この記事では、GAS(Google Apps Script)を使って、ねこあつめフォームに「ラジオボタン」を追加します。お世話になった記事は、いつも隣にITのお仕事さんの、
GASでGoogleフォームにラジオボタンの質問を追加する方法
です。
まずは前回の復習をします。
メールアドレスが正しいかどうか検証するコードを書きました。

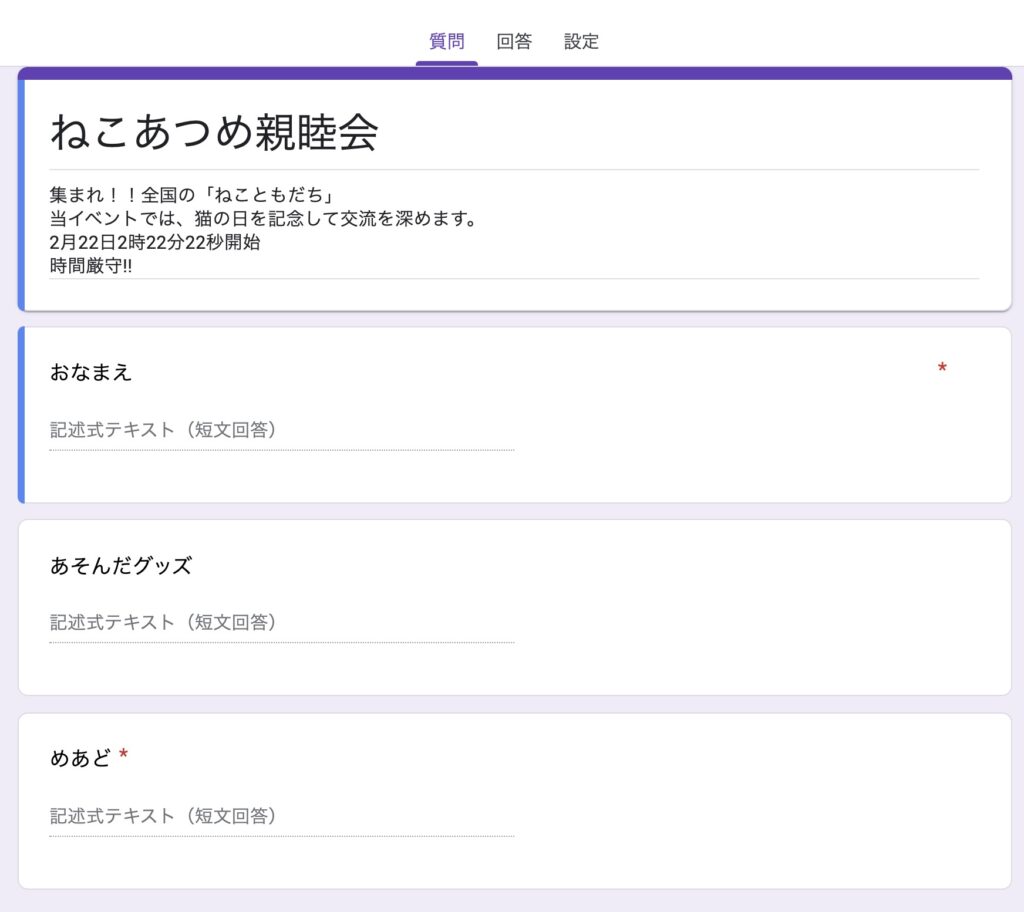
このようなフォームの原型を作成し、1番下に「めあど」のテキストアイテムが入力必須で追加されました。
プレビュー画面にすると、

