Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
Pythonでマルチタッチアプリを作るために、こちらの本で学んでいます。
Kivyの公式サイトは英語ばかりで泣きそうでしたが、この本を読んで行ったら公式サイトのサンプルアプリも作れるようになりました。
上の本の、4章を終えた所までで類題として作れるアプリです。
Video(YouTube)
この動画では、前回PythonとKV言語で作ったプログラムを、文字の色をランダムに改変していきます。
前回の内容 Kivy公式サイトのKivy Crash Course 4 – Kivy language
前回のコードです。
これを今回用に改変していきます。
エディタ Visual Studio Codeに書いていってターミナルで実行します。
前回の「crash4」というフォルダの内容「main.py」と「tutorial.kv」を、今回の「crash5」というフォルダに保存して確認しました。
そのコードです。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
class ScatterTextWidget(BoxLayout):
pass
class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(*args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
text:’dafault’
FloatLayout:
Scatter:
Label:
text:my_textinput.text
font_size:150
無事動かせました。
では、動画(全部英語で泣きそう)をみながら食らいついてコードを書きました。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
import random
class ScatterTextWidget(BoxLayout):
def change_label_colour(self,args):
colour=[random.random() for i in range(3)]+[1]
label=self.ids[‘my_label’]
label.color=colour class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
text:’dafault’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
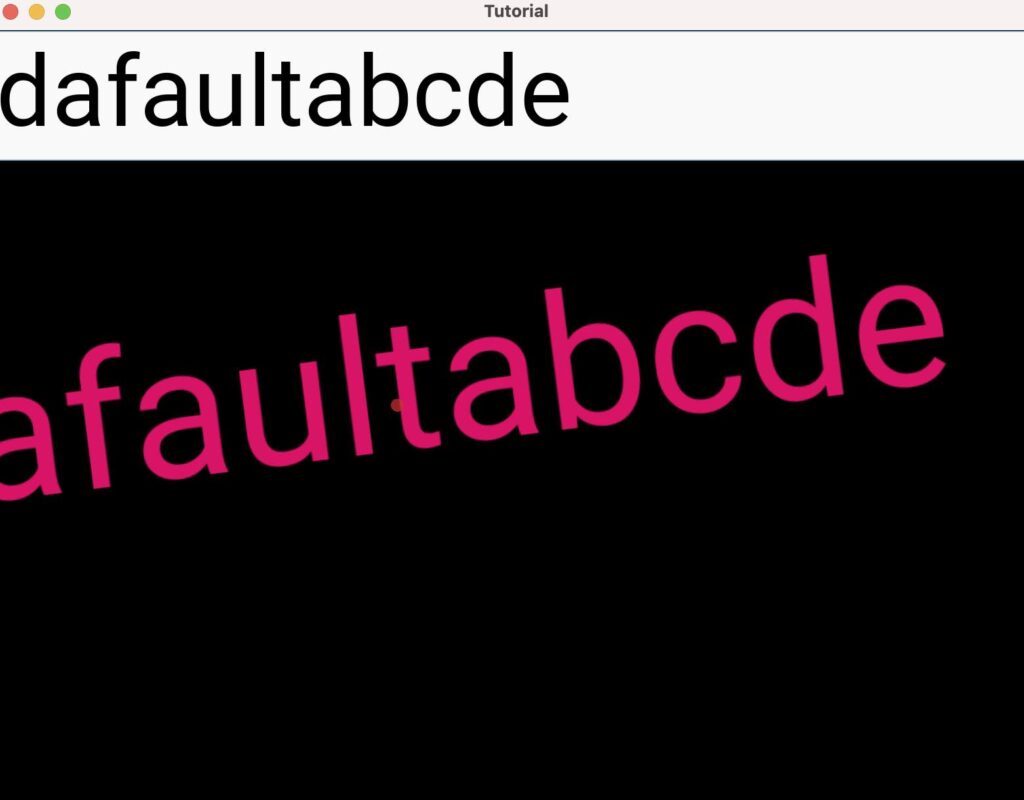
では、動作を見てみます。
文字を入力したり消したりすると、色が変わります。





Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
