この記事では、GAS(Google Apps Script)を使って、ねこあつめフォームに「チェックボックス」を追加します。
お世話になった記事は、いつも隣にITのお仕事さんの、
GASでGoogleフォームにチェックボックス形式の質問を追加する方法
です。
まず、前回の復習をします。
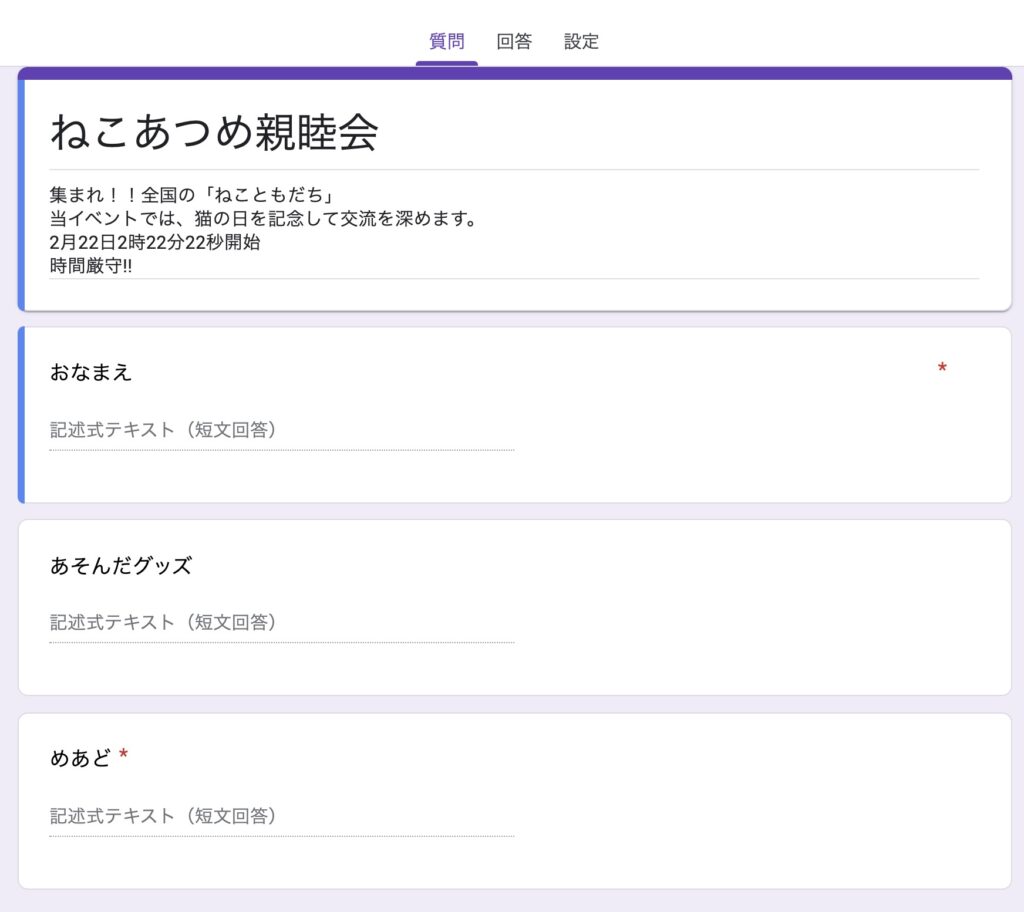
このようなフォームを作って、ラジオボタンを追加しました。

前回のコードです。
function myFunction() {
//SpreadsheetAppから現在のスプレッドシートにアクセス
const ss=SpreadsheetApp.getActiveSpreadsheet();
//シート名「イベント概要」のデータを配列として取得する
const values=ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle=values[0][1];//タイトル
const formDescription=values[1][1];//概要
//フォームを作成
const form=FormApp.create(formTitle);
//ここでプロパティストアに格納したFOLDER_IDを使って、指定のフォルダにフォームを作成する
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//idにFOLDER_IDを格納する
const formFile=DriveApp.getFileById(form.getId());//作成したフォームのIDをformFileに格納する
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにフォームを格納する
DriveApp.getRootFolder().removeFile(formFile);//マイドライブに作成されたフォームを削除する
//フォームの説明を作成
form.setDescription(formDescription);
//テキストアイテムを追加する
form.addTextItem().setTitle('おなまえ').setRequired(true);//trueにすることで、入力必須にしている。
form.addTextItem().setTitle('あそんだグッズ');
//メールアドレスのテキストアイテムを加える
const validationEmail=FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('めあど').setRequired(true).setValidation(validationEmail);
//←ラジオボタンを加える
form.addMultipleChoiceItem()
.setTitle('種類は何系?')
.setChoiceValues(['みけ','とら'])
.setRequired(true);
}今回の内容に入る前に、ねこあつめ画像で癒されます(=^x^=)

前回のラジオボタンで作った選択肢は、「みけ」か「とら」かだけでしたが、上の画像の「ねこまたさん」など、「みけ」でも「とら」でもないコもいるので、「その他」のチェックボックスも作ってみます。
こちらのコードを追加します。
//←チェックボックスを追加する
form.addCheckboxItem()
.setTitle('種類は何系?(チェックボックス)')
.setChoiceValues(['みけ','とら'])
.showOtherOption(true)//その他のチェックボックスを作っている
.setRequired(true); 実行してプレビューで確認した画面です。

ここまでのコードをまとめます。
function myFunction() {
//SpreadsheetAppから現在のスプレッドシートにアクセス
const ss=SpreadsheetApp.getActiveSpreadsheet();
//シート名「イベント概要」のデータを配列として取得する
const values=ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle=values[0][1];//タイトル
const formDescription=values[1][1];//概要
//フォームを作成
const form=FormApp.create(formTitle);
//ここでプロパティストアに格納したFOLDER_IDを使って、指定のフォルダにフォームを作成する
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//idにFOLDER_IDを格納する
const formFile=DriveApp.getFileById(form.getId());//作成したフォームのIDをformFileに格納する
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにフォームを格納する
DriveApp.getRootFolder().removeFile(formFile);//マイドライブに作成されたフォームを削除する
//フォームの説明を作成
form.setDescription(formDescription);
//テキストアイテムを追加する
form.addTextItem().setTitle('おなまえ').setRequired(true);//trueにすることで、入力必須にしている。
form.addTextItem().setTitle('あそんだグッズ');
//メールアドレスのテキストアイテムを加える
const validationEmail=FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('めあど').setRequired(true).setValidation(validationEmail);
//ラジオボタンを加える
form.addMultipleChoiceItem()
.setTitle('種類は何系?(ラジオボタン)')
.setChoiceValues(['みけ','とら'])
.setRequired(true);
//←チェックボックスを追加する
form.addCheckboxItem()
.setTitle('種類は何系?(チェックボックス)')
.setChoiceValues(['みけ','とら'])
.showOtherOption(true)//その他のチェックボックスを作っている
.setRequired(true);
}ご精読ありがとうございました。
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。