この記事では、GAS(Google Apps Script)を使って、 Googleフォームに入力したメールアドレスが、「@」が含まれていてメールアドレスとして正しいのかを判定する、入力テキストアイテムを作成して行きます。
お世話になった記事は、いつも隣にITのお仕事さんの、
GASでGoogleフォームにメールアドレスの入力欄とバリデーションを追加する方法
です。
前回の復習ですが、

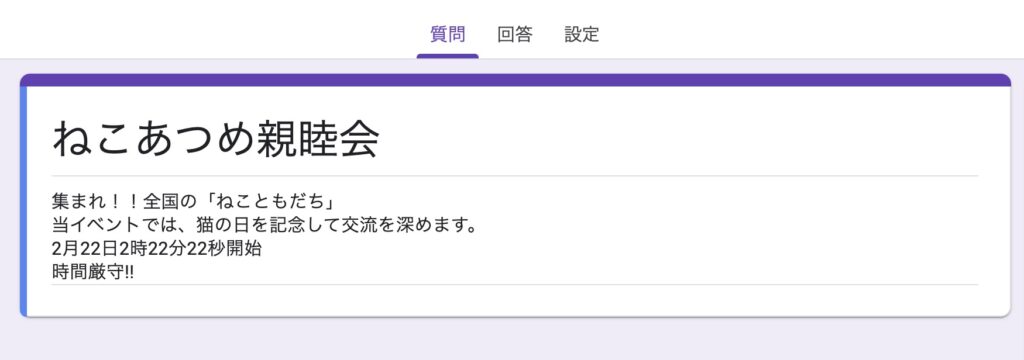
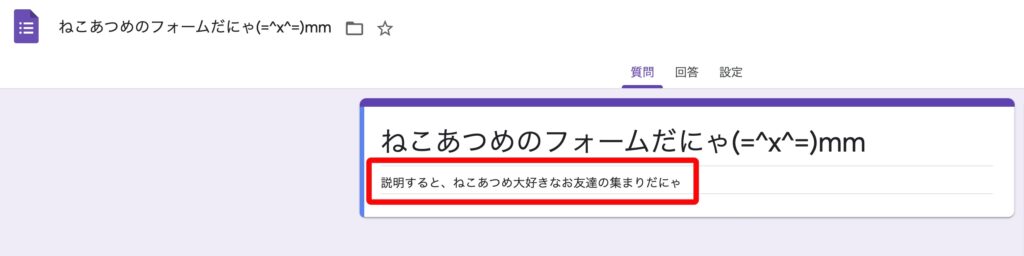
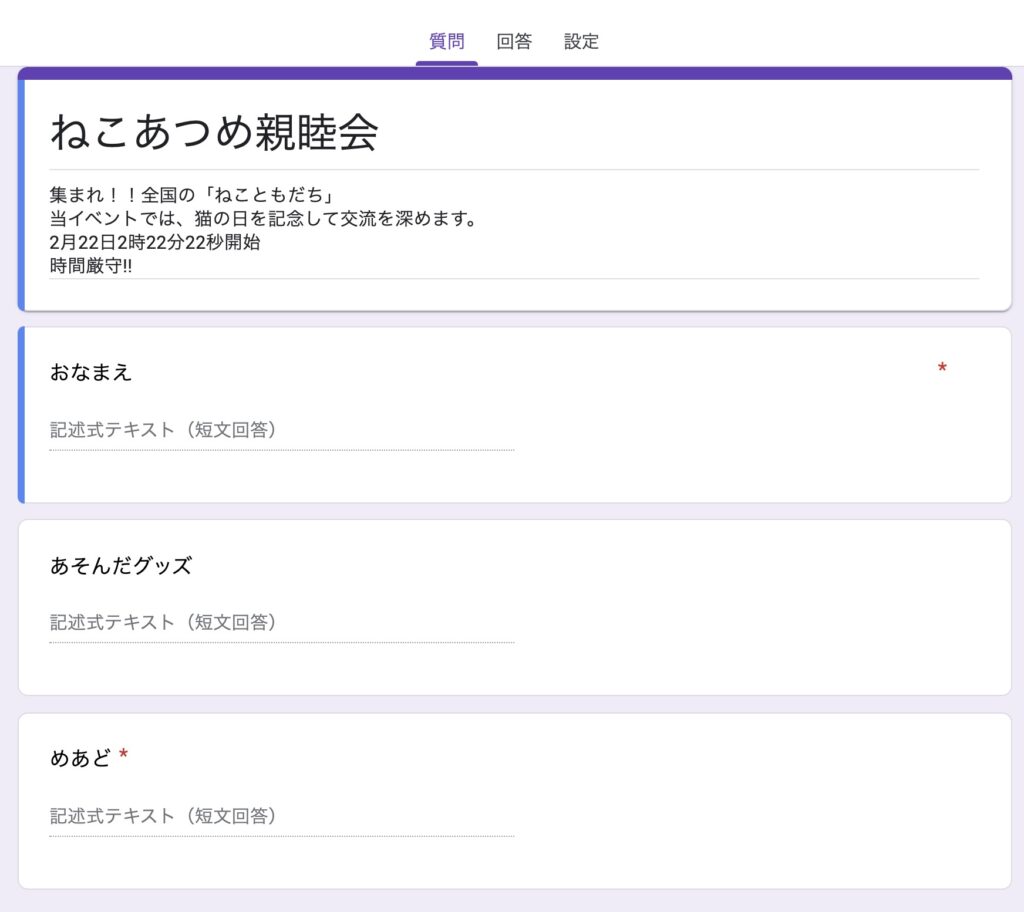
このようなフォームの原型を作成して、

