この記事のシリーズを読むことで、アニメHUNTER×HUNTER(ハンターハンター)を通してGAS(Google Apps Script)の最初の一歩が学べます。
この記事では、
・スプレッドシートにボタンを作成
・ボタンの複製を簡単に行う方法
・ボタンに文字入力や消去の処理を登録してボタンを押したら実行出来る
についての概要を掴めます。
まずは前回(episode1)の復習を軽く行います。
・セルA1に「ハンターハンター」と入力する
function hh1no1() {
//アクティブなシートにアクセスしている
const ss=SpreadsheetApp.getActiveSheet();
//セルA1をgetRangeで捕まえて文字列「ハンターハンター」を入力
ss.getRange('A1').setValue('ハンターハンター');
}・セルA1の内容を実行ログに出力
function hh1no2() {
const ss=SpreadsheetApp.getActiveSheet();
ss.getRange('A1').setValue('ハンターハンター');
//ここを追加してセルA1の内容をログに表示する
console.log(ss.getRange(1,1).getValue());
}・セルA1の内容を消去する
function hh1no3() {
const ss=SpreadsheetApp.getActiveSheet();
//セルA1を消去
ss.getRange(1,1).clear();
}復習は以上になります。
これらの処理(関数)に、それぞれ名前を付けます。
まず、毎回必ず関数の中に
const ss=SpreadsheetApp.getActiveSheet();この様に書くのが面倒ですので、毎度毎度書かなくても良い様に、一番先頭の所(関数の外側)のグローバル領域に書きます。
いきなり「関数」なんて出てくると難しそうですが、
「入力とログ表示」を「ゴンさんのお家」、
「文字の消去」を「キルアさんのお家」、
両家(両方)で使える共通の場所として「ゴミ捨て場」を先頭に書いた
というイメージです。
ゴミ捨て場 →「共通:アクティブなシートを選択」・・・グローバル関数(共通領域)でHUNTER×HUNTERのキャラ全員が使える
【hh1no2】を修正
myInput関数・・・ゴン家→「入力:セルA1に「ハンターハンター」と入力して実行ログに表示する」
【hh1no3】を修正
myClear関数・・・キルア家→「消去:セルA1に入力された内容を消去する」
hh1no1はそのまま残して置いても大丈夫です。
ゴンさんは、ゴンさんの家と共通のゴミ捨て場は使えるけれど、キルアさんの家のものは使えない(門が固くて開けられなかった)、キルアさんの立場ではその逆が言える、これが関数のイメージです。
それではグローバル領域、入力とログ出力、消去の関数をそれぞれエディタに書いて行きます。
//アクティブなスプレッドシートを選択するグローバル(キャラ共通の処理)
const ss=SpreadsheetApp.getActiveSheet();
//入力とログ出力をする関数(ゴンさんの家)
function myInput() {
//セル入力
ss.getRange(1,1).setValue('ハンターハンター');
//ログ出力
console.log(ss.getRange(1,1).getValue());
}
//消去する関数(キルアさんの家)
function myClear() {
//セルA1を消去
ss.getRange(1,1).clear();
}
このようにスクリプトを作成しました。
次にボタンを作成して、「入力ボタン」、「消去ボタン」を作ると、より操作がしやすくなります。
スプレッドシートに「入力」と「消去」というボタンを2つ作って、それぞれのボタンに関数(スクリプト)を割り当てます。
その方法について、図解で掲載致します。
まず「入力ボタン」を作ってから、それを元に「消去ボタン」を作ります。
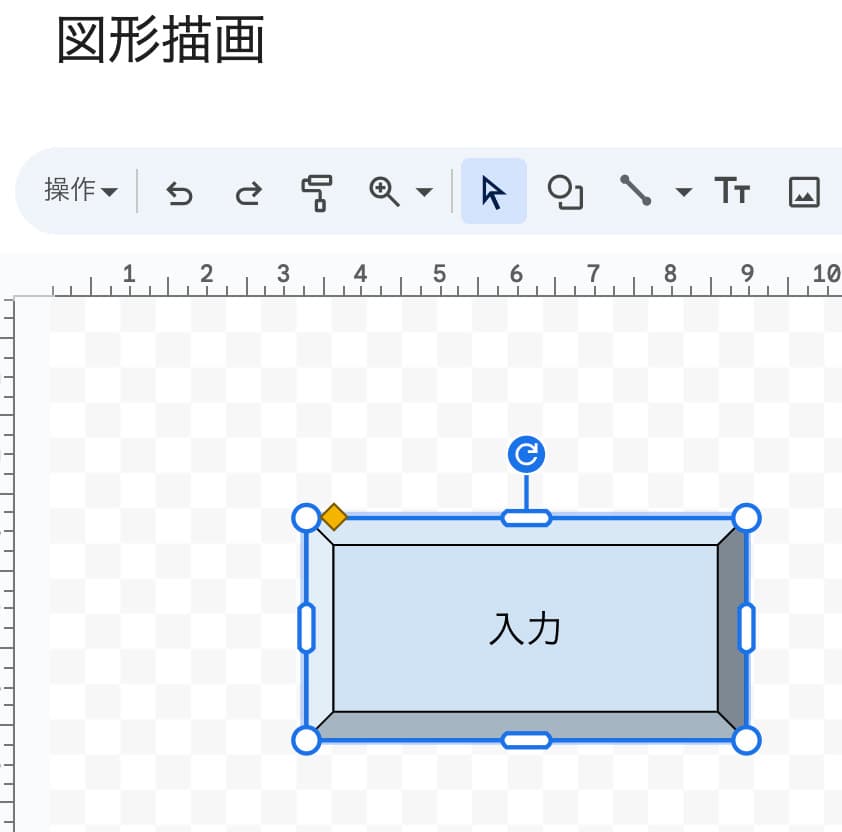
ボタンの作り方は、「挿入」→「図形描画」から作れます。

