この記事では、下記に紹介する本と、Kivy公式サイトを章ごとに対応づけて、学びをアウトプットしています。
Pythonでマルチタッチアプリを作るために、こちらの本で学んでいます。
Kivyの公式サイトは英語ばかりで泣きそうでしたが、この本を読んで行ったら公式サイトのサンプルアプリも作れるようになりました。
Kivyというライブラリを使ってPythonでアプリを作って行くへ戻る
■関連記事■
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
上の本の、2章まで学んだ所で作れるアプリです。
少し長いので、前半と後半に分けます。
この記事(後半)では、シンプルな電卓を作ります。
前半はこちら!
その後、「clear」ボタンに日本語表記を適用します。
このプログラムのウィジェットツリーです。

また、私の英語力は英検4級なので(3級落ちた)公式サイトの分からない英単語を調べながら読みました。
arranges…整える、整頓する
extra…余分
relative…相対的
explicitly…明示的に
components…構成要素
encouraged…奨励
modifying…変更
concept…概念
フォルダ「koushiki3kouhan」の中に「main.py」ファイルを置き、コードは「main.py」に書きます。
では、コードです。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
class YourApp(App):
def build(self):
root_widget=BoxLayout(orientation=’vertical’)
output_label=Label(size_hint_y=1)
button_symbols=(‘1′,’2′,’3′,’+’,
‘4’,’5′,’6′,’-‘,
‘7’,’8′,’9′,’.’,
‘0’,’*’,’/’,’=’)
button_grid=GridLayout(cols=4,size_hint_y=2)
for symbol in button_symbols:
button_grid.add_widget(Button(text=symbol))