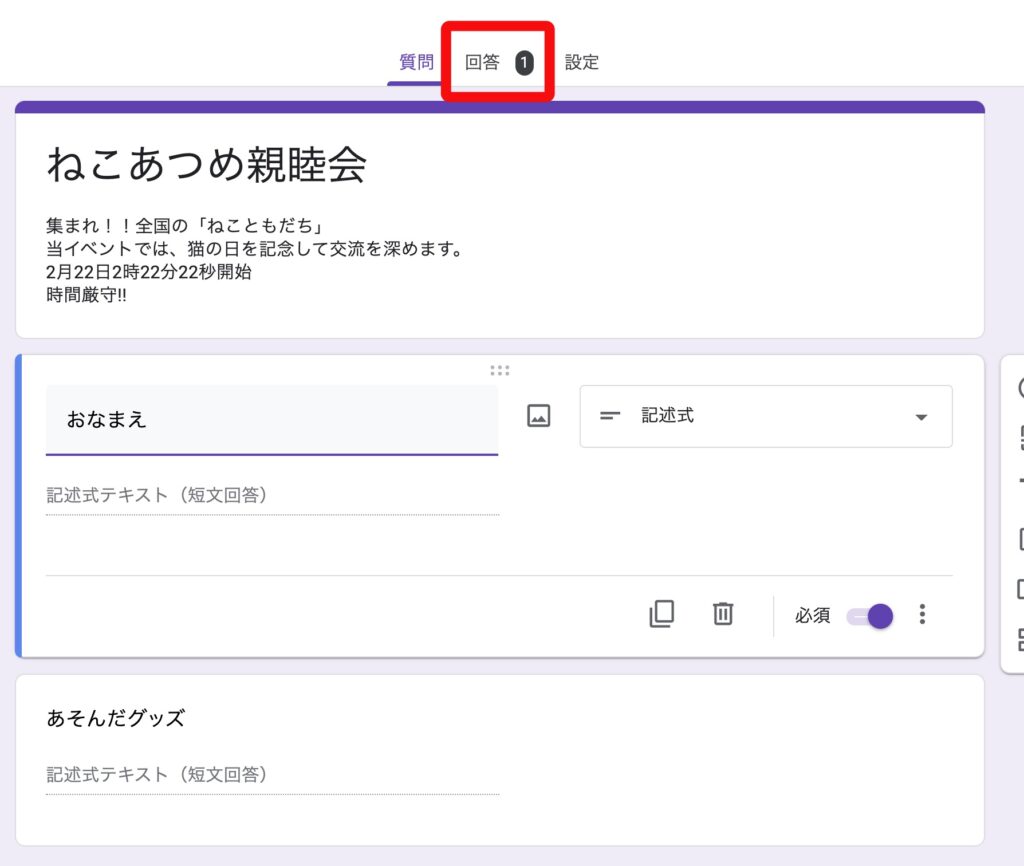
この「目」のマークを押して、

フォームのプレビューを表示させました。
お名前は、入力必須の*がついています。
前回のコードです。
function myFunction() {
//SpreadsheetAppから現在のスプレッドシートにアクセス
const ss=SpreadsheetApp.getActiveSpreadsheet();
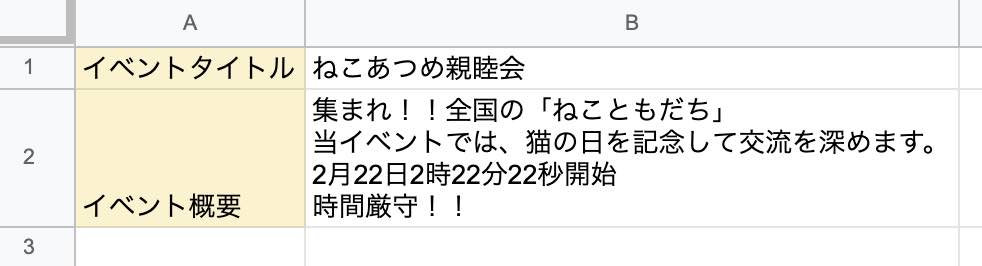
//シート名「イベント概要」のデータを配列として取得する
const values=ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle=values[0][1];//タイトル
const formDescription=values[1][1];//概要
//フォームを作成
const form=FormApp.create(formTitle);
//ここでプロパティストアに格納したFOLDER_IDを使って、指定のフォルダにフォームを作成する
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//idにFOLDER_IDを格納する