このようになり、最後の「めあど」の所に架空のアドレスを入力します。

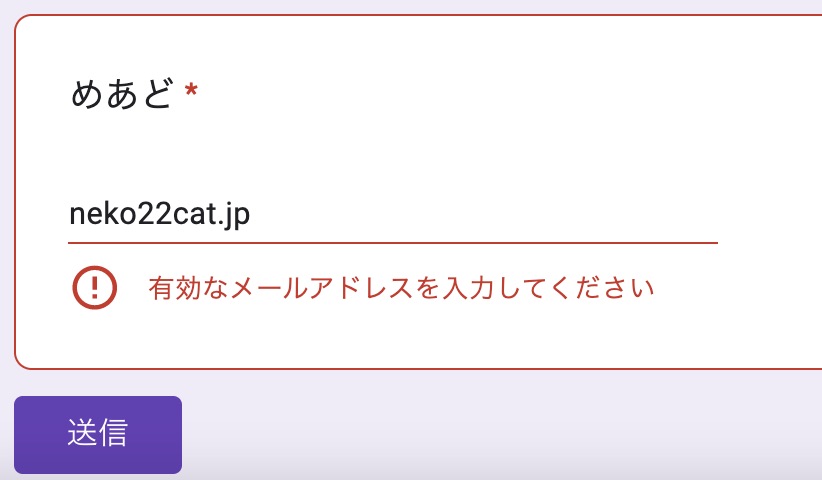
このメアドから「@」を削除して送信を押すと、

この様に、有効なアドレスではないと検証されました。
前回のコードです。
function myFunction() {
//SpreadsheetAppから現在のスプレッドシートにアクセス
const ss=SpreadsheetApp.getActiveSpreadsheet();
//シート名「イベント概要」のデータを配列として取得する
const values=ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle=values[0][1];//タイトル
const formDescription=values[1][1];//概要
//フォームを作成
const form=FormApp.create(formTitle);
//ここでプロパティストアに格納したFOLDER_IDを使って、指定のフォルダにフォームを作成する
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//idにFOLDER_IDを格納する
const formFile=DriveApp.getFileById(form.getId());//作成したフォームのIDをformFileに格納する
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにフォームを格納する
DriveApp.getRootFolder().removeFile(formFile);//マイドライブに作成されたフォームを削除する
//フォームの説明を作成
form.setDescription(formDescription);
//テキストアイテムを追加する
form.addTextItem().setTitle('おなまえ').setRequired(true);//trueにすることで、入力必須にしている。
form.addTextItem().setTitle('あそんだグッズ');
//←メールアドレスのテキストアイテムを加える
const validationEmail=FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('めあど').setRequired(true).setValidation(validationEmail);
}今回の内容に入る前にねこあつめ画像で癒されます。

今回は「ラジオボタン」を作って行きます。
ラジオボタンは「MultipleChoiceItem」で、タイトルと選択項目や必須かどうかを下記のコードで加えます。
//←ラジオボタンを加える
form.addMultipleChoiceItem()
.setTitle('種類は何系?')
.setChoiceValues(['みけ','とら'])
.setRequired(true);ラジオボタンの設定には、タイトルと選択項目が必要です。
コードを見た所、選択項目は配列(リスト)になっています。
この記述でのラジオボタンは、配列(リスト)になっている所の「みけ」か「とら」かの2択を選択出来るようなっています。
実行してプレビュー画面を開きました。

ここまでのコードです。
function myFunction() {
//SpreadsheetAppから現在のスプレッドシートにアクセス
const ss=SpreadsheetApp.getActiveSpreadsheet();
//シート名「イベント概要」のデータを配列として取得する
const values=ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle=values[0][1];//タイトル
const formDescription=values[1][1];//概要
//フォームを作成
const form=FormApp.create(formTitle);
//ここでプロパティストアに格納したFOLDER_IDを使って、指定のフォルダにフォームを作成する
const id=PropertiesService.getScriptProperties().getProperty('FOLDER_ID');//idにFOLDER_IDを格納する
const formFile=DriveApp.getFileById(form.getId());//作成したフォームのIDをformFileに格納する
DriveApp.getFolderById(id).addFile(formFile);//指定のフォルダにフォームを格納する
DriveApp.getRootFolder().removeFile(formFile);//マイドライブに作成されたフォームを削除する
//フォームの説明を作成
form.setDescription(formDescription);
//テキストアイテムを追加する
form.addTextItem().setTitle('おなまえ').setRequired(true);//trueにすることで、入力必須にしている。
form.addTextItem().setTitle('あそんだグッズ');
//メールアドレスのテキストアイテムを加える
const validationEmail=FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('めあど').setRequired(true).setValidation(validationEmail);
//←ラジオボタンを加える
form.addMultipleChoiceItem()
.setTitle('種類は何系?')
.setChoiceValues(['みけ','とら'])
.setRequired(true);
}ご精読ありがとうございました。
■参考文献の紹介■
初めてGASを学ぶ方向け。
スプレッドシートの基本的な使い方からGASのベースとなるJavaScriptの基礎文法、GASでの初歩的なプログラミングを学べます。
GASに少し慣れて来たら、基礎固めとリファレンスとしてこの本を通してじっくり学べます。