clear_button=Button(text=’clear’,size_hint_y=None,height=100)
root_widget.add_widget(output_label)
root_widget.add_widget(button_grid)
root_widget.add_widget(clear_button)
return root_widget
YourApp().run()
ターミナルに切り替えて、
「cd koushiki3kouhan」で「main.py」が入っているフォルダに移動し、
「python main.py」で実行します。
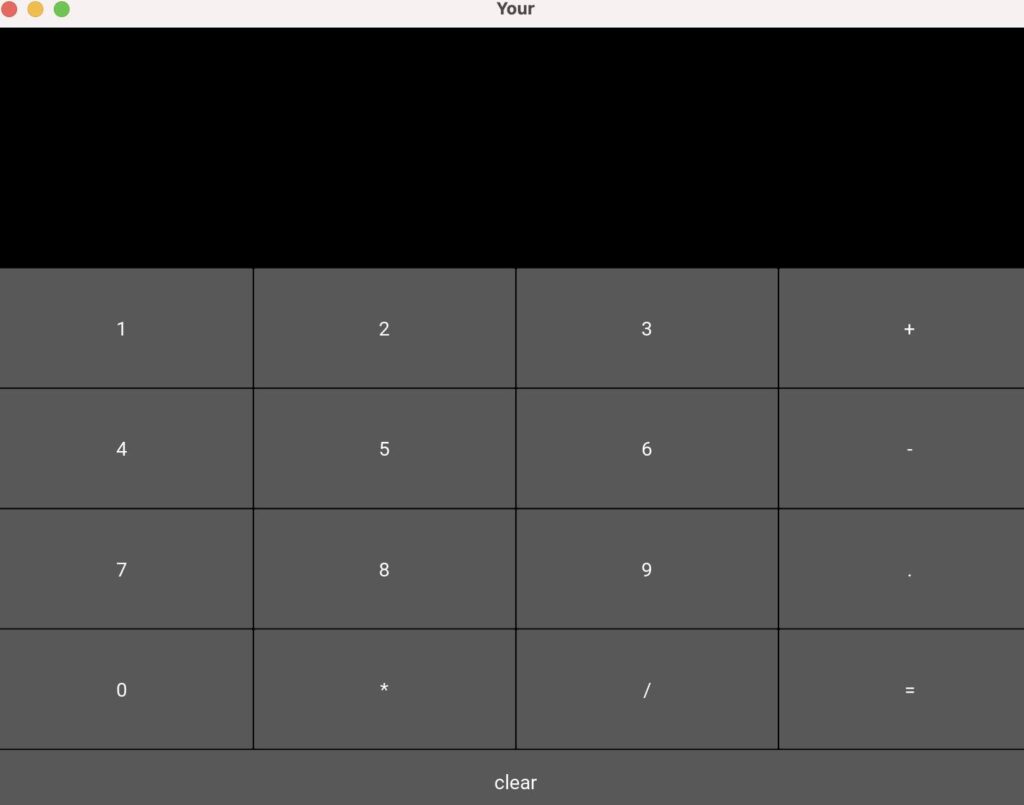
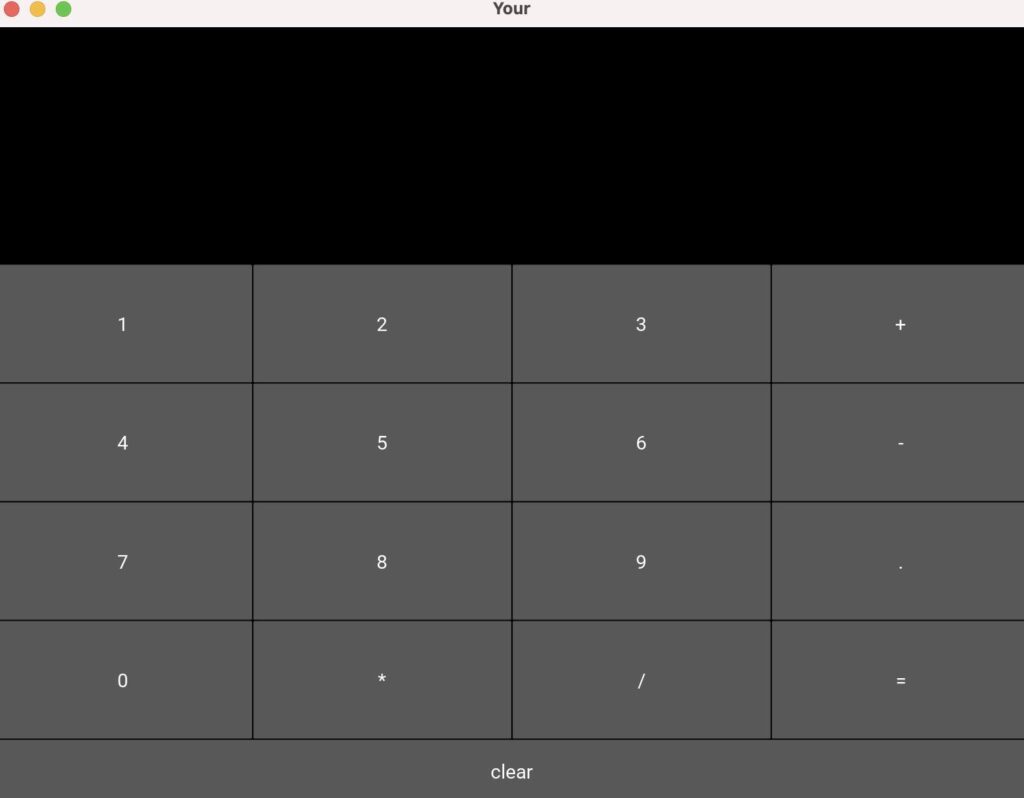
このように実行できました。

このプログラムでは、計算機能はまだ無いみたいです。
次のチュートリアルでアウトプットラベルに表示出来るようなので、ここではボタンとアウトプットラベルのレイアウトのみを勉強していきます。
では、サイズを変えながらコードを理解していきます。
