この記事では、「Python Kivyプログラミング Pythonで作るマルチタッチアプリ」という本を頼りに、章の終わりごとに本と対応するKivy公式サイト(英語で泣きそう)のサンプルプログラムに挑戦しています。
上の本の、5章を終えた所までで類題として作れるアプリです。
Kivy Gallery Examples 「Lines Extended Demo」
このアプリは、円、楕円、長方形、とベジエ曲線(多分一番分かりやすいと思うサイト)を描きます。
この記事の分からない英単語を調べながら読んで行きます。
ちなみに私の英語能力は英検4級(3級落ちた)です。
extended…拡張された
static…静的
padding…余白
spacing…間隔
「Kivyというライブラリを使ってPythonでアプリを作って行く」に戻る
コードです。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.widget import Widget
from kivy.lang import Builder
Builder.load_string(”’
<LineEllipse1>:#赤い楕円1
canvas:
Color:
rgba:1,.1,.1,.9
Line:
width:2.
ellipse:(self.x,self.y,self.width,self.height)
Label:
center:root.center
text:’Ellipse’
<LineEllipse2>:#赤い楕円2
canvas:
Color:
rgba:1,.1,.1,.9
Line:
width:2.
ellipse:(self.x,self.y,self.width,self.height,90,180)
Label:
center:root.center
text:’Ellipse from 90 to 180′
#fun result with low segments!
<LineEllipse3>:#赤い楕円3
canvas:
Color:
rgba:1,.1,.1,.9
Line:
width:2.
ellipse:(self.x,self.y,self.width,self.height,90,720,10)
Label:
center:root.center
text:’Ellipse from 90 to 720\n10 segments’
halign:’center’
<LineCircle1>:#緑の円1
canvas:
Color:
rgba:.1,1,.1,.9
Line:
width:2.
circle:
(self.center_x,self.center_y,min(self.width,self.height)/2)
Label:
center:root.center
text:’Circle’
<LineCircle2>:#緑の円2
canvas:
Color:
rgba:.1,1,.1,.9
Line:
width:2.
circle:
(self.center_x,self.center_y,min(self.width,self.height)/2,90,180)
Label:
center:root.center
text:’Circle from 90 to 180′
<LineCircle3>:#緑の円3
canvas:
Color:
rgba:.1,1,.1,.9
Line:
width:2.
circle:
(self.center_x,self.center_y,min(self.width,self.height)/2,90,180,10)
Label:
center:root.center
text:’Circle from 90 to 180\n10 segments’
helign:’center’
<LineCircle4>:#緑の円4
canvas:
Color:
rgba:.1,1,.1,.9
Line:
width:2.
circle:
(self.center_x,self.center_y,min(self.width,self.height)/2,0,360)
Label:
center:root.center
text:’Circle from 0 to 360′
halign:’center’
<LineRectangle>:#青い四角
canvas:
Color:
rgba:.1,.1,1,.9
Line:
width:2.
rectangle:(self.x,self.y,self.width,self.height)
Label:
center:root.center
text:’Rectangle’
<LineBezier>:#青いベジェ曲線
canvas:
Color:
rgba:.1,.1,1,.9
Line:
width:2.
