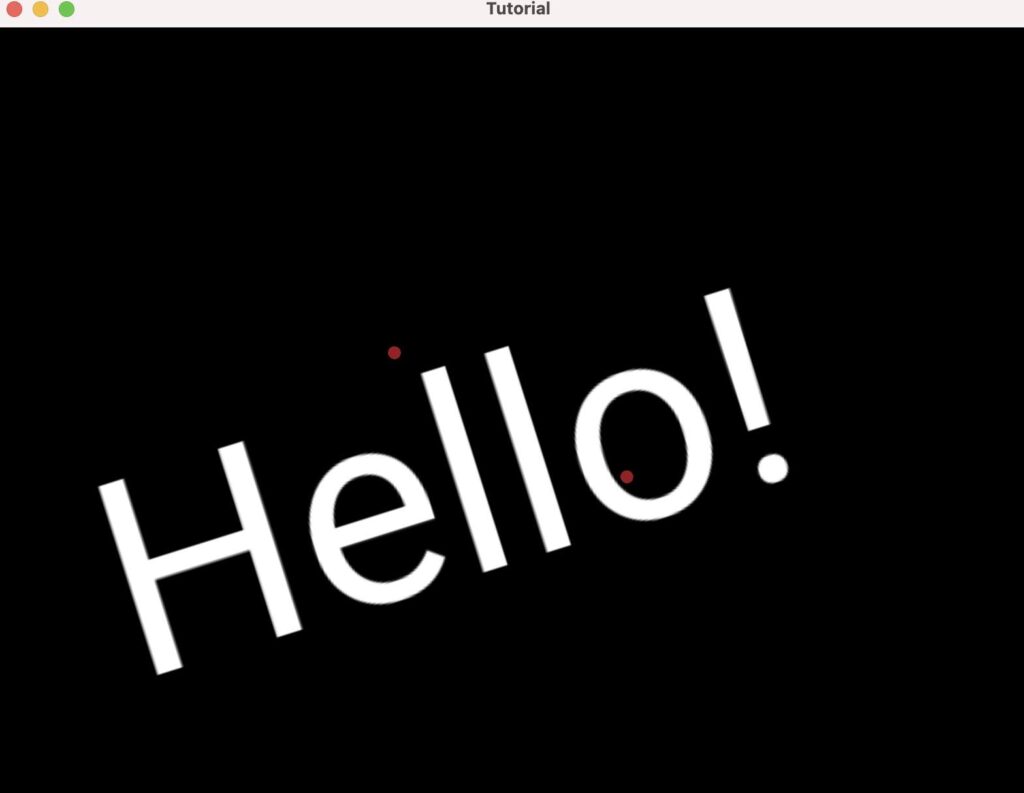
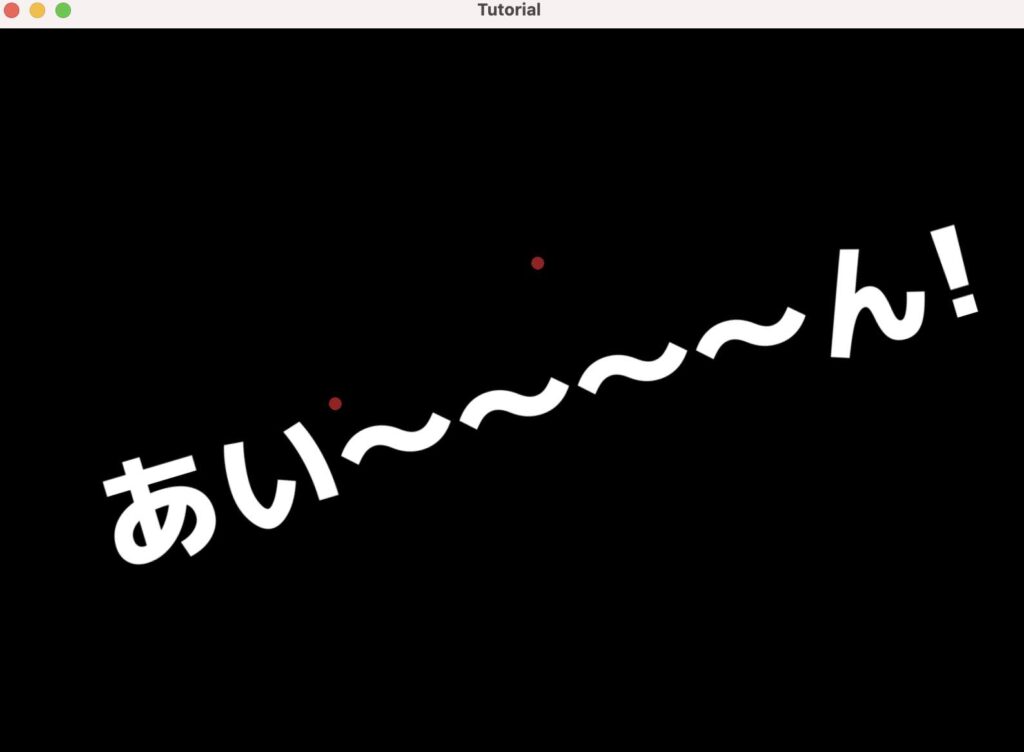
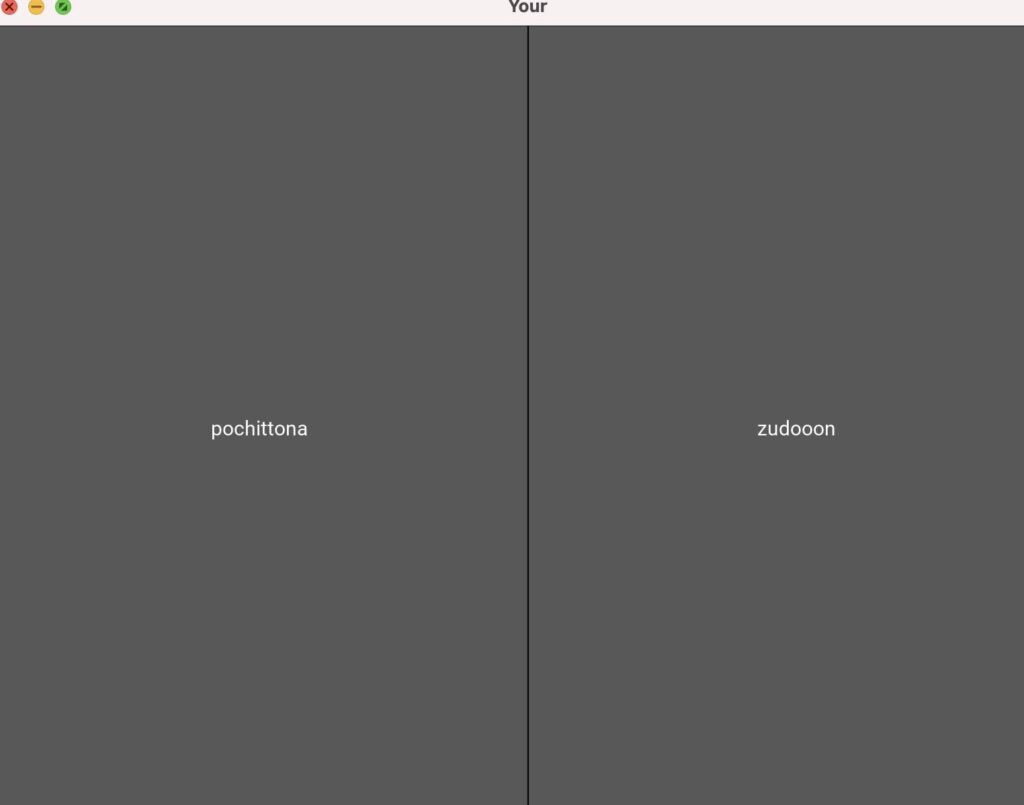
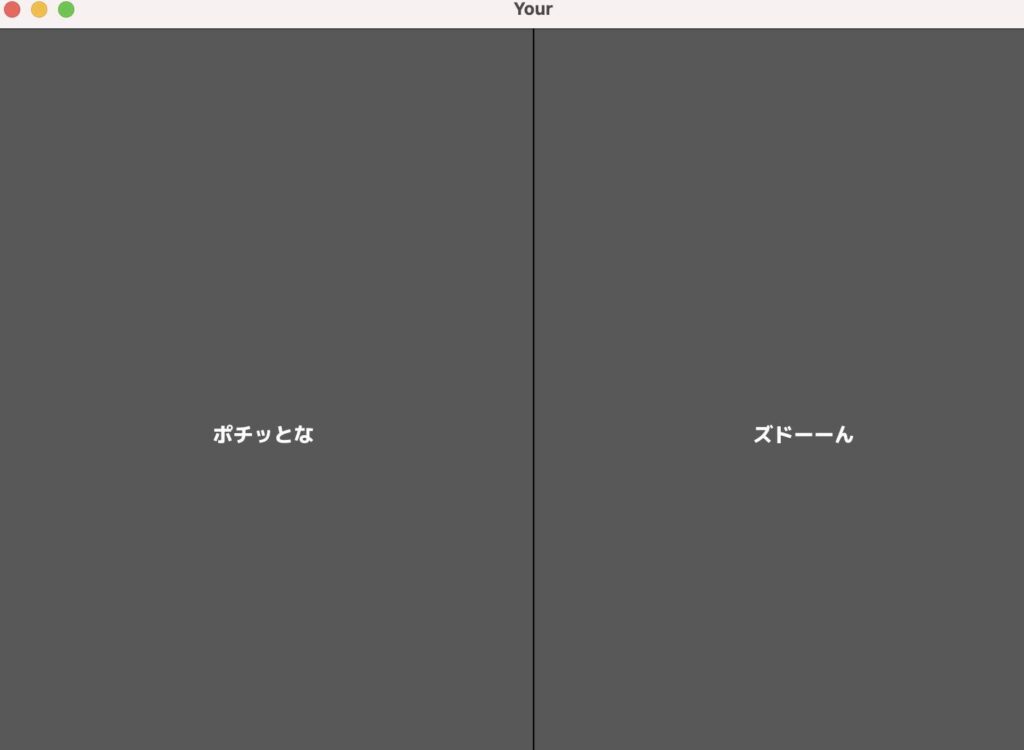
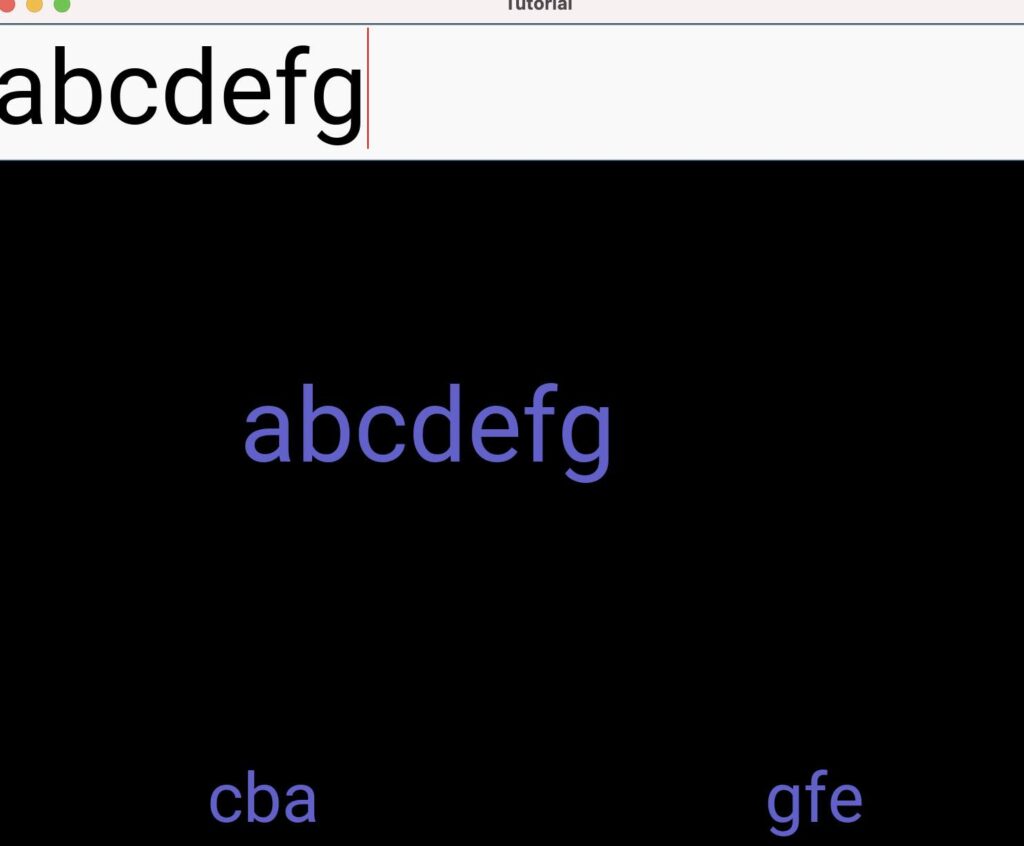
文字を入力したり消したりすると、色が変わるのは前回と同じで、今回は文字の分身が現れます。
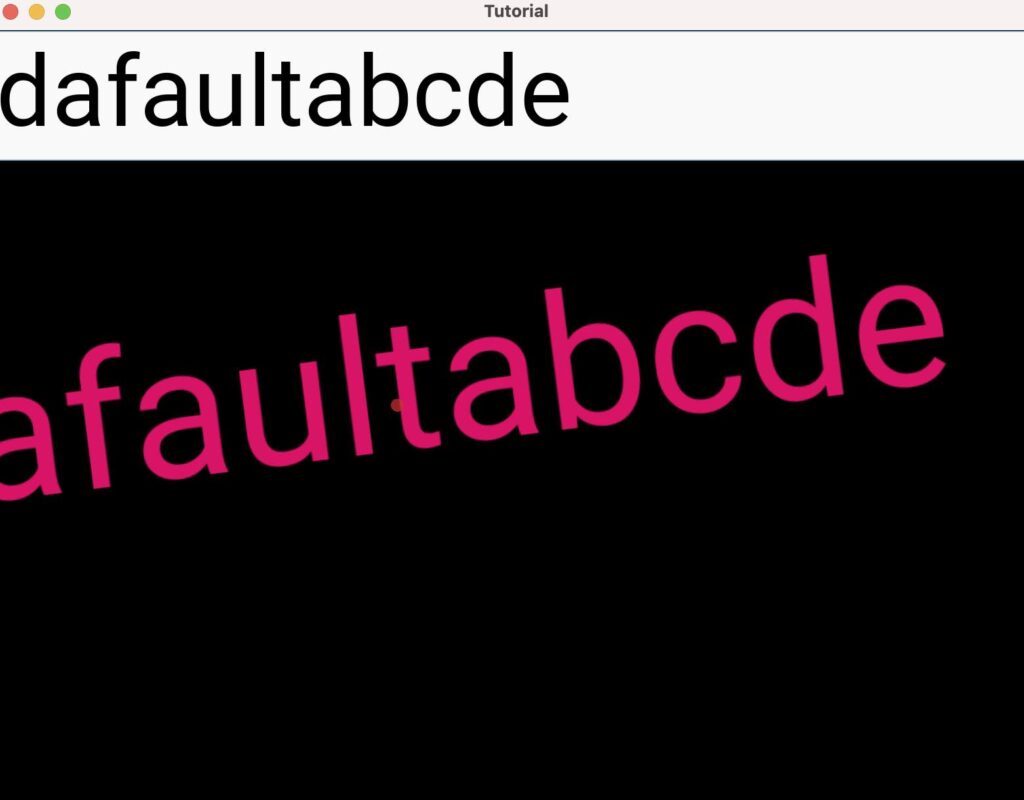
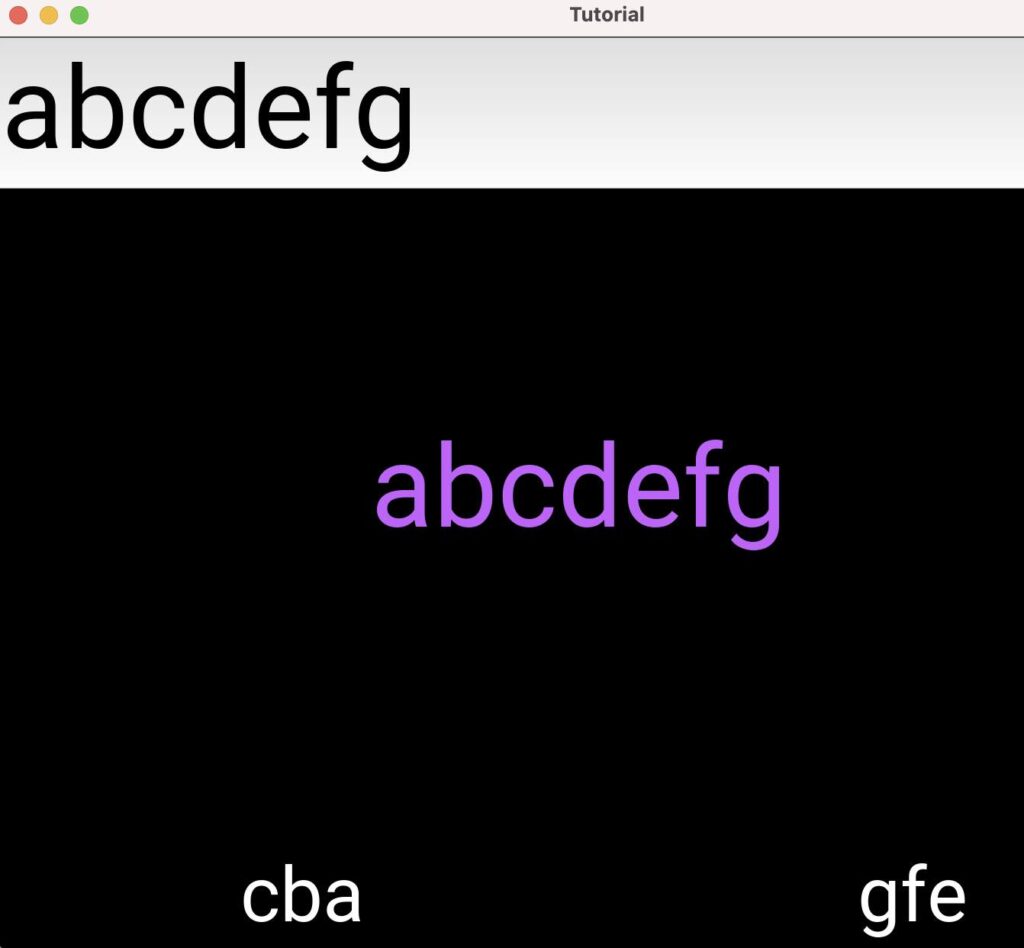