output_label=Label(size_hint_y=1)
で、アウトプットラベルの高さを1として、
button_grid=GridLayout(cols=4,size_hint_y=2)
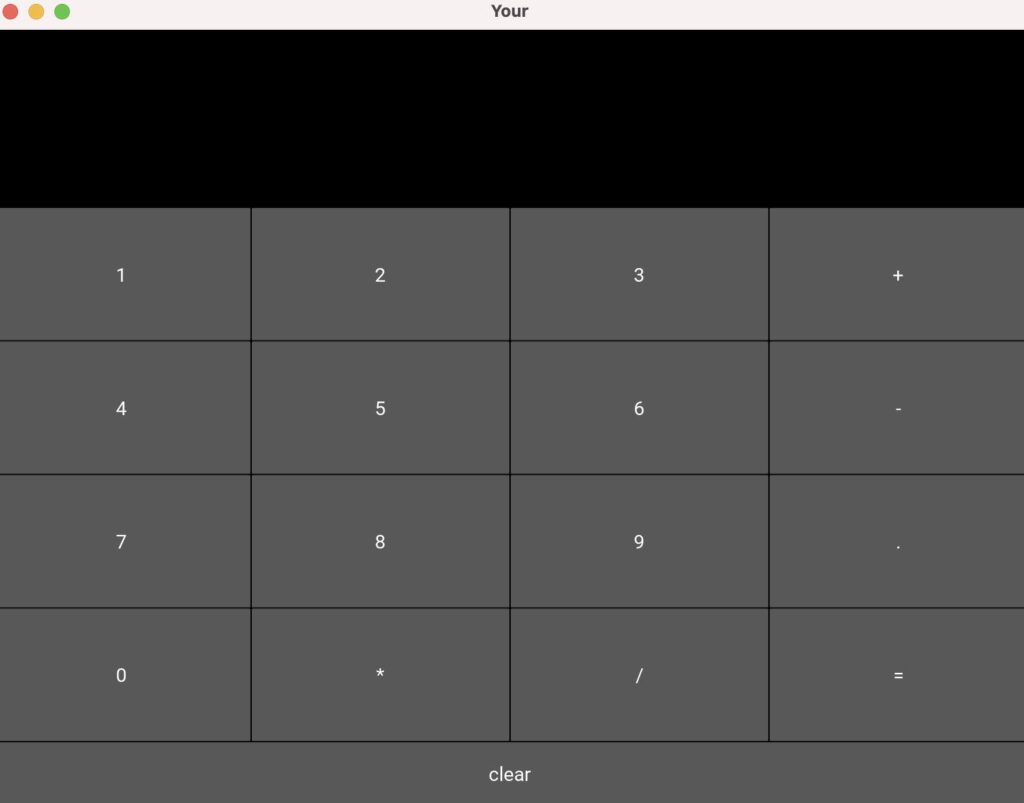
で、数字ボタン領域の高さをその倍の2としています。ボタンは4列ですね。ここで、ボタンの高さをy=3にしてみます。
button_grid=GridLayout(cols=4,size_hint_y=3)
上の図と比べてみると、数字ボタン領域が大っきくなりましたね。

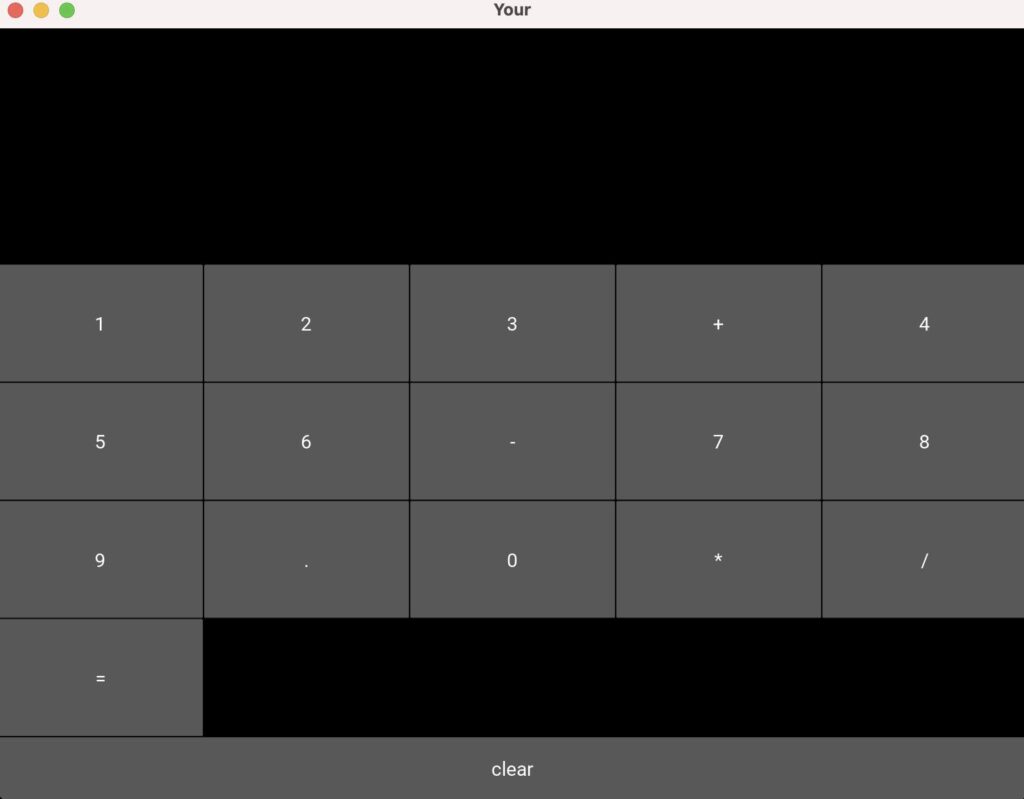
コードを元に戻して、cols=5と変更し、5列にしてみます。

とても不恰好な電卓になりました。
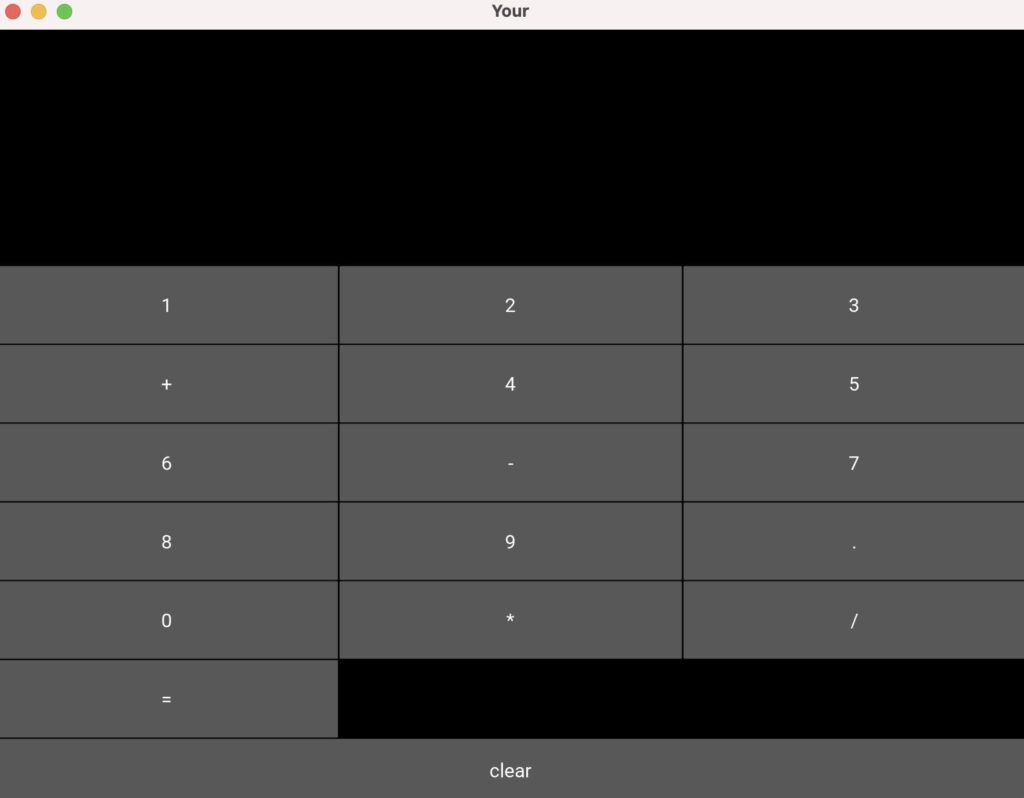
今度はcols=3と変更し、3列にしてみます。

…とてもコメントしづらい電卓が出来ました。
コードを元に戻して実行します。

