この記事では、「Python Kivyプログラミング Pythonで作るマルチタッチアプリ」という本を頼りに、章の終わりごとに対応する公式サイト(英語で泣きそう)のサンプルプログラムに挑戦しています。
また、動画の場合、何分何秒のコードとYouTubeを途中で止めて、コードと実行結果を掲載しています。
上の本の、5章を終えた所までで類題として作れるアプリです。
Video(YouTube)
<<<関連記事>>
Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
この動画では、前回PythonとKV言語で作ったプログラムを改変していきます。
Kivy公式サイトのKivy Crash Course 6 – Kivy propertiesで作った所までです。
前回のコード
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ListProperty
import random
class ScatterTextWidget(BoxLayout):
text_colour=ListProperty([1,0,0,1])
def change_label_colour(self,args):
colour=[random.random()
for i in range(3)]+[1] self.text_colour=colour class
TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
on_height:do_someting()
text:’dafault’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
color:root.text_colour
BoxLayout:
orientation:’horizontal’
size_hint_y:None
height:150
Label:
id:label1
text:my_textinput.text[:3][::-1]
font_size:100
color:root.text_colour
Label:
id:label2
text:my_textinput.text[-3:][::-1]
font_size:100
color:root.text_colour
これを今回用に改変していきます。
エディタ Visual Studio Codeに書いていってターミナルで実行します。
前回の「crash6」というフォルダの内容「main.py」と「tutorial.kv」を、今回の「crash7」というフォルダに保存して動作を確認しました。
では、今回の動画(全部英語で泣きそう)をみながら食らいついてコードを書きました。
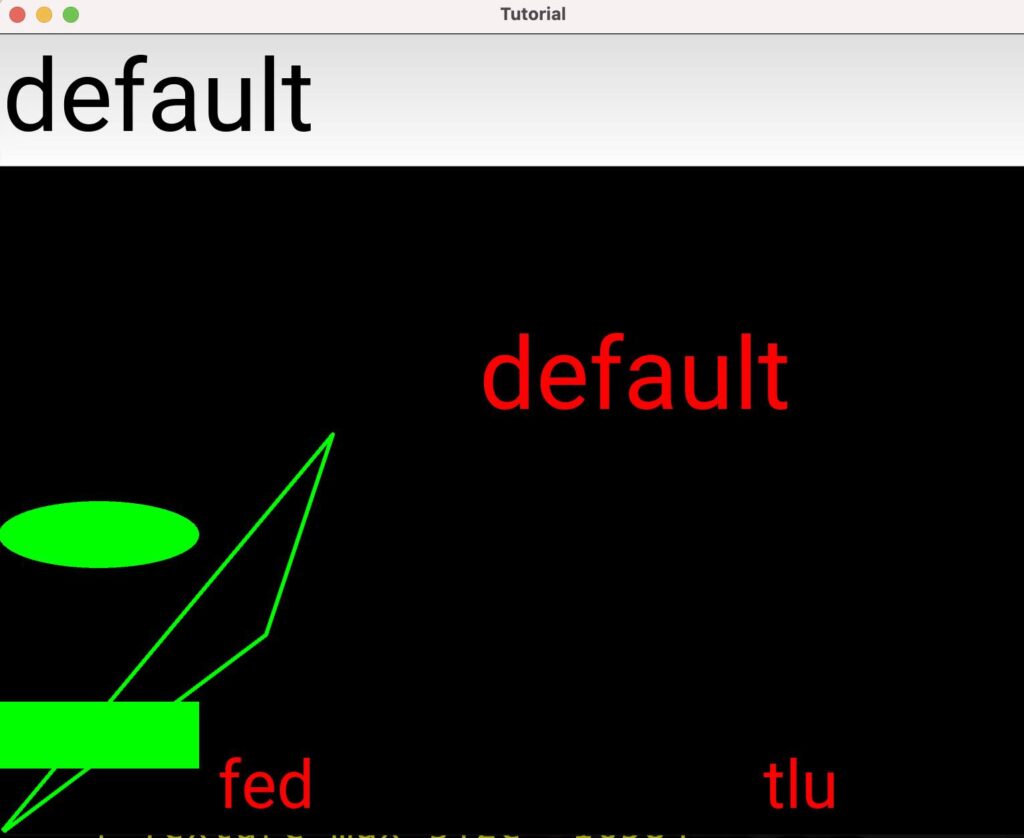
ここから図形描画のコードを追記していきます。
動画の3分25秒あたりまでの内容です。
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ListProperty,ObjectProperty
from kivy.graphics.vertex_instructions import (Rectangle,
Ellipse,
Line)
from kivy.graphics.context_instructions import Color
import random
class ScatterTextWidget(BoxLayout):
text_colour=ListProperty([1,0,0,1])
def init(self,kwargs):
super(ScatterTextWidget,self).init(kwargs)
#図形の指定 長方形、楕円、線
with self.canvas:
Color(0,1,0,1)
Rectangle(pos=(0,100),size=(300,100))
Ellipse(pos=(0,400),size=(300,100))
Line(points=[0,0,500,600,400,300],
close=True,
width=3)
def change_label_colour(self,args):
colour=[random.random()
for i in range(3)]+[1]
self.text_colour=colour
class TutorialApp(App):
def build(self): return
ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
on_height:do_someting()
