この記事では、Kivy公式サイトと下記の本の章を対応づけての学習を記録しています。
見本通りに作っていったコードに遊びの要素を加えてカスタマイズしています。
Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
Pythonでマルチタッチアプリを作るために、こちらの本で学んでいます。
Kivyの公式サイトは英語ばかりで泣きそうでしたが、この本を読んで行ったら公式サイトのサンプルアプリも作れるようになりました。
上の本の、3章の最後の演習問題を終えた所までで類題として作れるアプリです。
演習問題の解答のダウンロードは、この本の始めの方に書かれています。
Kivy Crash Course 3 – More interesting widget interactions
Video(YouTube)
このアプリは前回作った
Kivy Crash Course 1 – Making a simple Appで作ったコードを改変して、
好きな文字を入力して動かせるようにしたアプリです。
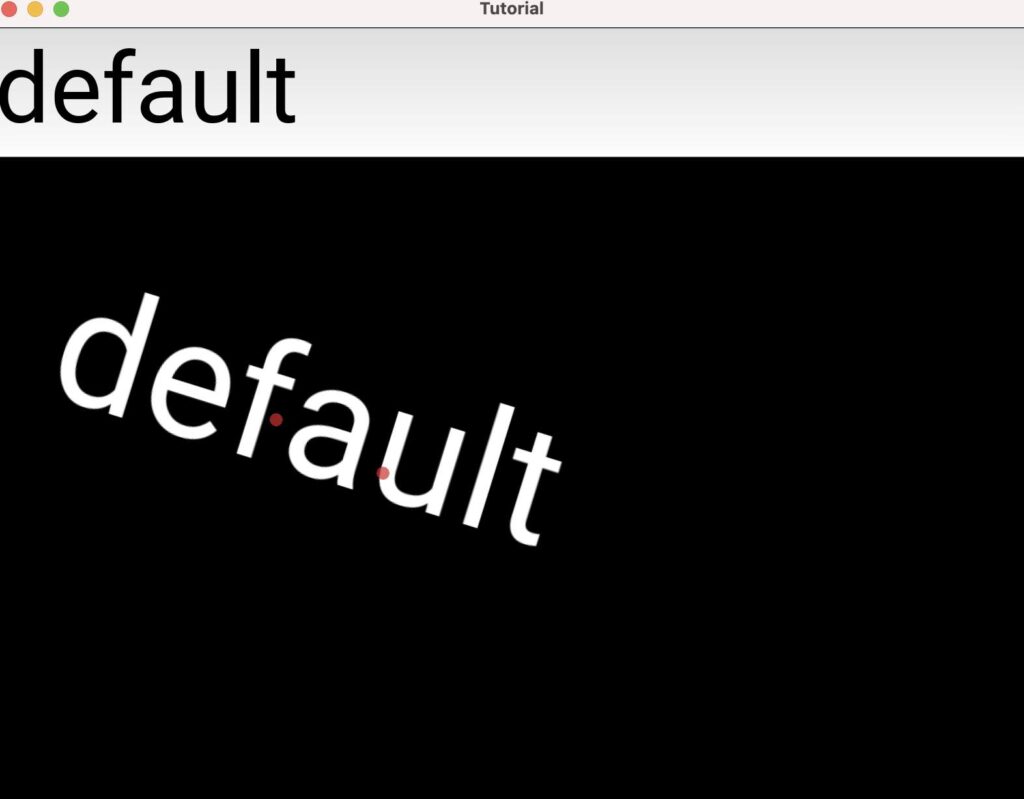
最初は「default」という単語を動かします。
エディタ Visual Studio Codeに書いていってターミナルで実行します。
「crash3」というフォルダを作って、その中に「main.py」というファイルにコードを書いていきます。
ウィジェットツリーです。

コードです。
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
class TutorialApp(App):
def build(self):
b=BoxLayout(orientation=’vertical’)
t=TextInput(font_size=150,
size_hint_y=None,
height=200,
text=’default’)
f=FloatLayout()
s=Scatter()
l=Label(text=’default’,font_size=150)
t.bind(text=l.setter(‘text’))
f.add_widget(s)
s.add_widget(l)
b.add_widget(t)
b.add_widget(f)
return b
def some_function(*args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
このように動かせました。

好きな文字を動かしてみます。
「I love cat!!」

私は志村けんさんが好きなので、最後の所に「default」を「何だ、チミは!!」と表示されるようにカスタマイズします。
同じフォルダ「crash3」の中に日本語フォントを置いてみます。
Googleフォントから好きな日本語フォントを持ってきて、フォントファイルの名前をわかりやすく変えて実行してみます。
やり方はNRさんという方の動画が分かりやすいです。

このようになりました。
Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について