const formFile=DriveApp.getFileById(form.getId());//作成したフォームのIDをformFileに格納する
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにフォームを格納する
DriveApp.getRootFolder().removeFile(formFile);//マイドライブに作成されたフォームを削除する
//フォームの説明を作成
form.setDescription(formDescription);
//←テキストアイテムを追加する
form.addTextItem().setTitle('おなまえ').setRequired(true);//trueにすることで、入力必須にしている。
form.addTextItem().setTitle('あそんだグッズ');
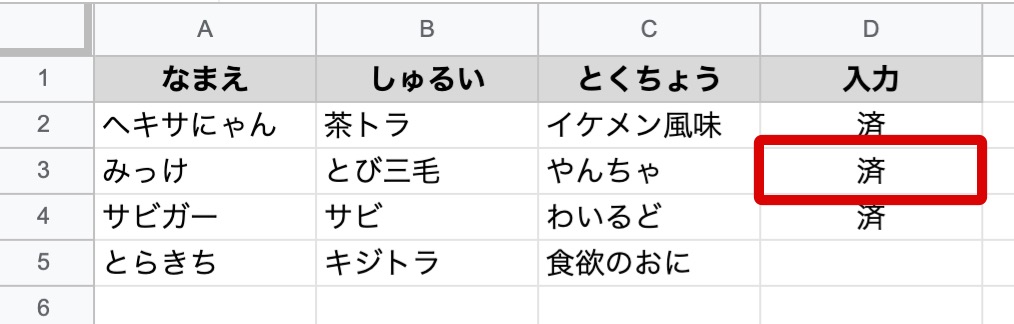
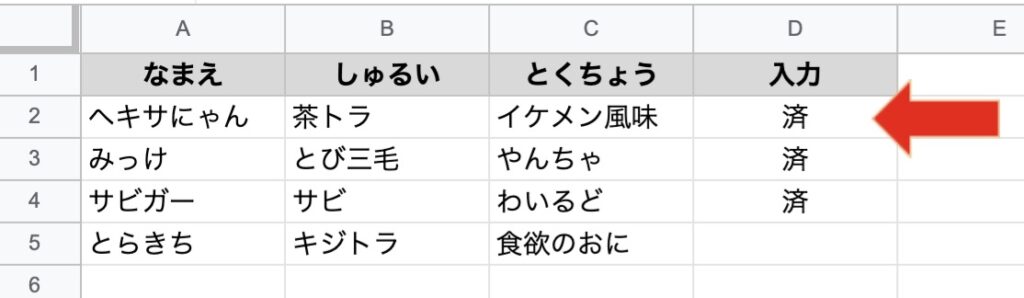
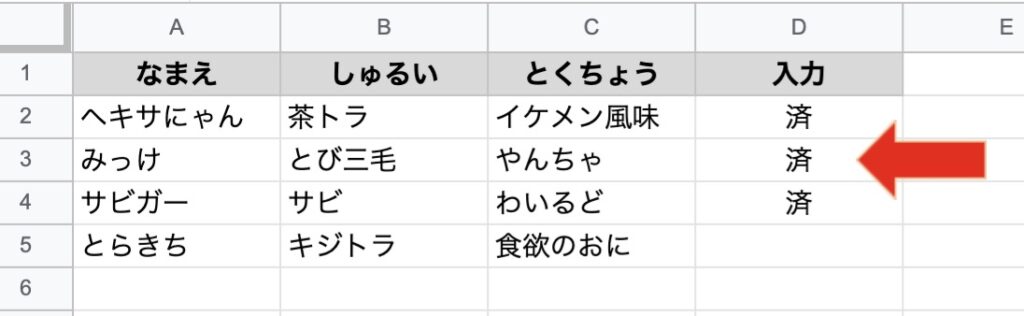
}今回の内容に入る前に、ねこあつめの画像で癒されます。