bezier:
(self.x,self.y,self.center_x-40,self.y+100,
self.center_x+40,self.y-100,self.right,self.y)
Label:
center:root.center
text:’Bezier’
”’)
class LineEllipse1(Widget):
pass
class LineEllipse2(Widget):
pass
class LineEllipse3(Widget):
pass
class LineCircle1(Widget):
pass
class LineCircle2(Widget):
pass
class LineCircle3(Widget):
pass
class LineCircle4(Widget):
pass
class LineRectangle(Widget):
pass
class LineBezier(Widget):
pass
class LineExtendedApp(App):
def build(self):
root=GridLayout(cols=2,padding=50,spacing=50)
root.add_widget(LineEllipse1())
root.add_widget(LineEllipse2())
root.add_widget(LineEllipse3())
root.add_widget(LineCircle1())
root.add_widget(LineCircle2())
root.add_widget(LineCircle3())
root.add_widget(LineCircle4())
root.add_widget(LineRectangle())
root.add_widget(LineBezier())
return root
if name == ‘main’:
LineExtendedApp().run()
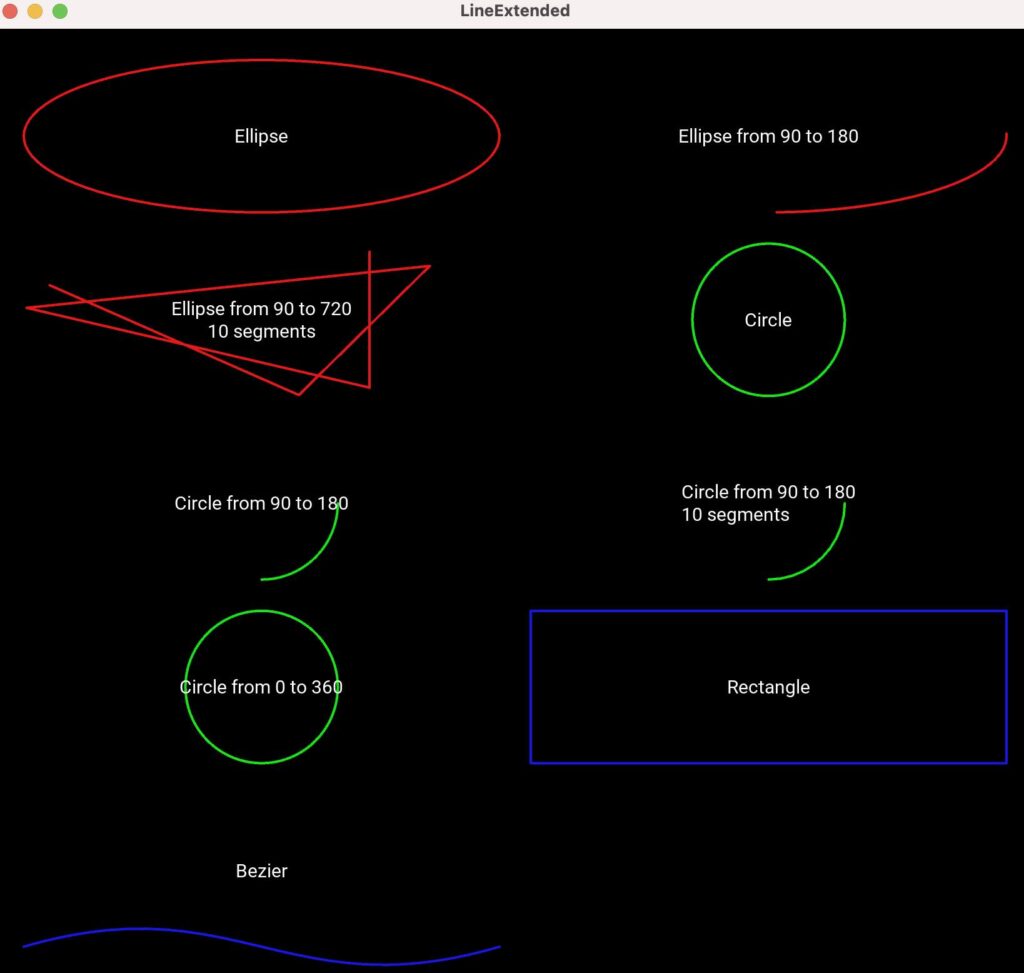
実行結果です。

ここから少し遊びます(=^x^=)
長方形とベジェ曲線が見づらいので、色を黄色に変えます。
<LineRectangle>:#黄色い四角
canvas:
Color:
rgba:1,1,.1,.9
Line:
width:2.
rectangle:(self.x,self.y,self.width,self.height)
Label:
center:root.center
text:’Rectangle’
<LineBezier>:#黄色いベジェ曲線
canvas:
Color:
rgba:1,1,.1,.9
Line:
width:2.