文字列が「default」だと分かりにくいので、「abcdefg」とした場合のスクショを掲載します。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
import random
class ScatterTextWidget(BoxLayout):
def change_label_colour(self,args):
colour=[random.random()
for i in range(3)]+[1]
label=self.ids[‘my_label’]
label.color=colour
class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
on_height:do_someting()
text:’dafault’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
BoxLayout:
orientation:’horizontal’
size_hint_y:None
height:150
Label:
text:my_textinput.text[:3][::-1]
font_size:100
Label:
text:my_textinput.text[-3:][::-1]
font_size:100

スライサーの所のコードを見ながら確認します。
左側の文字はabcdefgの最初から3文字分の「abc」が「cba」になっています。
右側の文字はabcdefgの後ろから3文字分の「efg」が「gfe」になっています。
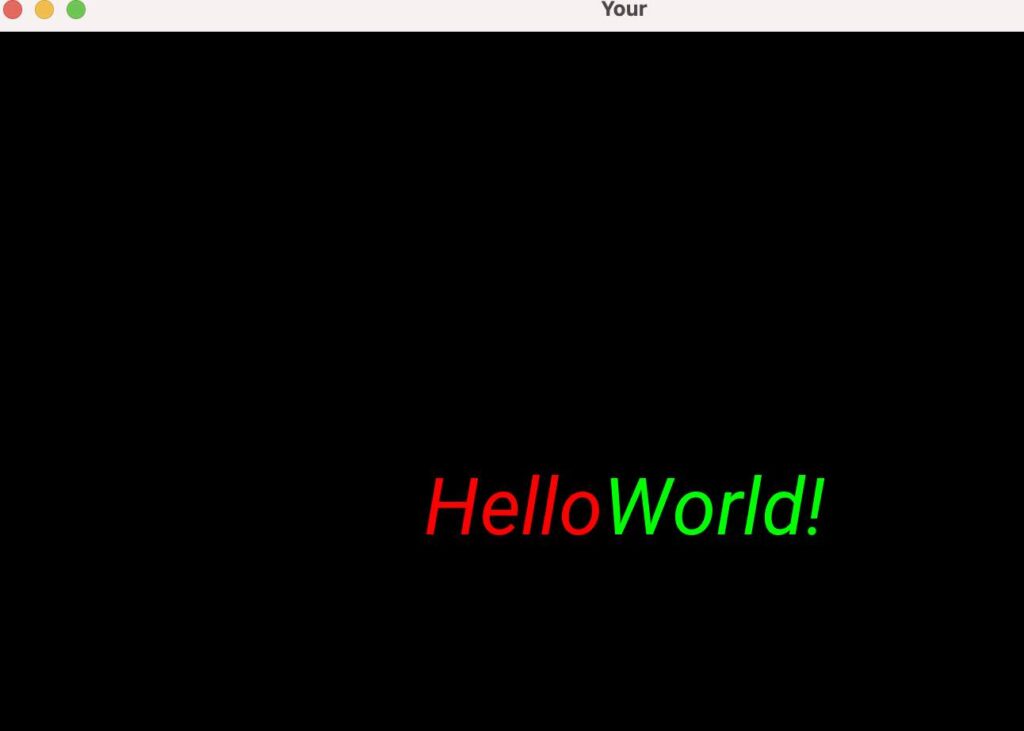
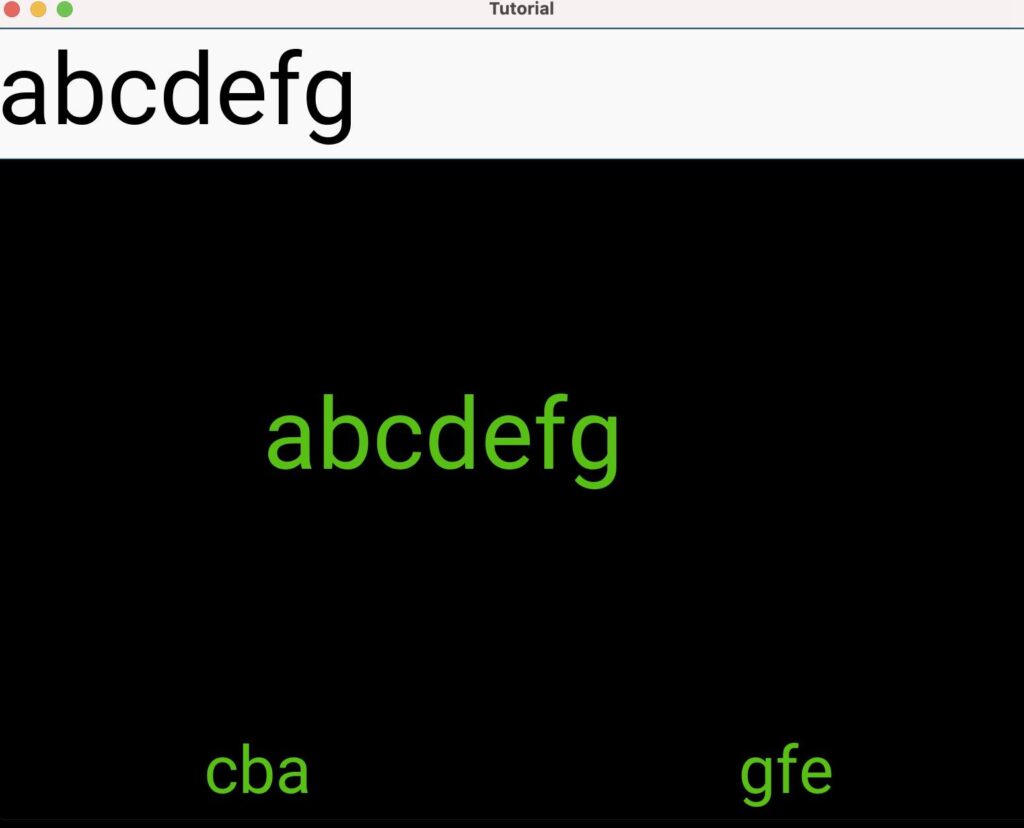
次に、4分5秒の所のコードです。
