この記事では、「Python Kivyプログラミング Pythonで作るマルチタッチアプリ」という本を頼りに、章の終わりごとに本と対応するKivy公式サイト(英語で泣きそう)のサンプルプログラムに挑戦しています。
上の本の、5章を終えた所までで類題として作れるアプリです。
Kivy公式Gallery of Examples 「Canvas stress」
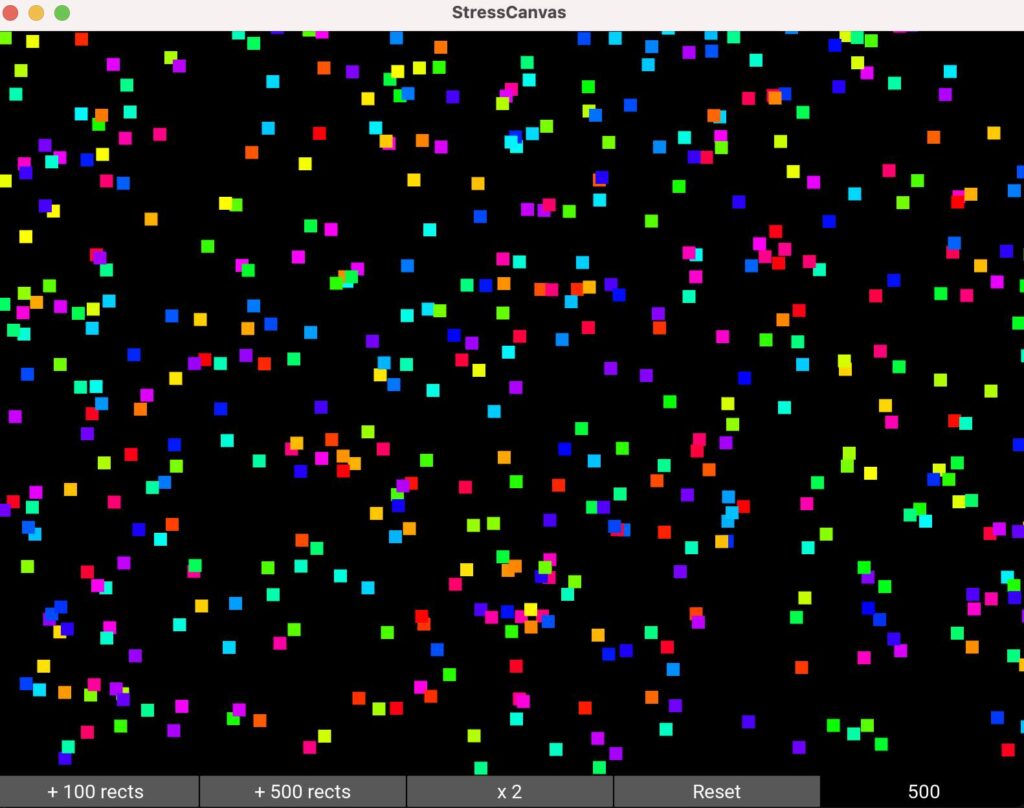
このアプリは、画面下のボタンを押すと、その分だけ小さいカラフルな四角を、画面に散りばめることが出来ます。
”’Canvas stress
この例は、指定のボタンを押すと小さい四角が追加されます。
ボタンは黒いスクリーンの下にあります。
”’
「Kivyというライブラリを使ってPythonでアプリを作って行く」に戻る
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout
from kivy.app import App
from kivy.graphics import Color,Rectangle
from random import random as r
from functools import partial
class StressCanvasApp(App):
def add_rects(self,label,wid,count,largs): label.text=str(int(label.text)+count)
with wid.canvas:
#ここで、大きさを変えることができる
for x in range(count): Color(r(),1,1,mode=’hsv’)
Rectangle(pos=(r()wid.width+wid.x,
r()wid.height+wid.y),size=(20,20))
def double_rects(self,label,wid,largs):
count=int(label.text)
self.add_rects(label,wid,count,largs)
def reset_rects(self,label,wid,largs):
label.text=’0′