bezier:
(self.x,self.y,self.center_x-40,self.y+100,
self.center_x+40,self.y-100,self.right,self.y)
Label:
center:root.center
text:’Bezier’

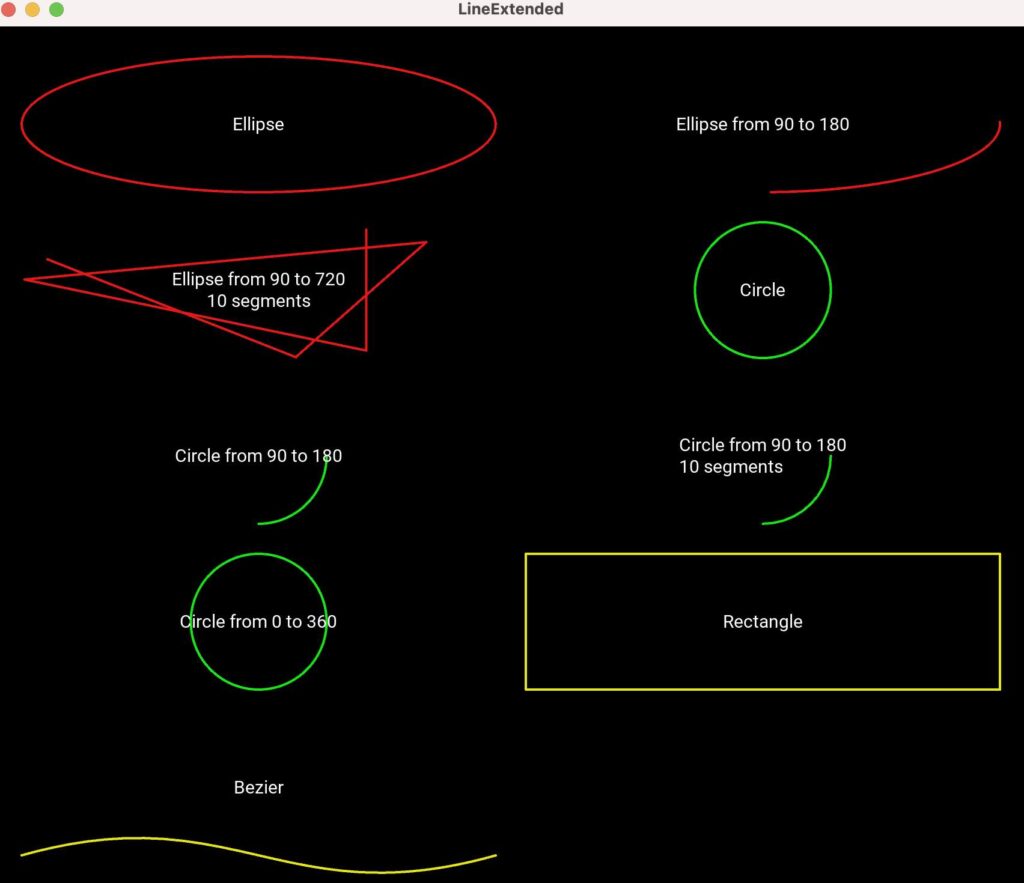