さて今回は、「おなまえ」と「あそんだグッズ」に加えて、「めあど」のテキストアイテムを追加します。
Mailアドレスの入力項目を追加するには、「それがメールであるか」を検証する必要が出てくるのが、「おなまえ」や「あそんだグッズ」よりも若干複雑になります。
追加するコードは下記の2行です。
//←メールアドレスのテキストアイテムを加える
const validationEmail=FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('めあど').setRequired(true).setValidation(validationEmail);
このコードで必要なことは、最初の行で、createTextValidation()で、「検証する」という動作を作ります。また、requireTextIsEmail()で、それがE-mailのアドレスであるのか判定します。build()では「E-mailのアドレスであるのか検証するオブジェクトを」作成します。
次の行では、今までの「おなまえ」や「あそんだグッズ」と同じようにテキストアイテムを設定して、1行目で作ったオブジェクトの検証をします。
この2行の理解を深めるIT用語について掲載しました。
ITパスポートと基本情報技術者試験でお世話になった「「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典」のリンクを貼りましたので、不安な用語がございましたら、チェックして見て下さい。
・メソッド
・ビルド
では、先ほどの2行を追加したコードで、動作を確認します。
function myFunction() {
//SpreadsheetAppから現在のスプレッドシートにアクセス
const ss=SpreadsheetApp.getActiveSpreadsheet();
//シート名「イベント概要」のデータを配列として取得する
const values=ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle=values[0][1];//タイトル
const formDescription=values[1][1];//概要
//フォームを作成
const form=FormApp.create(formTitle);
//ここでプロパティストアに格納したFOLDER_IDを使って、指定のフォルダにフォームを作成する
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//idにFOLDER_IDを格納する
const formFile=DriveApp.getFileById(form.getId());//作成したフォームのIDをformFileに格納する
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにフォームを格納する
DriveApp.getRootFolder().removeFile(formFile);//マイドライブに作成されたフォームを削除する
//フォームの説明を作成
form.setDescription(formDescription);
//テキストアイテムを追加する
form.addTextItem().setTitle('おなまえ').setRequired(true);//trueにすることで、入力必須にしている。
form.addTextItem().setTitle('あそんだグッズ');
//←メールアドレスのテキストアイテムを加える
const validationEmail=FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('めあど').setRequired(true).setValidation(validationEmail);
}フォームの原型です。

また、「目のマーク」からフォームのプレビューを開きます。

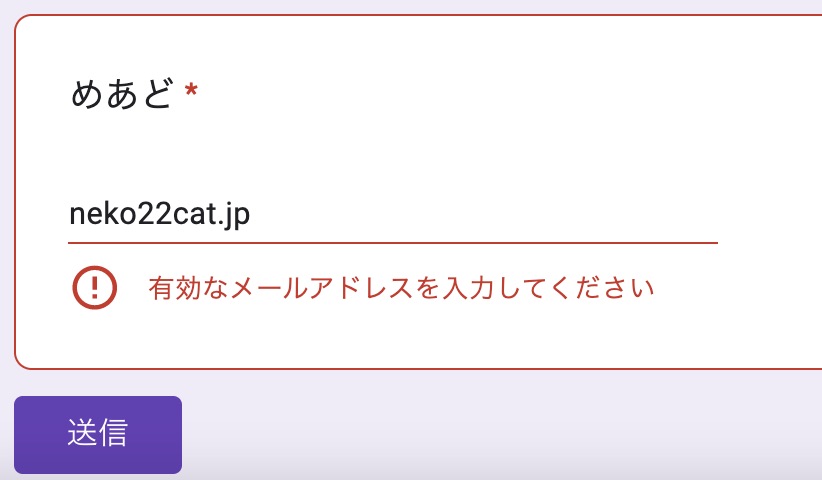
「めあど」の部分を詳しく見てみます。
架空のアドレス「neko22@cat.jp」と入力しました。

このままで送信を押せますが、「@」を取って送信ボタンを押してみます。

「@」を入れて送信した所、無事に送れました。
ご精読ありがとうございました。
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。