ここでボタンの形に近い任意の図形を選択します。

この形がボタンに近いと個人的には思いました。
お好きな形で大丈夫です。

図形を選択すると文字が入力可能です。
この様にすぐに中央に入力されましたので、ここからボタンの色や文字の太さや大きさなどをお好みに整えます。
右上の「保存して閉じる」をリンクをクリックします。
この後に、この「入力ボタン」を元に「消去ボタン」をコピーして作成します。
まず、さっき作った「入力ボタン」をクリックして、の右上角の「てんてんてん」をクリックし、「編集」をクリックして、編集画面で「入力ボタン」を[Ctrl]+[C]でコピーします。
右上の「保存して閉じる」のリンクをクリックして、(面倒ですが)またスプレッドシートの「挿入」→「図形描画」から図形の編集画面を開き、[Ctrl]+[V]で貼り付けて、ボタンの文字を「消去」に変えて文字や色を整えて、右上の「保存して閉じる」のリンクをクリックして閉じるとスプレッドシートに戻って複製した「消去ボタン」が作れました。
位置を調整します。

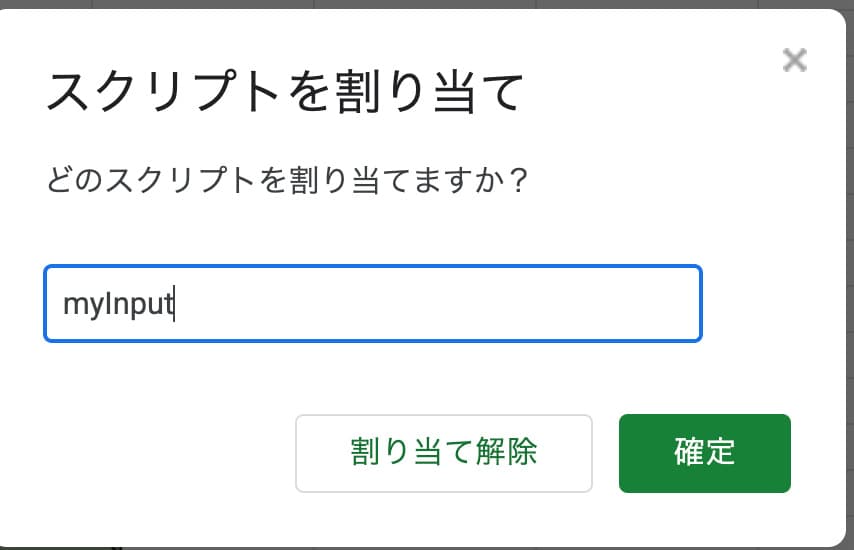
「入力」ボタンをクリックして、右側の3点の「スクリプトを割り当て」をクリックします。
そこに、「myInput」と入力します。

確定を押します。
消去ボタンの「myClear」も同じようにスクリプトを割り当てます。

すると、ボタンを押すだけで簡単に実行して文字を入力したり消したりが出来る様になりました。
お疲れ様でした。ブレイクタイムPhotoは、

横浜みなとみらいの夜景です。
ご精読有難うございました。
■ GASの入門書の紹介です ■
詳解! Google Apps Script完全入門 [第3版]
単行本
Kindle版(電子書籍)
■ 関連記事 ■