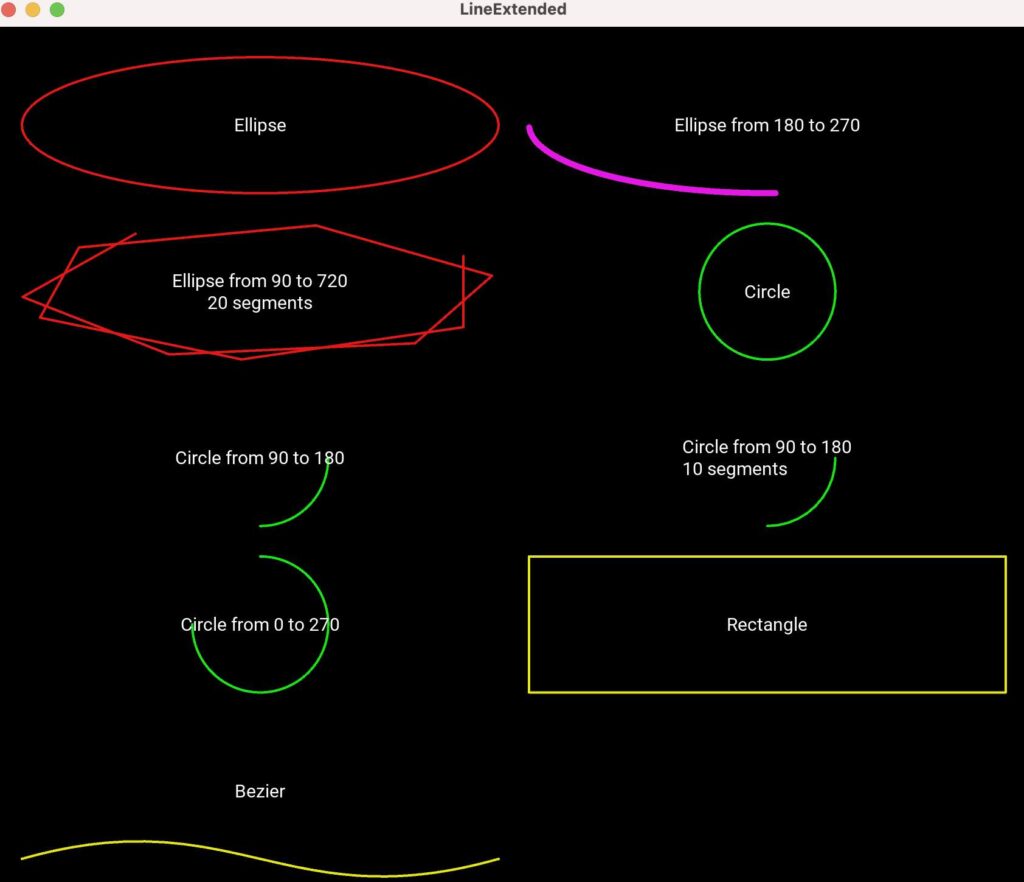
このようになりました。
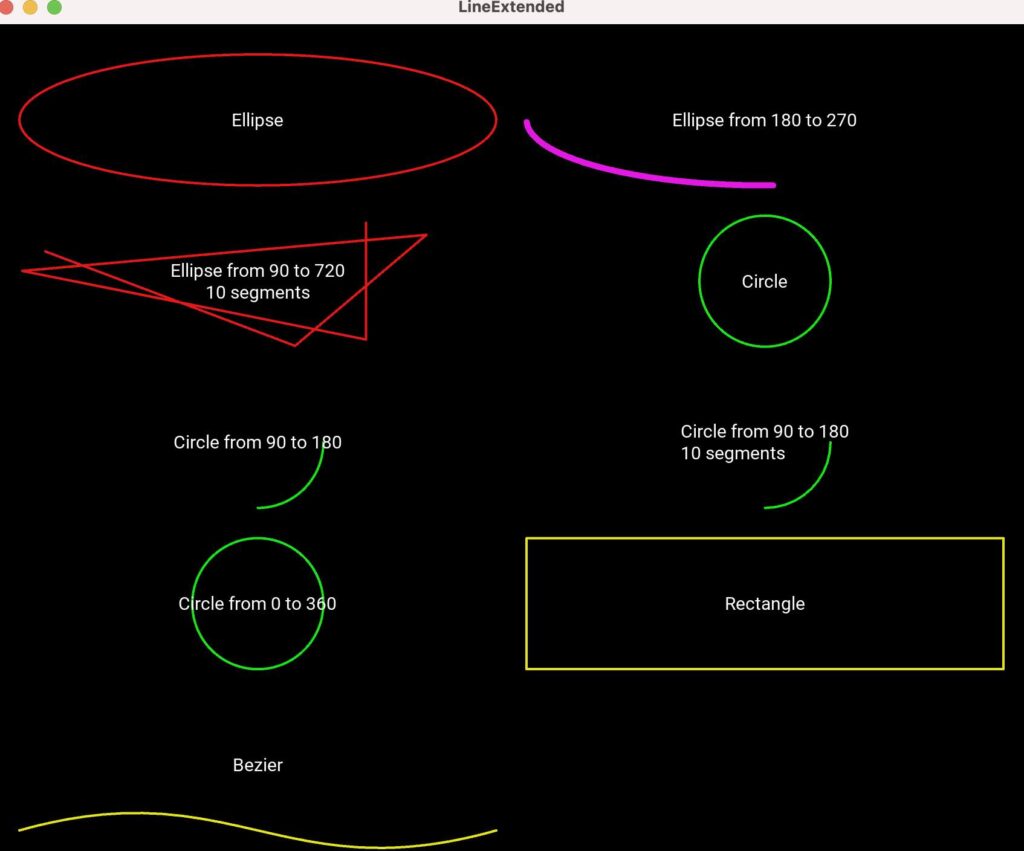
では、楕円2の孤の表示される角度を変えて、色をマゼンタ(ピンク)に変え、太さを5にします。
<LineEllipse2>:#ピンクの楕円2
canvas:
Color:
rgba:1,.1,1,.9
Line:
width:5.