wid.canvas.clear()
def build(self):
wid=Widget()
label=Label(text=’0′)
btn_add100=Button(text=’+ 100 rects’,
on_press=partial(self.add_rects,label,wid,100))
btn_add500=Button(text=’+ 500 rects’,
on_press=partial(self.add_rects,label,wid,500))
btn_double=Button(text=’x 2′,
on_press=partial(self.double_rects,label,wid))
btn_reset=Button(text=’Reset’,
on_press=partial(self.reset_rects,label,wid))
layout=BoxLayout(size_hint=(1,None),height=50)
layout.add_widget(btn_add100)
layout.add_widget(btn_add500)
layout.add_widget(btn_double)
layout.add_widget(btn_reset)
layout.add_widget(label)
root=BoxLayout(orientation=’vertical’)
root.add_widget(wid)
root.add_widget(layout)
return root
if name == ‘main’:
StressCanvasApp().run()

このような四角が表示されました。
ここからちょっと遊んでみます(=^x^=)
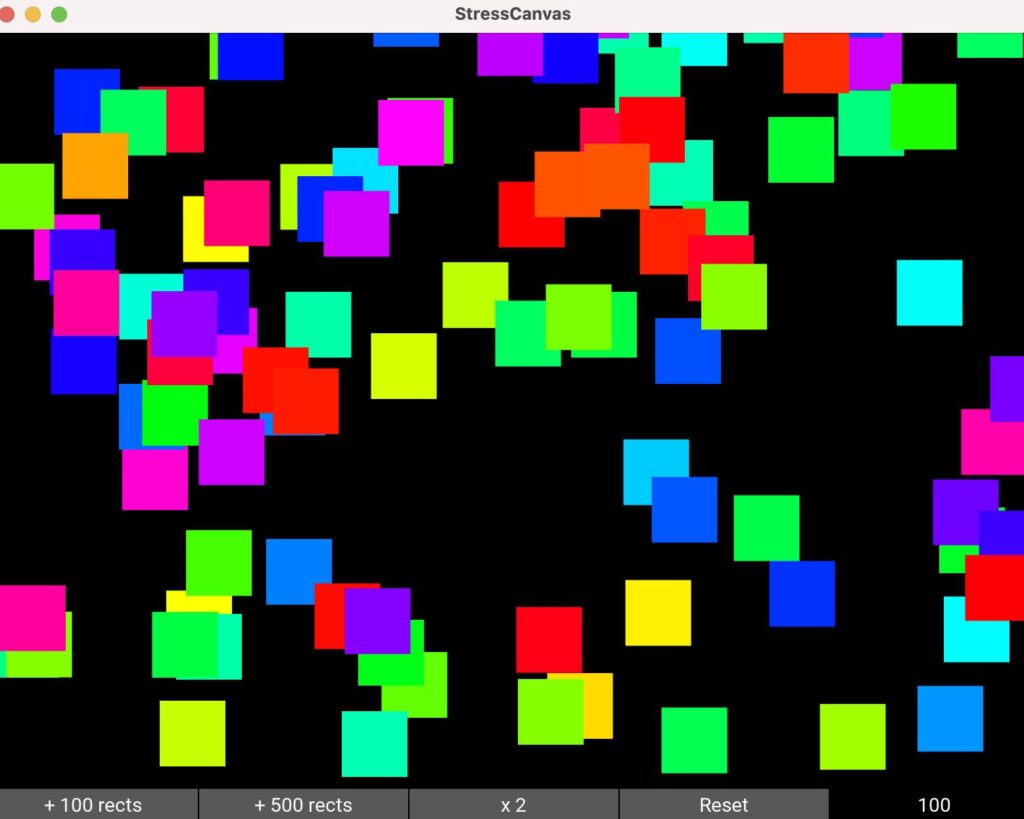
上のコードの「大きさを変えられる」のところで、size=(20,20)を100にしてみます。

このように遊べました。
「Kivyというライブラリを使ってPythonでアプリを作って行く」に戻る
<<関連記事>>
Python自作サンプル集
Swiftでアプリ開発される方向け
これからプログラミングを始める方へ
プログラミングと資格について