このコードでは、色が分身ラベルの左右両方に反映されています。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
import random
class ScatterTextWidget(BoxLayout):
def change_label_colour(self,args):
colour=[random.random()
for i in range(3)]+[1]
label=self.ids[‘my_label’]
label.color=colour
label1=self.ids.label1
label2=self.ids.label2
label1.color=colour
label2.color=colour
class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
on_height:do_someting()
text:’dafault’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
BoxLayout:
orientation:’horizontal’
size_hint_y:None
height:150
Label:
id:label1
text:my_textinput.text[:3][::-1]
font_size:100
Label:
id:label2
text:my_textinput.text[-3:][::-1]
font_size:100

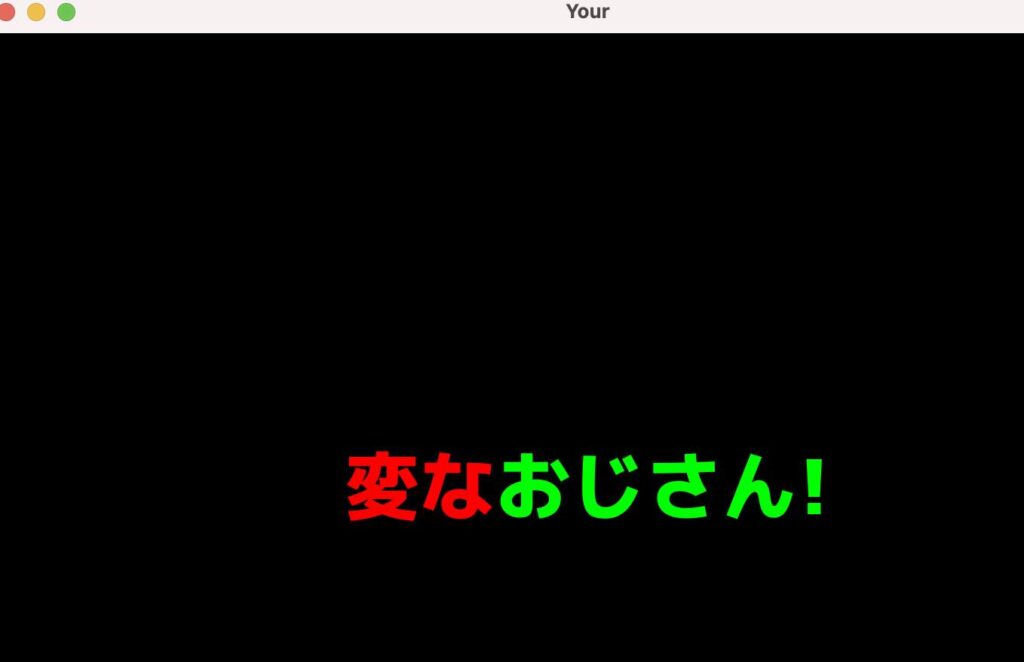
最後に、8分35秒の所のコードです。
Python側をシンプルにして、プロパティを使っています。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ListProperty
import random
class ScatterTextWidget(BoxLayout):
text_colour=ListProperty([1,0,0,1])
def change_label_colour(self,args):
colour=[random.random()
for i in range(3)]+[1]
self.text_colour=colour
class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
on_height:do_someting()
text:’dafault’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
color:root.text_colour
BoxLayout:
orientation:’horizontal’
size_hint_y:None
height:150
Label:
id:label1
text:my_textinput.text[:3][::-1]
font_size:100
color:root.text_colour
Label:
id:label2
text:my_textinput.text[-3:][::-1]
font_size:100
color:root.text_colour

Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について