text:’default’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
color:root.text_colour
BoxLayout:
orientation:’horizontal’
size_hint_y:None
height:150
Label:
id:label1
text:my_textinput.text[:3][::-1]
font_size:100
color:root.text_colour
Label:
id:label2
text:my_textinput.text[-3:][::-1]
font_size:100
color:root.text_colour

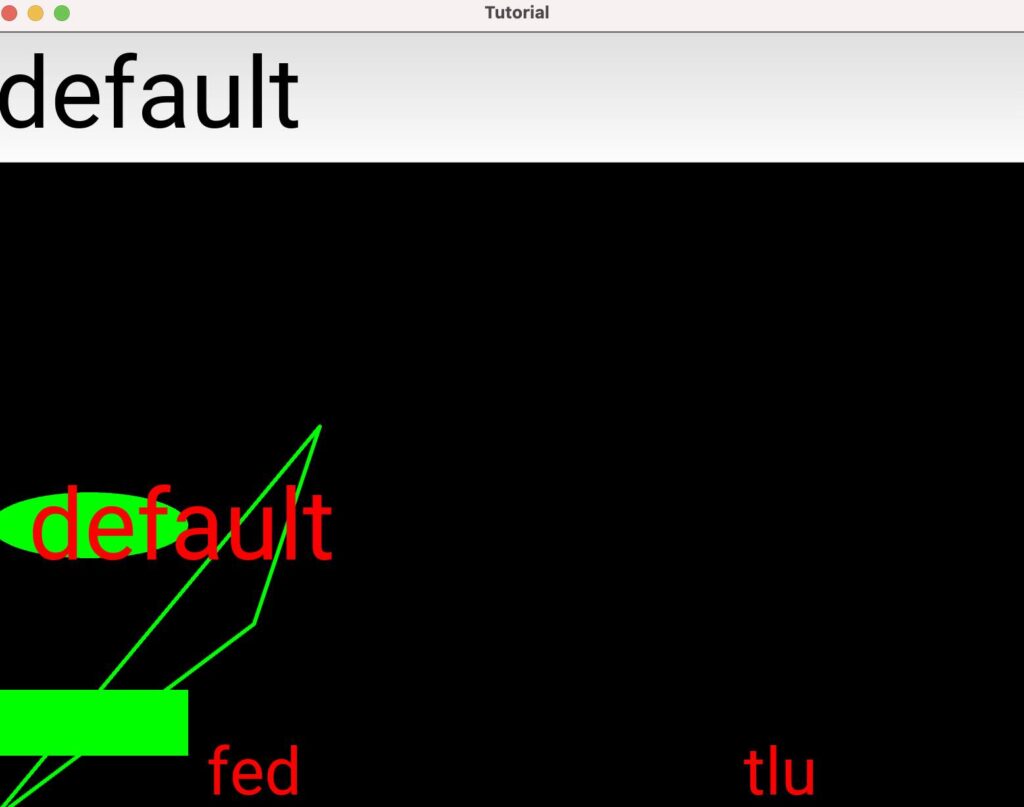
4分5秒ぐらいでは、
「main.py」ファイルで、
with self.canvas.before:
とすると、図形が文字の下に、

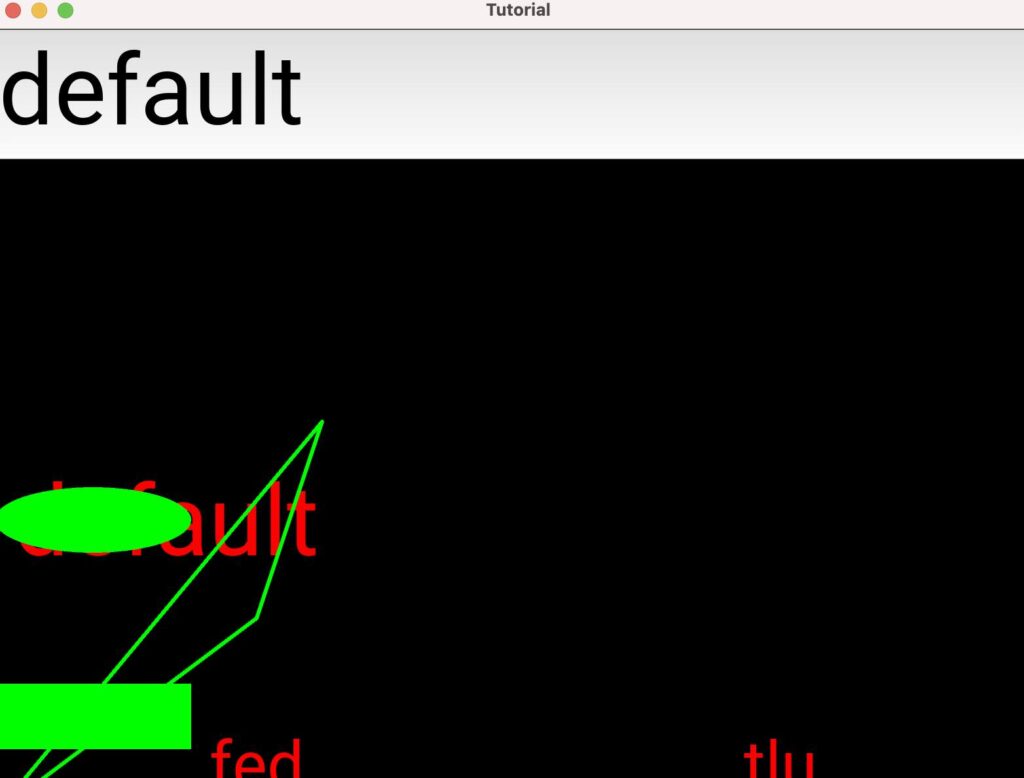
with self.canvas.after:
とすると、図形が文字の上になります。

次に、図形をkvファイルで書きます。
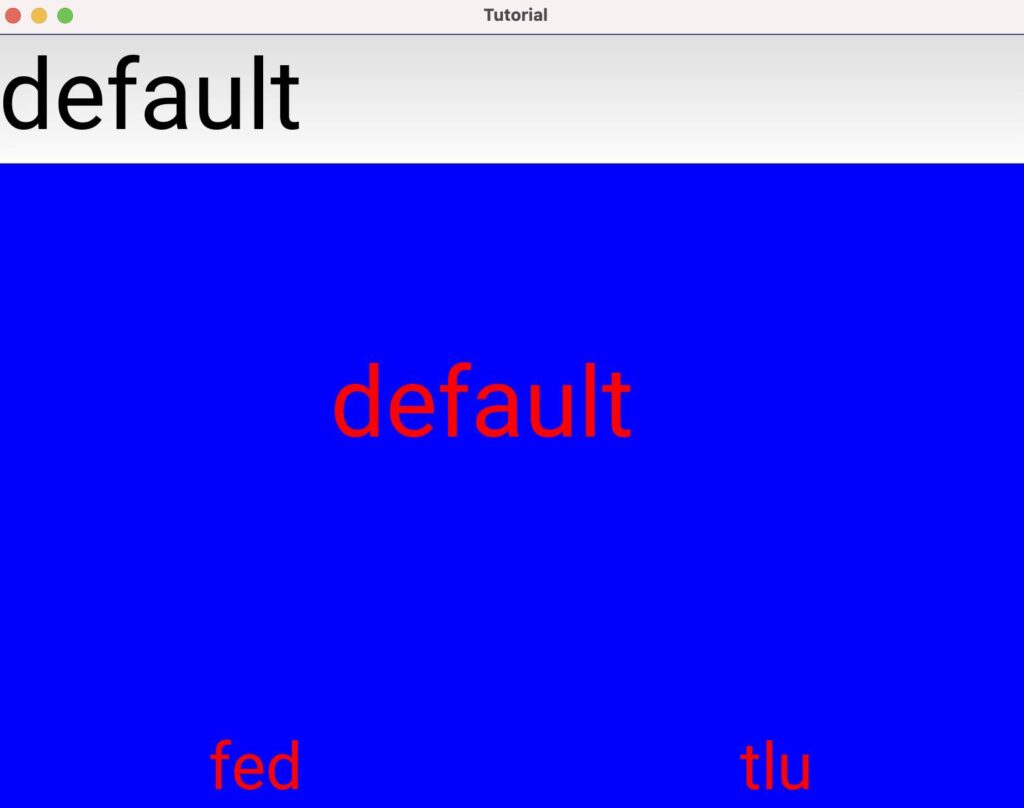
6分50秒ぐらいでは、
「main.py」
from kivy.app import App
from kivy.uix.scatter import Scatter
from kivy.uix.label import Label
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ListProperty,ObjectProperty
from kivy.graphics.vertex_instructions import (Rectangle,
Ellipse,
Line)
from kivy.graphics.context_instructions import Color
import random
class ScatterTextWidget(BoxLayout):
text_colour=ListProperty([1,0,0,1])
def init(self,kwargs):
super(ScatterTextWidget,self).init(kwargs)
def change_label_colour(self,args): colour=
[random.random()
for i in range(3)]+[1]
self.text_colour=colour
class TutorialApp(App):
def build(self):
return ScatterTextWidget()
def some_function(args):
print(‘text changed’)
if name == “main”:
TutorialApp().run()
「tutorial.kv」
<ScatterTextWidget>:
orientation:’vertical’
#ここをcanvas.beforeにすると、キャンバスが文字の下、
#afterにすると、キャンバスが文字の上にくる
canvas:
Color:
rgba:0,0,1,1
Rectangle:
pos:self.pos
size:self.size
TextInput:
id:my_textinput
font_size:150
size_hint_y:None
height:200
on_height:do_someting()
text:’default’
on_text:root.change_label_colour()
FloatLayout:
Scatter:
Label:
id:my_label
text:my_textinput.text
font_size:150
color:root.text_colour
BoxLayout:
orientation:’horizontal’
size_hint_y:None
height:150
Label:
id:label1
text:my_textinput.text[:3][::-1]
font_size:100
color:root.text_colour
Label:
id:label2
text:my_textinput.text[-3:][::-1]
font_size:100
color:root.text_colour

<<<関連記事>>
Kivyというライブラリを使ってPythonでアプリを作って行く
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について