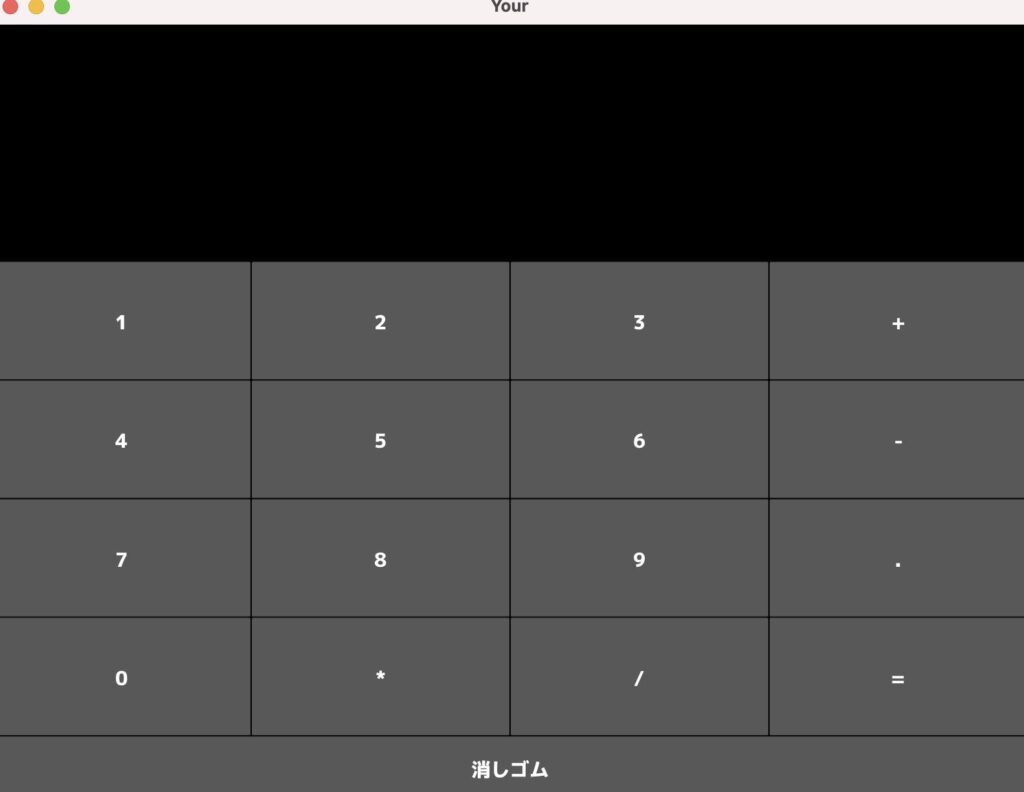
最後に一番下の「clear」ボタンを「消しゴム」といった日本語表示にします。
同じフォルダ「koushiki3kouhan」の中に日本語フォントを置いてみます。
Googleフォントから好きな日本語フォントを持ってきて、フォントファイルの名前をわかりやすく変えて実行してみます。
やり方はNRさんという方の動画が分かりやすいです。
では、カスタマイズして実行してみます。

このようになりました。
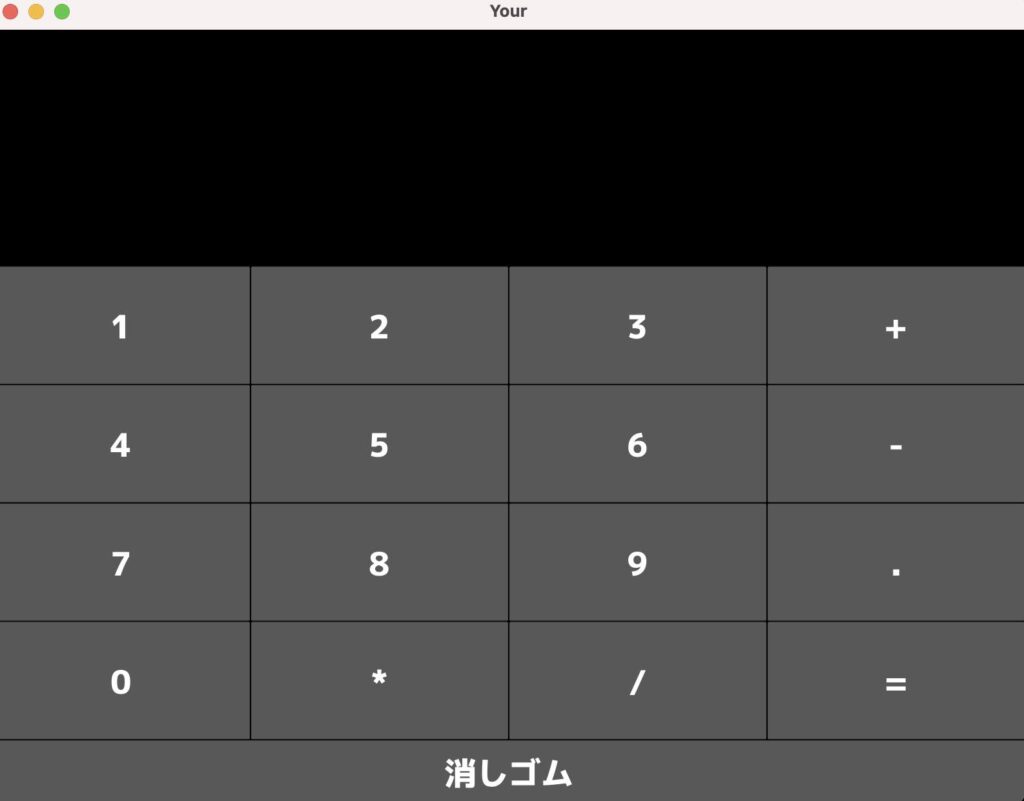
ちょっと気になったのが、ボタンの数字が小さいということです。
少々老眼入っているので、このような1行をimportとclassの間に加えて、ボタンの字を大きくしてみます。
Button.font_size=50

見やすくなったと思います。
次のチュートリアルでは、ボタンを押したらラベルに表示されるところまでの電卓です。
Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について