ellipse:(self.x,self.y,self.width,self.height,180,270)
Label:
center:root.center
text:’Ellipse from 180 to 270′

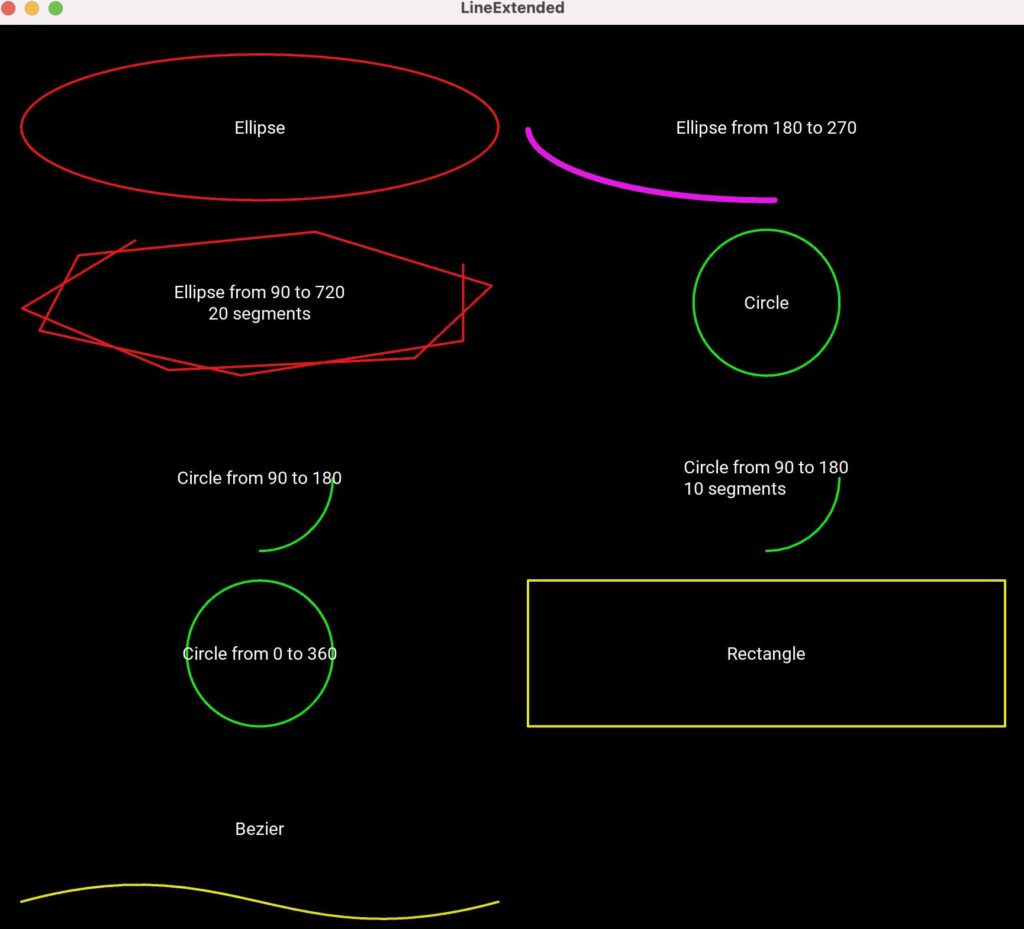
次に、多角形の角数を10角から20角に変えます。
<LineEllipse3>:#赤い楕円3
canvas:
Color:
rgba:1,.1,.1,.9
Line:
width:2.
ellipse:(self.x,self.y,self.width,self.height,90,720,20)
Label:
center:root.center
text:’Ellipse from 90 to 720\n20 segments’
halign:’center’

最後に円4を0度から360度のところを270度に変えます。
<LineCircle4>:#緑の円4
canvas:
Color:
rgba:.1,1,.1,.9
Line:
width:2.
circle:
(self.center_x,self.center_y,min(self.width,self.height)/2,0,270)
Label:
center:root.center
text:’Circle from 0 to 270′
halign:’center’

このように遊べました(=^x^=)
「Kivyというライブラリを使ってPythonでアプリを作って行く」に戻る
■ 関連記事 ■
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について

